Funny 404 Pages – Examples and How to Create Your Own
Funny 404 pages are a great way to add a little character to your website. There are so many great examples of funny 404 pages on the web, so we compiled some of our favorites to help get you inspired. What's a 404 Page? A 404 page serves as an "error" message when a visitor tries to visit a page that doesn't exist on your website.
Funny 404 pages are a great way to add a little character to your website. There are so many great examples of funny 404 pages on the web, so we compiled some of our favorites to help get you inspired.

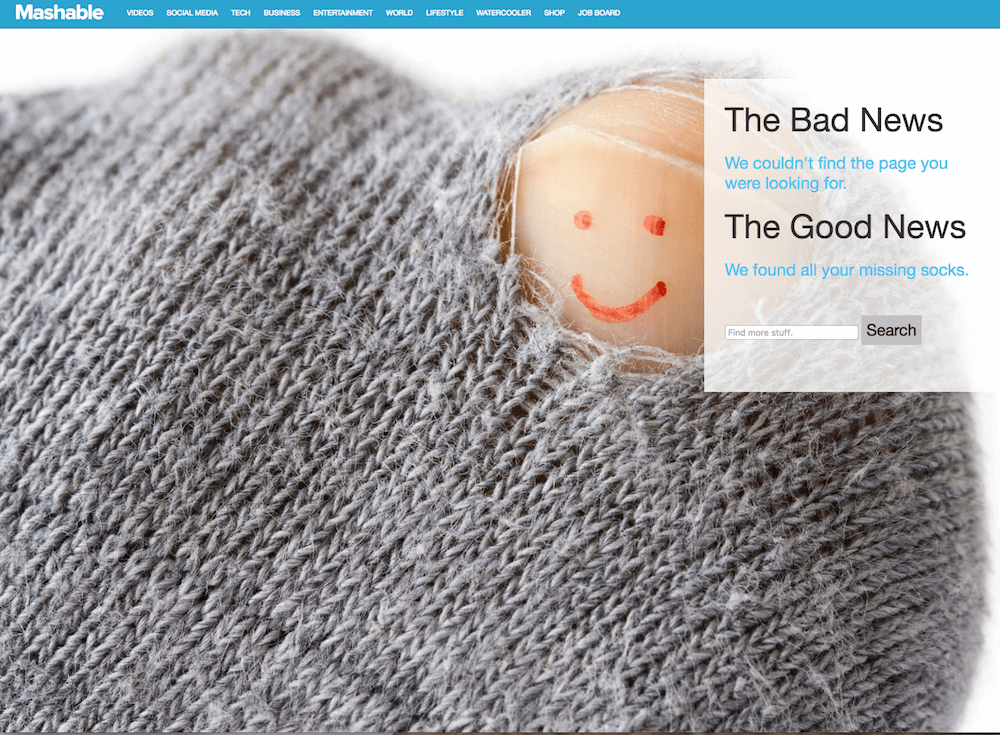
 This 404 page is simple but stands out from other standard 404 page. They may not have found the page you were looking for, but at least they found all your lost socks. And a very cute, happy little toe.
This 404 page is simple but stands out from other standard 404 page. They may not have found the page you were looking for, but at least they found all your lost socks. And a very cute, happy little toe.
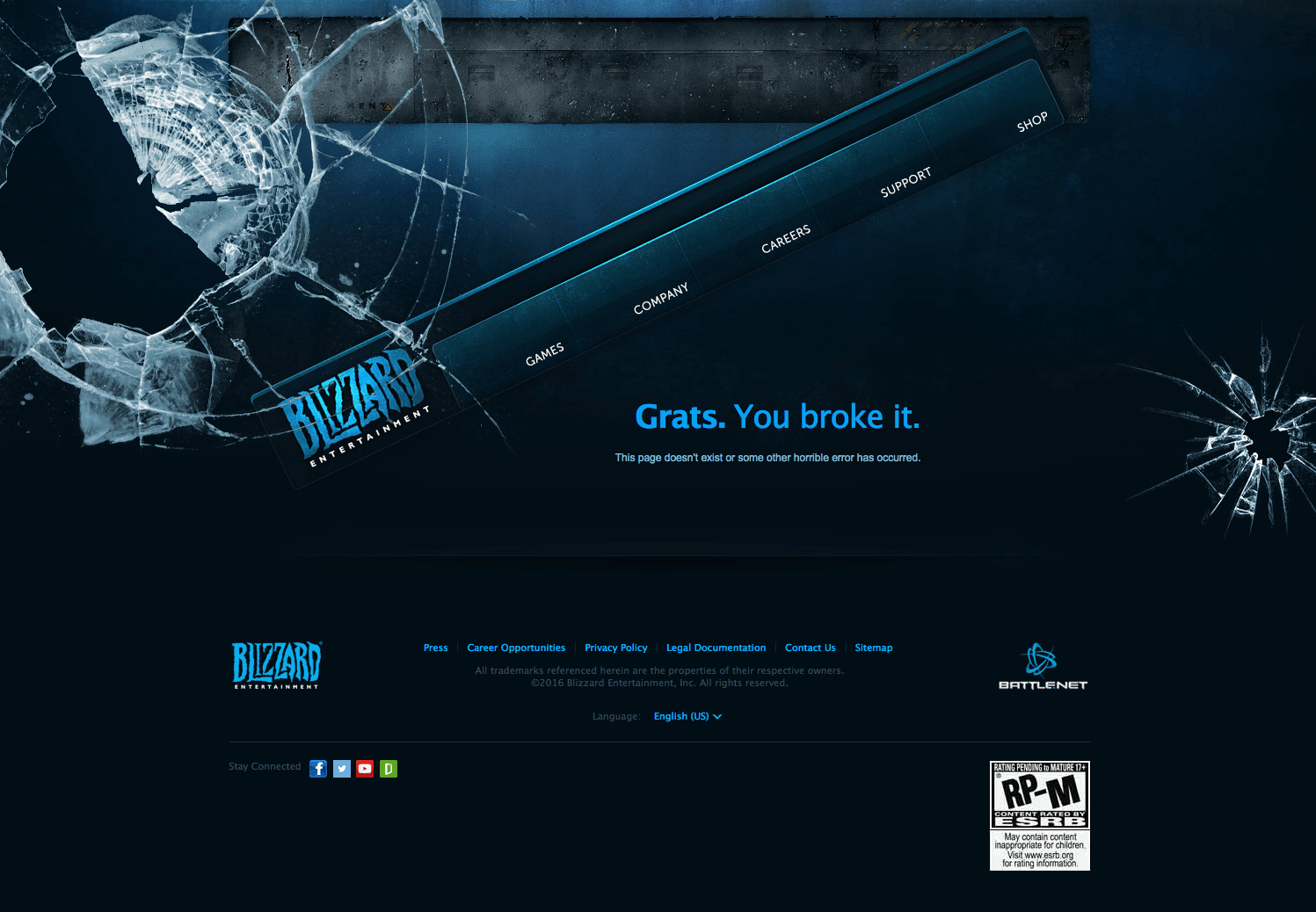
 When you get lost on Blizzard Entertainment’s site, they make it look like their site is broken. And they tease their users, accusing them of breaking the site.
When you get lost on Blizzard Entertainment’s site, they make it look like their site is broken. And they tease their users, accusing them of breaking the site.
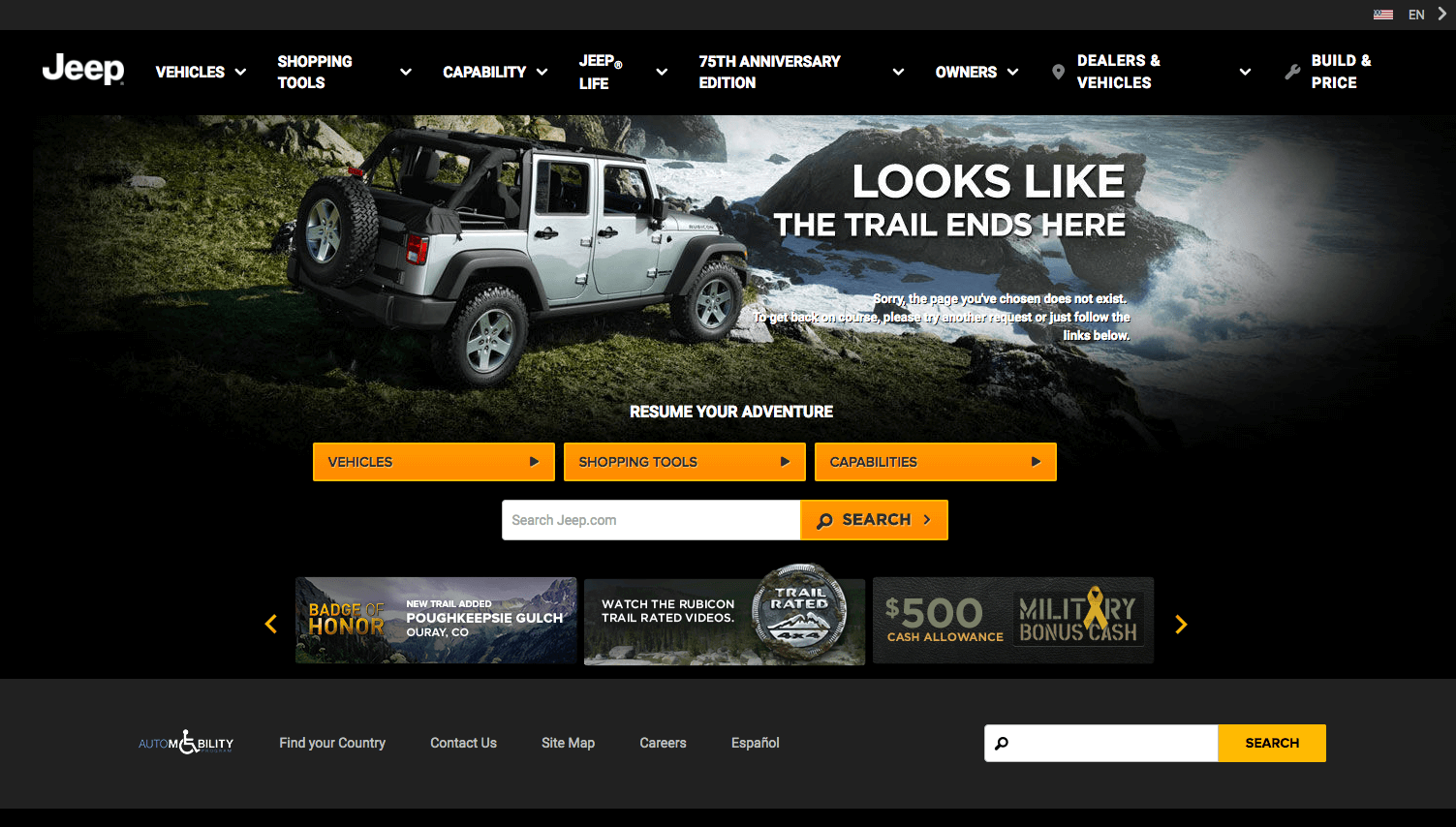
 Jeep is well known for their vehicles, Wranglers, in particular, being trail rated. So when they built their 404 page, they used their widely known branding to create a unique and amusing 404 page. They used both text and image to show that the user is at the end of the trail.
Jeep is well known for their vehicles, Wranglers, in particular, being trail rated. So when they built their 404 page, they used their widely known branding to create a unique and amusing 404 page. They used both text and image to show that the user is at the end of the trail.
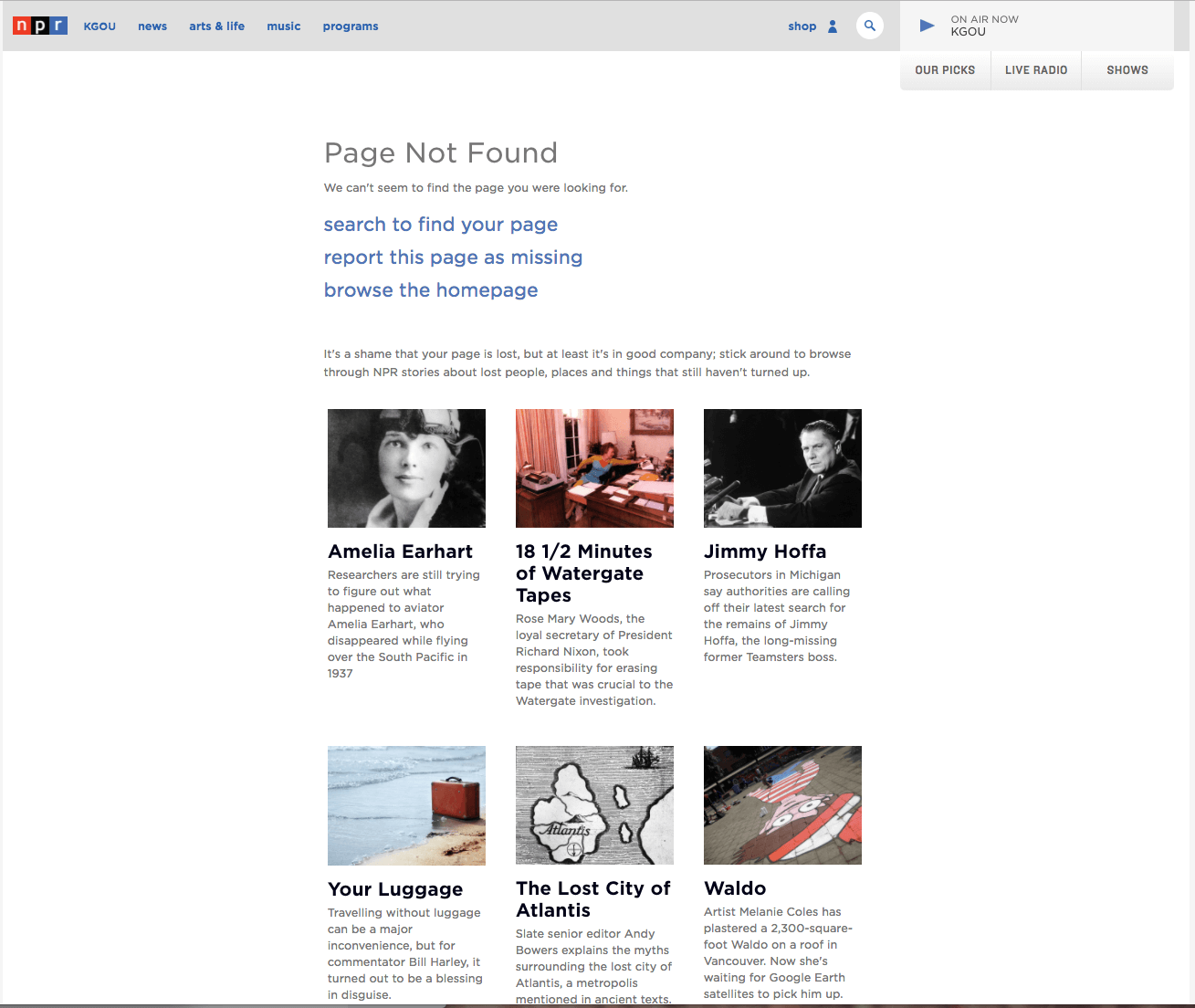
 NPR’s 404 page looks ordinary enough at first glance. Until, that is, you look at their suggested articles, all of which feature lost people and places. Amelia Earhart, Jimmy Hoffa, your luggage…All people and things that still can’t be found, just like the page you were searching for.
NPR’s 404 page looks ordinary enough at first glance. Until, that is, you look at their suggested articles, all of which feature lost people and places. Amelia Earhart, Jimmy Hoffa, your luggage…All people and things that still can’t be found, just like the page you were searching for.
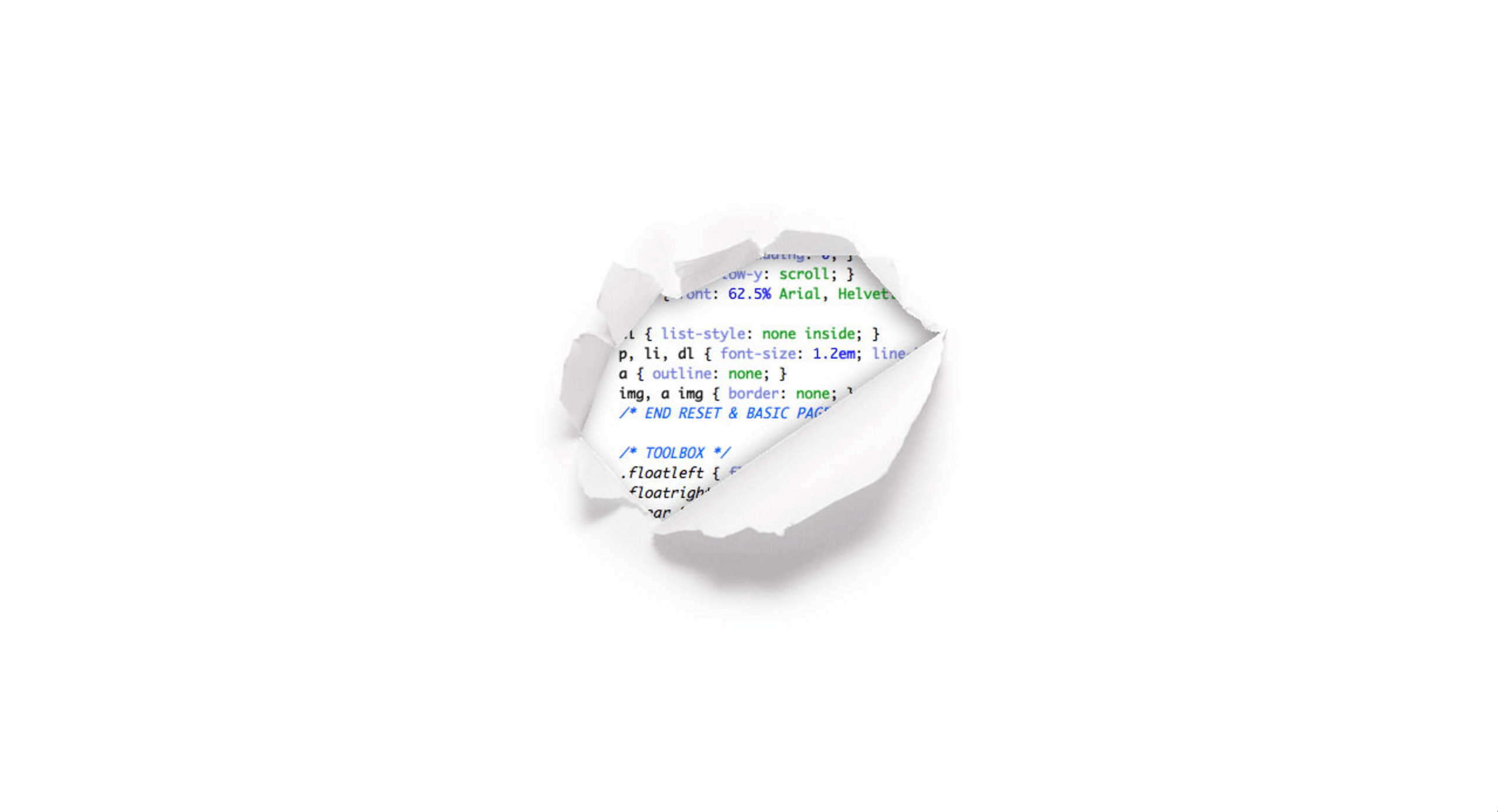
 CSS-TRICKS is a website devoted to teaching CSS to their users. So it’s only fitting that their 404 page gives the user a peek at their CSS. Their 404 page is amusing but still simple and elegant.
CSS-TRICKS is a website devoted to teaching CSS to their users. So it’s only fitting that their 404 page gives the user a peek at their CSS. Their 404 page is amusing but still simple and elegant.
 Where CSS-TRICKS went with simple and elegant, this example takes an entirely different twist. Web App Designer has an especially unique and funny 404 page. You get to watch a programmer be abducted by aliens and then you see “Take me to your options” (“Take me to your leader” anyone?).
Where CSS-TRICKS went with simple and elegant, this example takes an entirely different twist. Web App Designer has an especially unique and funny 404 page. You get to watch a programmer be abducted by aliens and then you see “Take me to your options” (“Take me to your leader” anyone?).
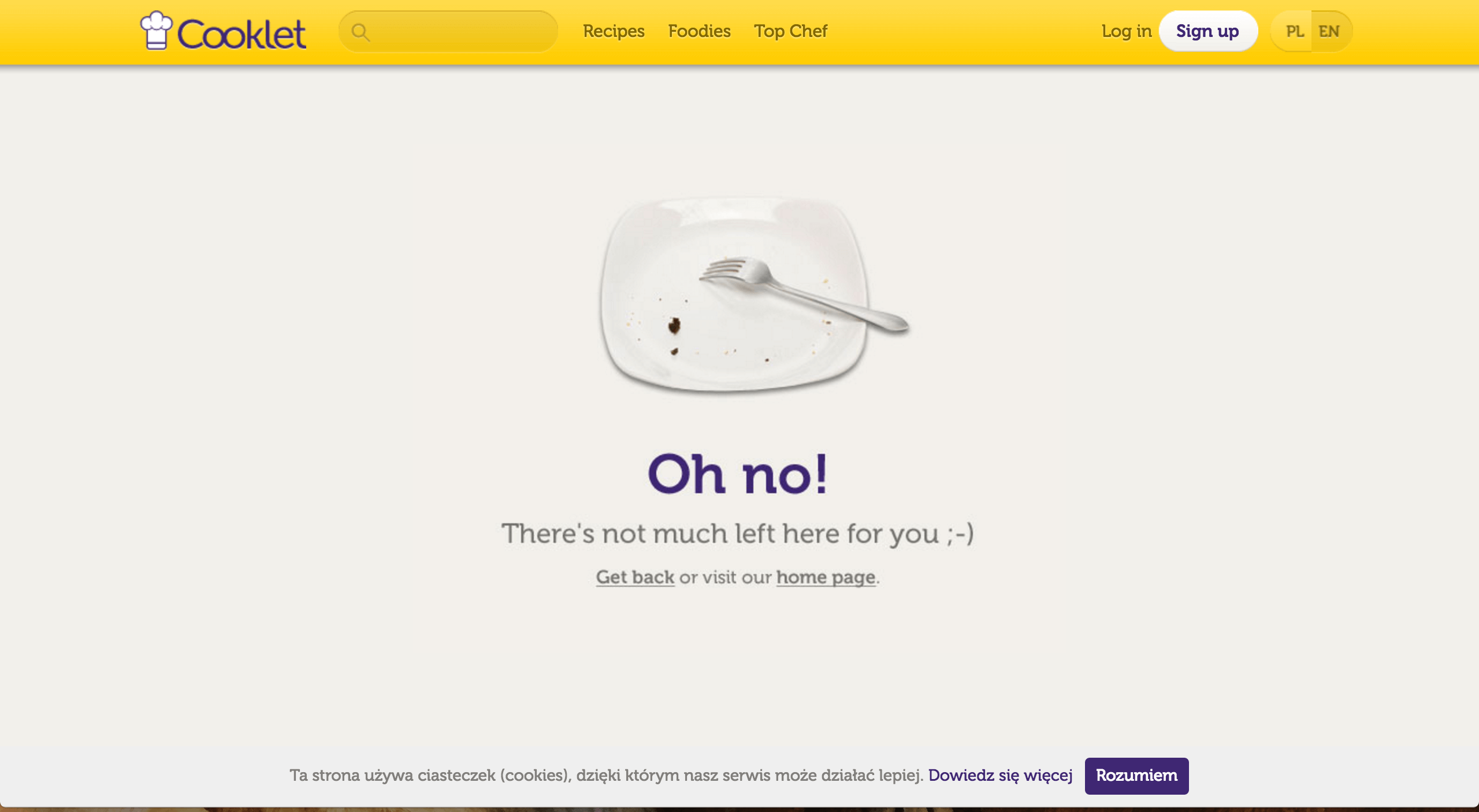
 Cooklet is a website for foodies, so it’s only appropriate that their funny 404 page is food related. The food on this page is all gone, but you can continue your search for something yummy.
Cooklet is a website for foodies, so it’s only appropriate that their funny 404 page is food related. The food on this page is all gone, but you can continue your search for something yummy.
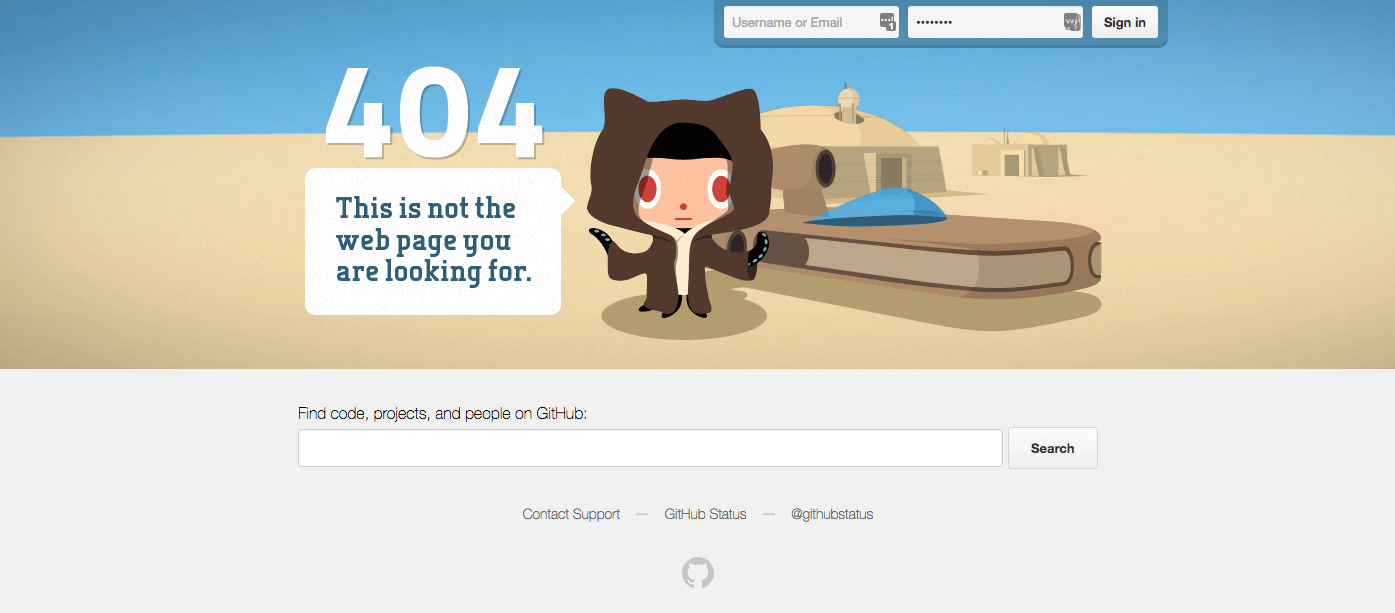
 GitHub’s 404 page appeals to the Star Wars geek in all of us. This may not be the web page you’re looking for, but it gives you a little laugh along with the option to continue searching for what you were actually searching for.
GitHub’s 404 page appeals to the Star Wars geek in all of us. This may not be the web page you’re looking for, but it gives you a little laugh along with the option to continue searching for what you were actually searching for.
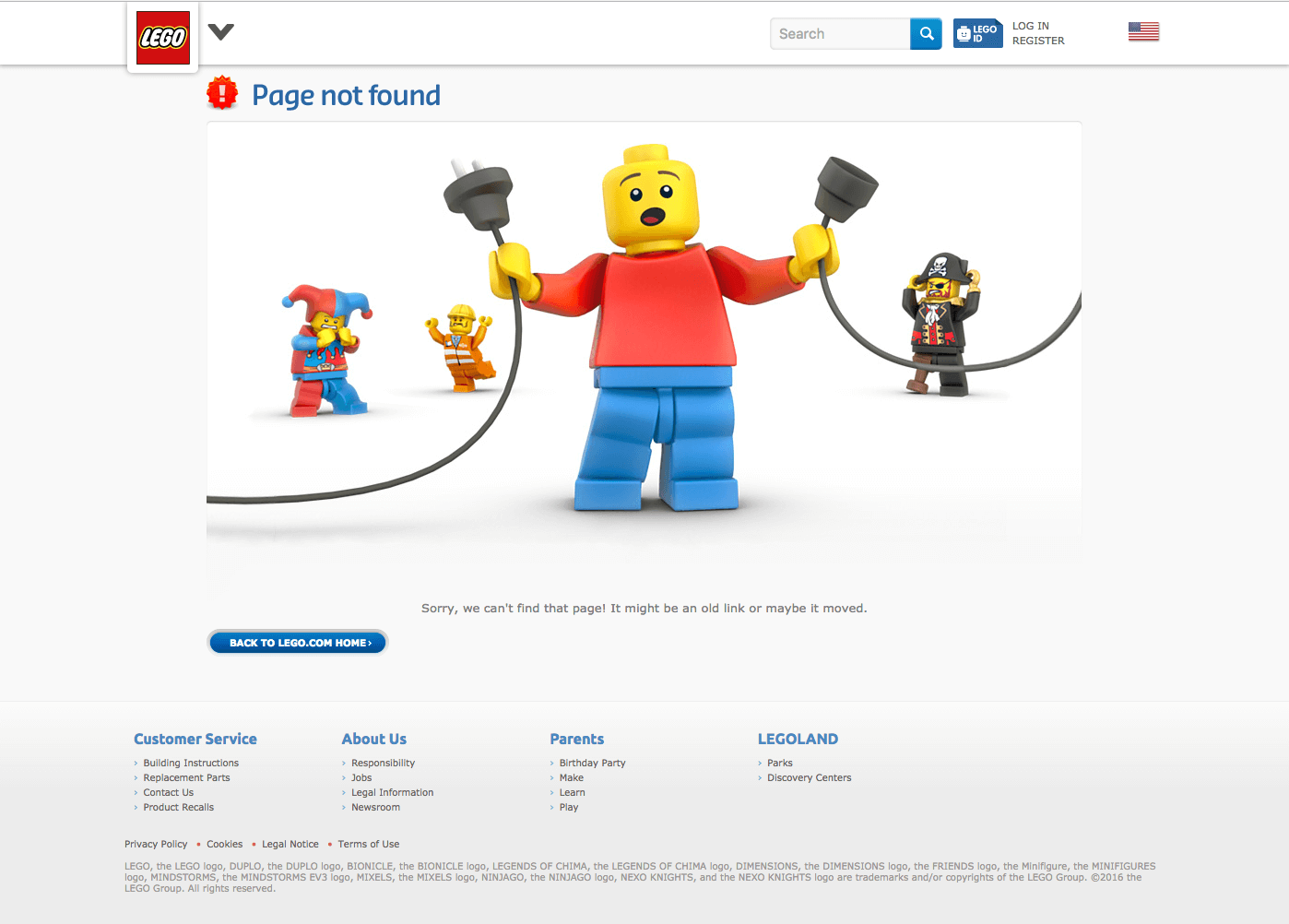
 A disaster has struck the Lego site! Something has come unplugged and you can’t find your page. They utilized their well-known and amusing characters to portray a sense of panic at not being able to find the page you were looking for.
A disaster has struck the Lego site! Something has come unplugged and you can’t find your page. They utilized their well-known and amusing characters to portray a sense of panic at not being able to find the page you were looking for.
 There are so many fun little touches on Daniel Karcher’s (bluedaniel.com) 404 page. There’s the Missing movie poster, the missing people board, both the track and train numbers are 404, graffiti on the wall behind the train says Not Found and the Please Proceed to the Main Level message, which is also a link to the homepage.
There are so many fun little touches on Daniel Karcher’s (bluedaniel.com) 404 page. There’s the Missing movie poster, the missing people board, both the track and train numbers are 404, graffiti on the wall behind the train says Not Found and the Please Proceed to the Main Level message, which is also a link to the homepage.
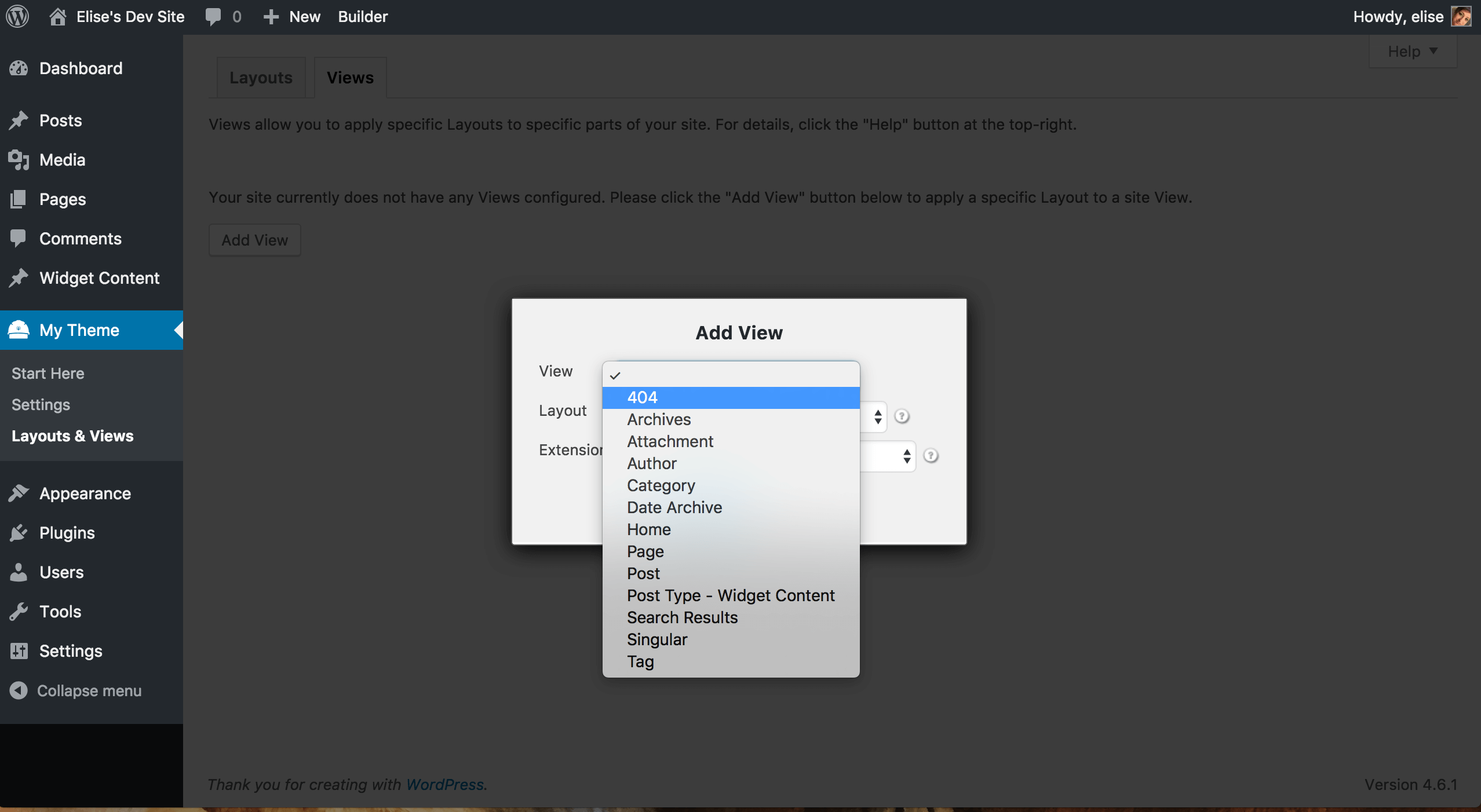
 Once you’re done creating your layout, you’ll want to create a View for your own funny 404 page.
In the window that opens, you’ll select 404 for your View option.
Once you’re done creating your layout, you’ll want to create a View for your own funny 404 page.
In the window that opens, you’ll select 404 for your View option.
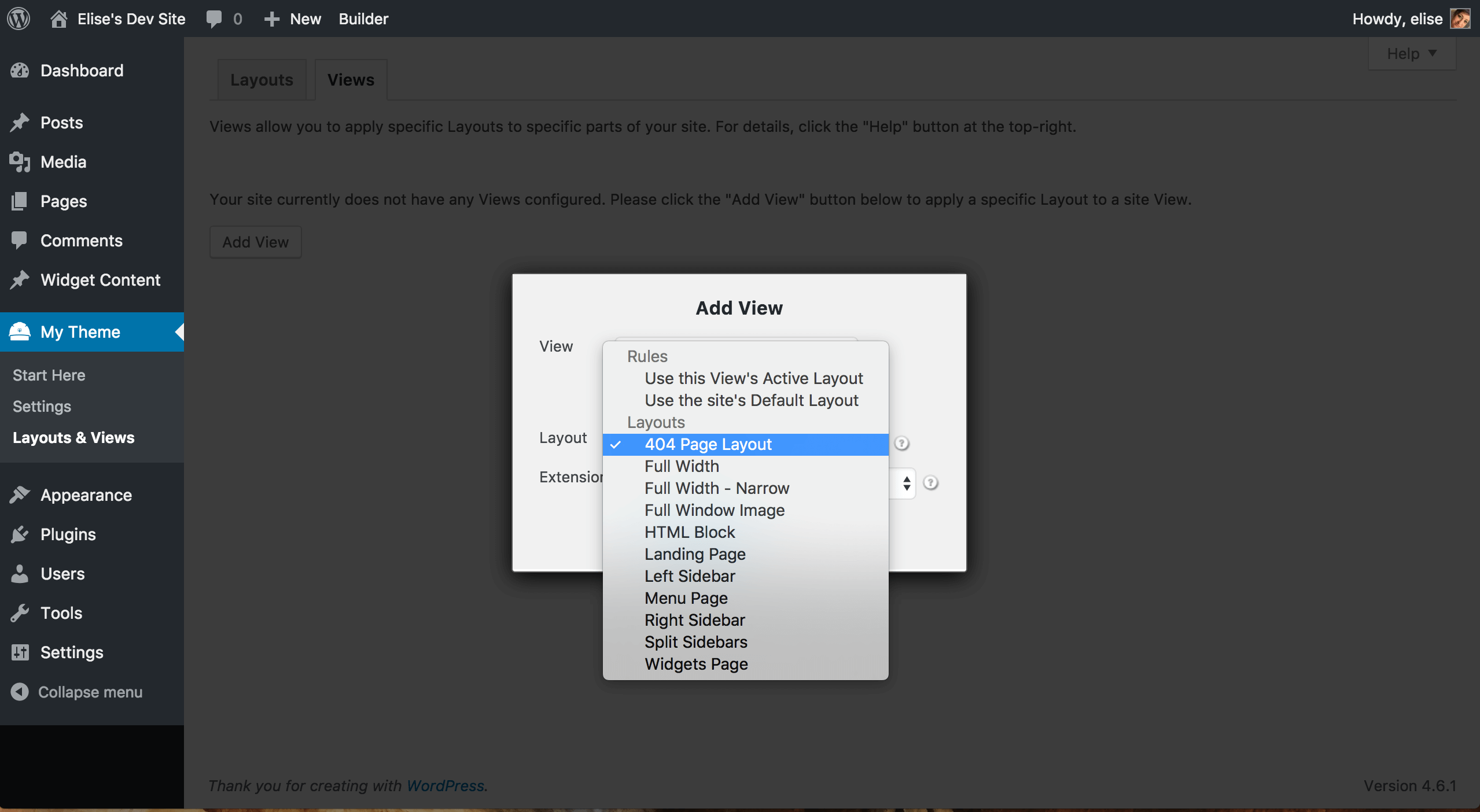
 Then you’ll select the layout you just created and assign it to the Layout option.
Then you’ll select the layout you just created and assign it to the Layout option.
 Once you’ve assigned your new layout to the 404 page, any time a user stumbles upon a non-existent page, they’ll see your new funny 404 page.
Once you’ve assigned your new layout to the 404 page, any time a user stumbles upon a non-existent page, they’ll see your new funny 404 page.

What’s a 404 Page?
A 404 page serves as an “error” message when a visitor tries to visit a page that doesn’t exist on your website. If you’ve ever seen a “Page Not Found” page on a website, you’re most likely looking at a 404 page.
10 Examples of Funny 404 Pages
1.) Mashable
 This 404 page is simple but stands out from other standard 404 page. They may not have found the page you were looking for, but at least they found all your lost socks. And a very cute, happy little toe.
This 404 page is simple but stands out from other standard 404 page. They may not have found the page you were looking for, but at least they found all your lost socks. And a very cute, happy little toe.
2.) Blizzard
 When you get lost on Blizzard Entertainment’s site, they make it look like their site is broken. And they tease their users, accusing them of breaking the site.
When you get lost on Blizzard Entertainment’s site, they make it look like their site is broken. And they tease their users, accusing them of breaking the site.
3.) Jeep
 Jeep is well known for their vehicles, Wranglers, in particular, being trail rated. So when they built their 404 page, they used their widely known branding to create a unique and amusing 404 page. They used both text and image to show that the user is at the end of the trail.
Jeep is well known for their vehicles, Wranglers, in particular, being trail rated. So when they built their 404 page, they used their widely known branding to create a unique and amusing 404 page. They used both text and image to show that the user is at the end of the trail.
4.) NPR
 NPR’s 404 page looks ordinary enough at first glance. Until, that is, you look at their suggested articles, all of which feature lost people and places. Amelia Earhart, Jimmy Hoffa, your luggage…All people and things that still can’t be found, just like the page you were searching for.
NPR’s 404 page looks ordinary enough at first glance. Until, that is, you look at their suggested articles, all of which feature lost people and places. Amelia Earhart, Jimmy Hoffa, your luggage…All people and things that still can’t be found, just like the page you were searching for.
5.) CSS-TRICKS
 CSS-TRICKS is a website devoted to teaching CSS to their users. So it’s only fitting that their 404 page gives the user a peek at their CSS. Their 404 page is amusing but still simple and elegant.
CSS-TRICKS is a website devoted to teaching CSS to their users. So it’s only fitting that their 404 page gives the user a peek at their CSS. Their 404 page is amusing but still simple and elegant.
6.) Web App Designer
 Where CSS-TRICKS went with simple and elegant, this example takes an entirely different twist. Web App Designer has an especially unique and funny 404 page. You get to watch a programmer be abducted by aliens and then you see “Take me to your options” (“Take me to your leader” anyone?).
Where CSS-TRICKS went with simple and elegant, this example takes an entirely different twist. Web App Designer has an especially unique and funny 404 page. You get to watch a programmer be abducted by aliens and then you see “Take me to your options” (“Take me to your leader” anyone?).
7.) Cooklet
 Cooklet is a website for foodies, so it’s only appropriate that their funny 404 page is food related. The food on this page is all gone, but you can continue your search for something yummy.
Cooklet is a website for foodies, so it’s only appropriate that their funny 404 page is food related. The food on this page is all gone, but you can continue your search for something yummy.
8.) GitHub
 GitHub’s 404 page appeals to the Star Wars geek in all of us. This may not be the web page you’re looking for, but it gives you a little laugh along with the option to continue searching for what you were actually searching for.
GitHub’s 404 page appeals to the Star Wars geek in all of us. This may not be the web page you’re looking for, but it gives you a little laugh along with the option to continue searching for what you were actually searching for.
9.) Lego
 A disaster has struck the Lego site! Something has come unplugged and you can’t find your page. They utilized their well-known and amusing characters to portray a sense of panic at not being able to find the page you were looking for.
A disaster has struck the Lego site! Something has come unplugged and you can’t find your page. They utilized their well-known and amusing characters to portray a sense of panic at not being able to find the page you were looking for.
10.) BlueDaniel.com
 There are so many fun little touches on Daniel Karcher’s (bluedaniel.com) 404 page. There’s the Missing movie poster, the missing people board, both the track and train numbers are 404, graffiti on the wall behind the train says Not Found and the Please Proceed to the Main Level message, which is also a link to the homepage.
There are so many fun little touches on Daniel Karcher’s (bluedaniel.com) 404 page. There’s the Missing movie poster, the missing people board, both the track and train numbers are 404, graffiti on the wall behind the train says Not Found and the Please Proceed to the Main Level message, which is also a link to the homepage.
The Point of Having a Clever or Funny 404 Page
Giving your 404 page a little flare, like in the examples above, helps your customer get to know you and your company better. It helps them to feel more connected to you. The 404 page is an underutilized opportunity to show customers your brand. It doesn’t have to be anything outrageous or silly. Just something that reflects the culture of your company. The NPR 404 page, for example, isn’t silly. It maintains their commitment to news but just includes some whimsey and wit. (And who doesn’t want to find Waldo?) The Jeep 404 page is another excellent example of extending the brand. Jeep vehicles are built for off-roading, for the trail. Instead of just opting for your default 404 page, they continued this theme with both the text and the image. Funny 404 pages also give your users a laugh when they’re possibly stressed from not finding what they were looking for. On GitHub, for example, the users are looking for code they need, maybe to fix a problem they’re having on their site. If they are struggling to find what they need, this little bit of levity may give them the giggle they need to relax some. The CSS-TRICKS example is another good illustration of this. Learning a new skill can be challenging and frustrating, especially when you can’t find what you’re looking for. Their 404 page is a beautiful example of the skills they’re trying to teach. When creating your own funny 404 page, think about your brand, your company’s culture. Here are some things to think about when creating your 404 page:- What is it that makes your company unique?
- What types of products does your company make or sell?
- How can you utilize your company logo?
- Do you have a tagline or motto you can use?
How To Customize Your 404 Page
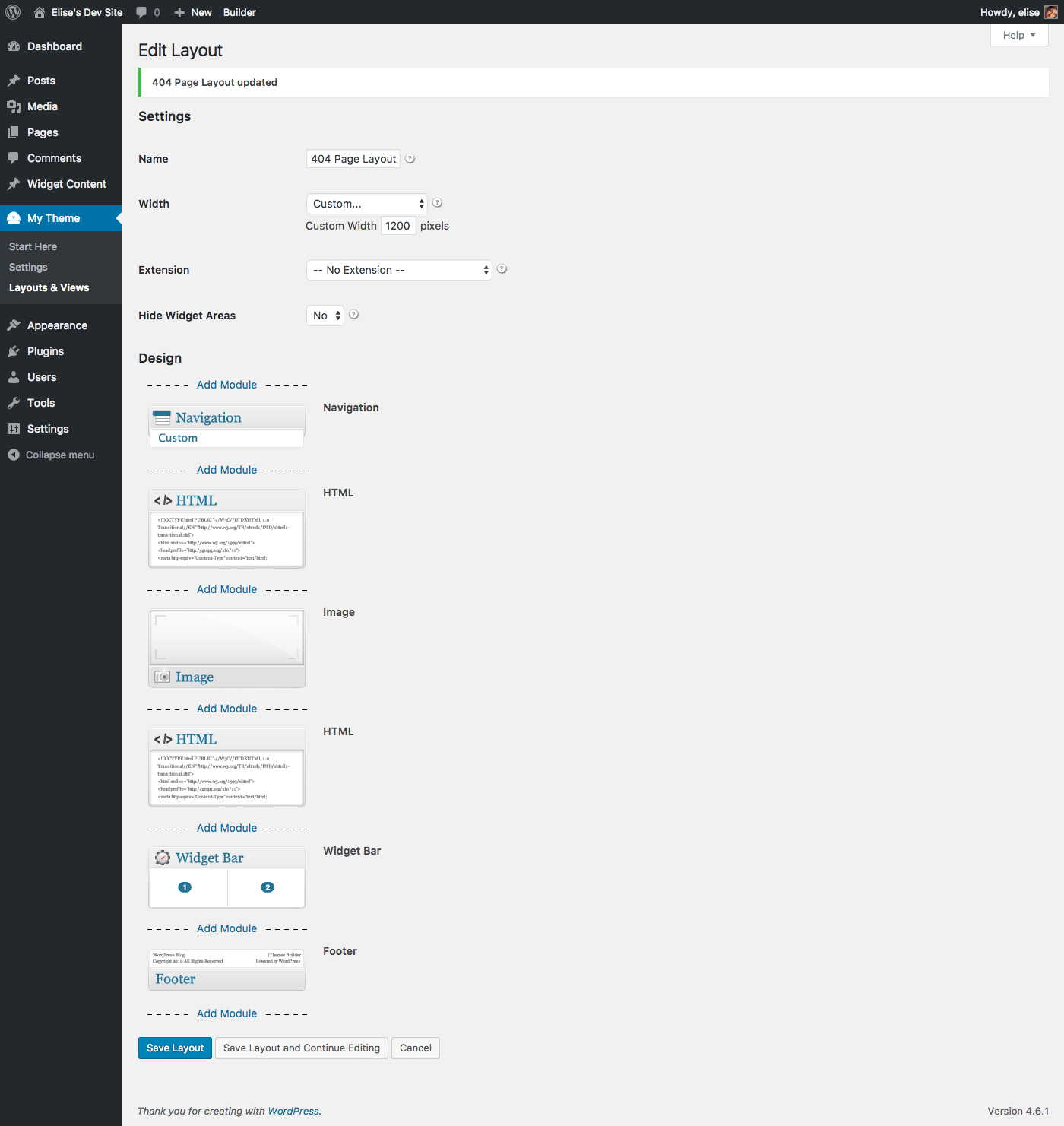
If you have a WordPress site, customizing your 404 page is easy. Using a flexible WordPress theme like iThemes Builder which allows you to create your own page layouts is the simplest way to accomplish this. If you are using Builder, the first thing you’ll want to do is create a layout. The elements you include in your layout is up to you. For instance, you can create the entire layout using just the HTML module, a single Image module or with multiple modules. Once you’re done creating your layout, you’ll want to create a View for your own funny 404 page.
In the window that opens, you’ll select 404 for your View option.
Once you’re done creating your layout, you’ll want to create a View for your own funny 404 page.
In the window that opens, you’ll select 404 for your View option.
 Then you’ll select the layout you just created and assign it to the Layout option.
Then you’ll select the layout you just created and assign it to the Layout option.
 Once you’ve assigned your new layout to the 404 page, any time a user stumbles upon a non-existent page, they’ll see your new funny 404 page.
Once you’ve assigned your new layout to the 404 page, any time a user stumbles upon a non-existent page, they’ll see your new funny 404 page.
Start Creating Your Own Funny 404 Pages Now
To get started creating your own custom 404 pages, get iThemes Builder today. If you have questions or need help, leave a comment below or iThemes Community members can open a support ticket from the iThemes Help Desk.Get iThemes Builder Now
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed