How To Convert Existing WordPress Posts to Gutenberg Blocks
In this post, we cover how to convert existing WordPress posts to Gutenberg blocks. Not sure how the process works? We'll walk through the steps of migrating your previous post and page content to WordPress 5.0 and the new blocks in the Gutenberg WordPress Editor. What Are WordPress Blocks?

In this post, we cover how to convert existing WordPress posts to Gutenberg blocks. Not sure how the process works? We’ll walk through the steps of migrating your previous post and page content to WordPress 5.0 and the new blocks in the Gutenberg WordPress Editor.

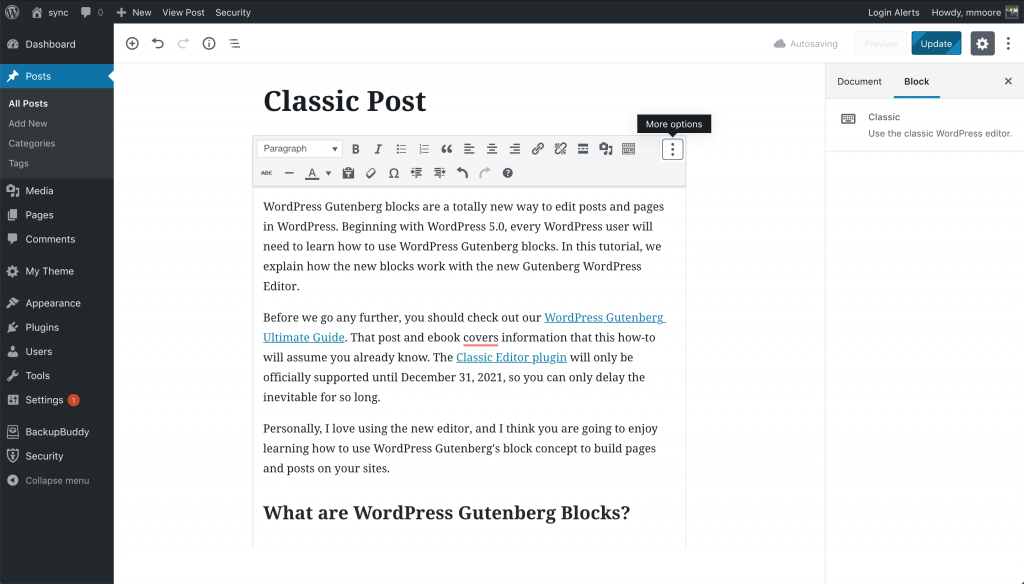
1. From the Classic Block menu, click the three dots to view More Options.

 As you can see, from this conversion, each paragraph is now in its own Paragraph block, and every image is in an Image block. Once I clicked the Convert to Blocks button, WordPress automatically transformed all the content in the single Classic Block into:
As you can see, from this conversion, each paragraph is now in its own Paragraph block, and every image is in an Image block. Once I clicked the Convert to Blocks button, WordPress automatically transformed all the content in the single Classic Block into:
 Download the Ebook: Ultimate Guide to WordPress 5.0 & The Gutenberg WordPress Editor Free Ebook! – In this guide to WordPress 5.0 and the new WordPress Gutenberg Editor, we hope to answer all of your questions and hopefully settle your nerves about the update.
Download the Ebook: Ultimate Guide to WordPress 5.0 & The Gutenberg WordPress Editor Free Ebook! – In this guide to WordPress 5.0 and the new WordPress Gutenberg Editor, we hope to answer all of your questions and hopefully settle your nerves about the update.

What Are WordPress Blocks?
As you probably already know, WordPress 5.0 introduces a brand new post and page editor called Gutenberg. The Gutenberg WordPress Editor transforms the way you compose and edit posts and pages in WordPress by introducing blocks. [pullquote]Gutenberg Blocks allow you to add multiple types of content and media when composing a post or page without the need for additional plugins or shortcodes.[/pullquote] There are blocks available for all kinds of content: you can insert text, headings, images, lists and lots more. Blocks are also moveable and rearrangeable, so composing content in WordPress has more flexibility. WordPress now comes with dozens of standard blocks for formatting text, creating layouts, adding media, widgets, embeds and more. Here are a few of the new default WordPress blocks included with WordPress 5.0 & the new Gutenberg Editor:| Block Type | Description |
|---|---|
| Paragraph | Adds basic paragraph text. |
| List | Adds a bulleted or numbered list |
| Image | Insert an image to make a visual statement. |
| Heading | Adds heading text (h2, h3, h4, h5, 56) to introduce new sections and organize content to help visitors (and search engines) understand the structure of your content. |
| Quote | Give quoted text visual emphasis. |
| Cover | Add an image or video with a text overlay — great for headers. |
| Gallery | Display multiple images in a rich gallery. |
| Audio | Embed a simple audio player. |
| File | Add a link to a downloadable file. |
| Video | Embed a video from your media library or upload a new one. |
| Classic | Use the classic WordPress editor. |
| Pullquote | Give special visual emphasis to a quote from your text. |
| Table | Insert a table. Perfect for sharing charts and data. |
| Verse | Insert poetry. Use special spacing formats. Or quote song lyrics. |
| Code | Display code snippets that respect your spacing and tabs. |
| Custom HTML | Add custom HTML code and preview it as you edit. |
| Preformatted | Add text that respects your spacing and tabs, and also allows styling. |
| Columns | Add a block that displays content in multiple columns, then add whatever content blocks you’d like. |
| Button | Prompt visitors to take action with a custom button. |
| Media & Text | Set media and words side-by-side for a richer layout. |
| More | Want to show only an excerpt of this post on your homepage? Use this block to define where you want the separation. |
| Page Break | Separate your content into a multi-page experience. |
| Separator | Create a break between ideas or sections with a horizontal separator. |
| Spacer | Add white space between blocks and customize its height. |
| Shortcode | Insert additional custom elements with a WordPress shortcode. |
| Archives | Display a monthly archive of your posts. |
| Categories | Display a list of all categories. |
| Latest Comments | Display a list of your most recent comments. |
| Latest Posts | Display a list of your most recent posts. |
| Embed | Embed videos, images, tweets, audio and other content from external sources. |
5 Things to Do Before Updating to WordPress 5.0
If you haven’t already updated to WordPress 5.0, it’s a good idea to have an update checklist in place.- 1. Use a WordPress backup plugin to do a full backup of your site. This step is important because you’ll need a complete backup (of your website’s database, files, media library, themes and plugins) in case you discover a major conflict and need to revert back.
- 2. Confirm that your current theme will support WordPress 5.0.
- 3, If you are using plugin shortcodes, be sure they will still work with WordPress 5.0.
- 4. If possible, test WordPress 5.0 in a WordPress staging environment to see if you want to use Gutenberg blocks throughout your site, only on new posts, or if you would prefer to continue using the Classic Editor.
- 5. Notify other people who create and edit pages and posts on your website about the changes in WordPress 5.0.
How WordPress 5.0 & the New Editor Impacts Existing Posts and Pages
You may be wondering how the WordPress 5.0 update impacts existing posts and pages. Note that posts and pages written prior to WordPress 5.0 should continue to display properly, but you’ll want to confirm that plugins that insert shortcodes still display properly. From now on, making edits to your existing posts in the Classic Block will be very similar to using the WordPress editor prior to updating to 5.0. The only real difference will be visual.How to Convert Existing WordPress Posts to Gutenberg Blocks in 3 Steps
If you want the full Gutenberg experience, you can completely covert your existing WordPress posts to Gutenberg blocks. You can migrate the content in your post and pages from a single Classic Block to the new block system. Once you’ve clicked “Edit” on a post or page, you can complete the process in just a few additional steps.1. From the Classic Block menu, click the three dots to view More Options.

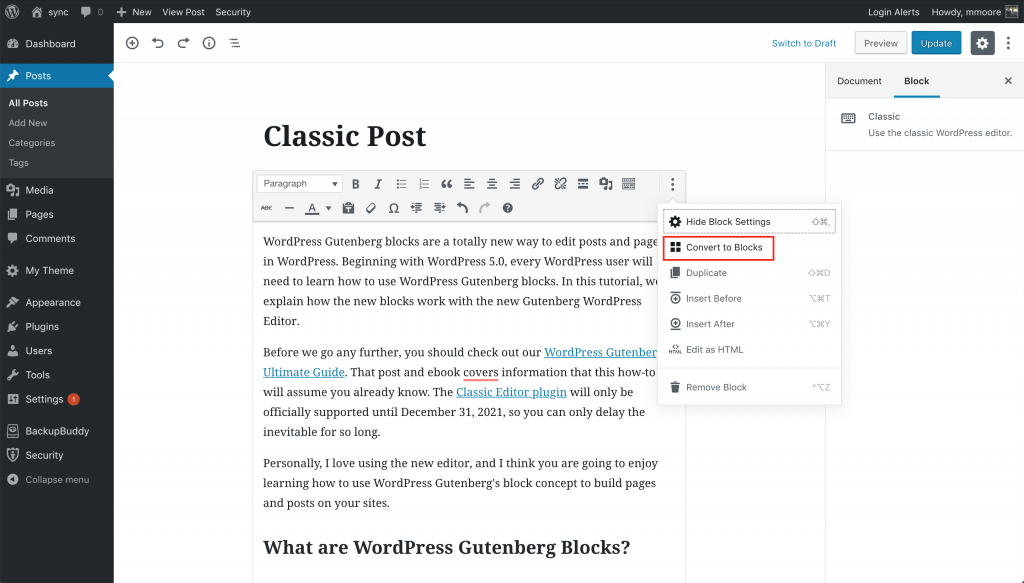
2. Click Convert to Blocks
Next, from the drop-down More Options menu, click the Convert to Blocks option. During the conversion, WordPress scans the HTML tags in your content with impressive accuracy and places each bit of content into the corresponding block.
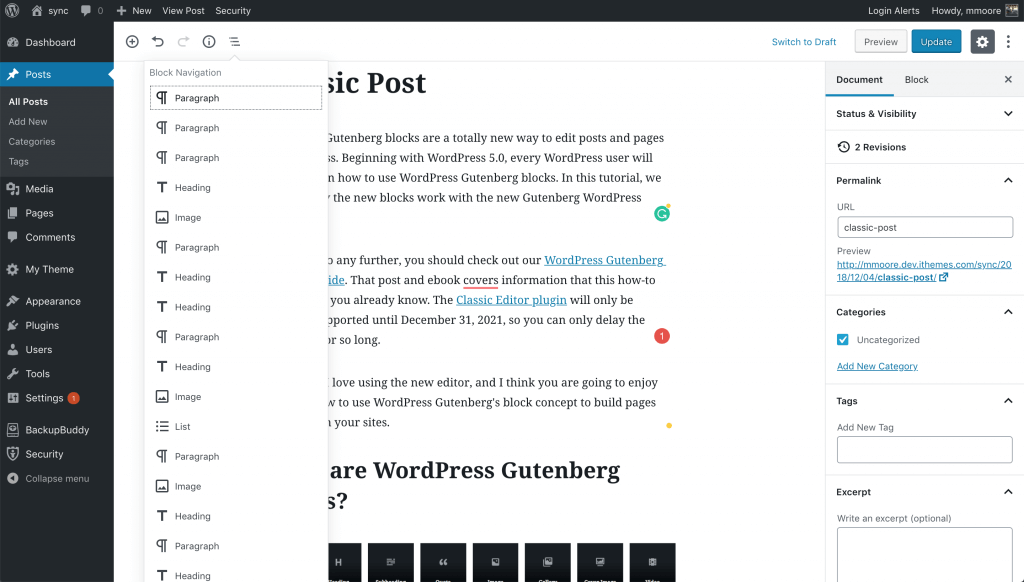
3. Review the block conversion (save time with Block Navigation!)
Finally, once WordPress finishes converting your post to the blocks system, you can review each new block. To save time, click the Block Navigation option from the icons. The Block Navigation menu allows you to see every part of your post, which is now in a series of blocks. You can click on any block to jump to the corresponding block inside the post. As you can see, from this conversion, each paragraph is now in its own Paragraph block, and every image is in an Image block. Once I clicked the Convert to Blocks button, WordPress automatically transformed all the content in the single Classic Block into:
As you can see, from this conversion, each paragraph is now in its own Paragraph block, and every image is in an Image block. Once I clicked the Convert to Blocks button, WordPress automatically transformed all the content in the single Classic Block into:
- Paragraph Block
- Paragraph Block
- Paragraph Block
- Heading Block
- Image Block
- Paragraph Block
- Heading Block
- Heading Block
- Paragraph Block
- Paragraph Block
- Heading Block
- Image Block
- List Block
- Paragraph Block
Like the Classic Editor Better? Install the Classic Editor Plugin
If you are ready to update to WordPress 5.0 but aren’t ready to use the Gutenberg editor on new or old posts, you can always install the Classic Editor plugin prior to updating. If you install the Classic Editor plugin prior to updating, your existing posts will not be converted to the Classic Block, and all of your new posts will still use the Classic Editor. WordPress 5.0 is here, but which editor you use it is still your choice.More WordPress 5.0 Help & Resources
Want to learn more about Gutenberg or need help learning WordPress 5.0? Check out all our resources on our WordPress Gutenberg Help page and download the free ebook: The Ultimate Guide to WordPress 5.0 & The Gutenber Editor. Download the Ebook: Ultimate Guide to WordPress 5.0 & The Gutenberg WordPress Editor Free Ebook! – In this guide to WordPress 5.0 and the new WordPress Gutenberg Editor, we hope to answer all of your questions and hopefully settle your nerves about the update.
Download the Ebook: Ultimate Guide to WordPress 5.0 & The Gutenberg WordPress Editor Free Ebook! – In this guide to WordPress 5.0 and the new WordPress Gutenberg Editor, we hope to answer all of your questions and hopefully settle your nerves about the update.
- What is Gutenberg?
- Why Overhaul the WordPress Editor?
- What Happens to the Classic Editor?
- Introducing Blocks
- What Blocks Are Included?
- Getting to Know the Gutenberg Editor Menu
- Document Settings
- Gutenberg Block Menu Options
- More Gutenberg Options
Download the PDF
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed