WordPress 5.3 Overview: Top 20 New Features and Improvements
WordPress 5.3 is slated for release on November 12, 2019. This enhancement-focused update introduces over 150 new features and improvements, so we've narrowed them down to the top 20. In this post, we'll cover what's new in this version of WordPress so you can be prepared. Before You Update: Don't Forget to Backup Your Site!

WordPress 5.3 is slated for release on November 12, 2019. This enhancement-focused update introduces over 150 new features and improvements, so we’ve narrowed them down to the top 20. In this post, we’ll cover what’s new in this version of WordPress so you can be prepared.


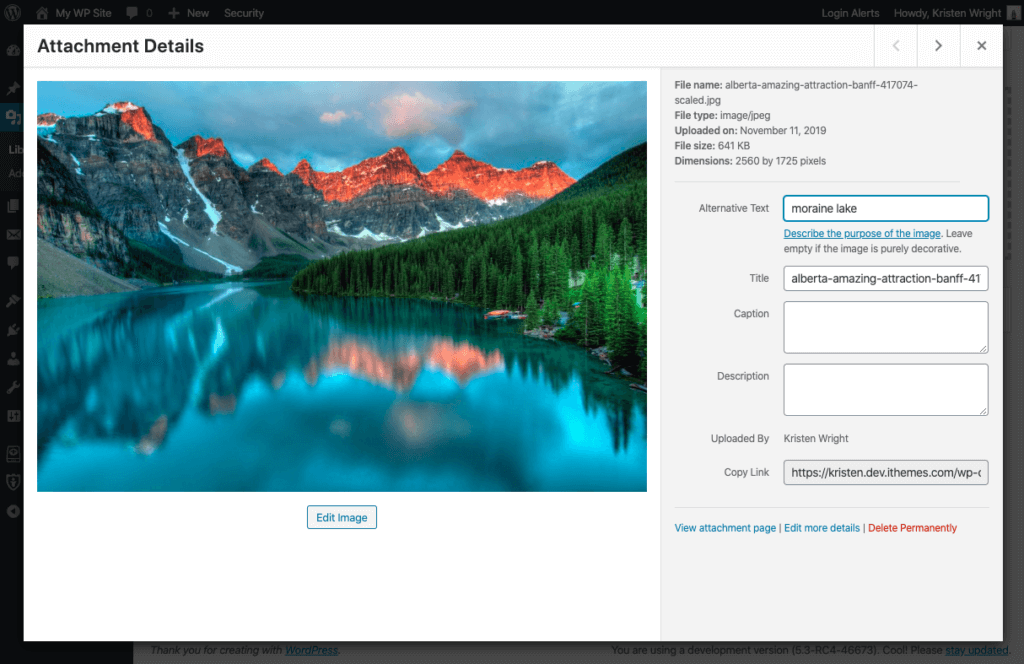
 Photographs are now immediately resized to 2560px on upload, becoming the new “full” size. If your image has been automatically resized, “scaled” will be added to the file name. WordPress will also retry generating image sizes if it failed due to server timeouts.
This is a big win for people that may not realize how much big images can slow down your website as well as for people that have to educate clients on optimizing images for their websites.
Photographs are now immediately resized to 2560px on upload, becoming the new “full” size. If your image has been automatically resized, “scaled” will be added to the file name. WordPress will also retry generating image sizes if it failed due to server timeouts.
This is a big win for people that may not realize how much big images can slow down your website as well as for people that have to educate clients on optimizing images for their websites.
 The biggest reason to check out the Twenty Twenty WordPress theme is to see what’s possible when a theme fully integrates with the Gutenberg Block Editor. Developers will probably want to dig into the theme files to see how a lot of this is accomplished on the backend.
Designers may appreciate that Twenty Twenty comes with the typeface Inter, designed by Rasmus Andersson. As a first for WordPress default themes, Inter comes in a Variable Font version, which keeps load times short by containing all font weights and font styles in just two font files.
The biggest reason to check out the Twenty Twenty WordPress theme is to see what’s possible when a theme fully integrates with the Gutenberg Block Editor. Developers will probably want to dig into the theme files to see how a lot of this is accomplished on the backend.
Designers may appreciate that Twenty Twenty comes with the typeface Inter, designed by Rasmus Andersson. As a first for WordPress default themes, Inter comes in a Variable Font version, which keeps load times short by containing all font weights and font styles in just two font files.
 Here are a few ways the admin interface has gotten an update:
Here are a few ways the admin interface has gotten an update:
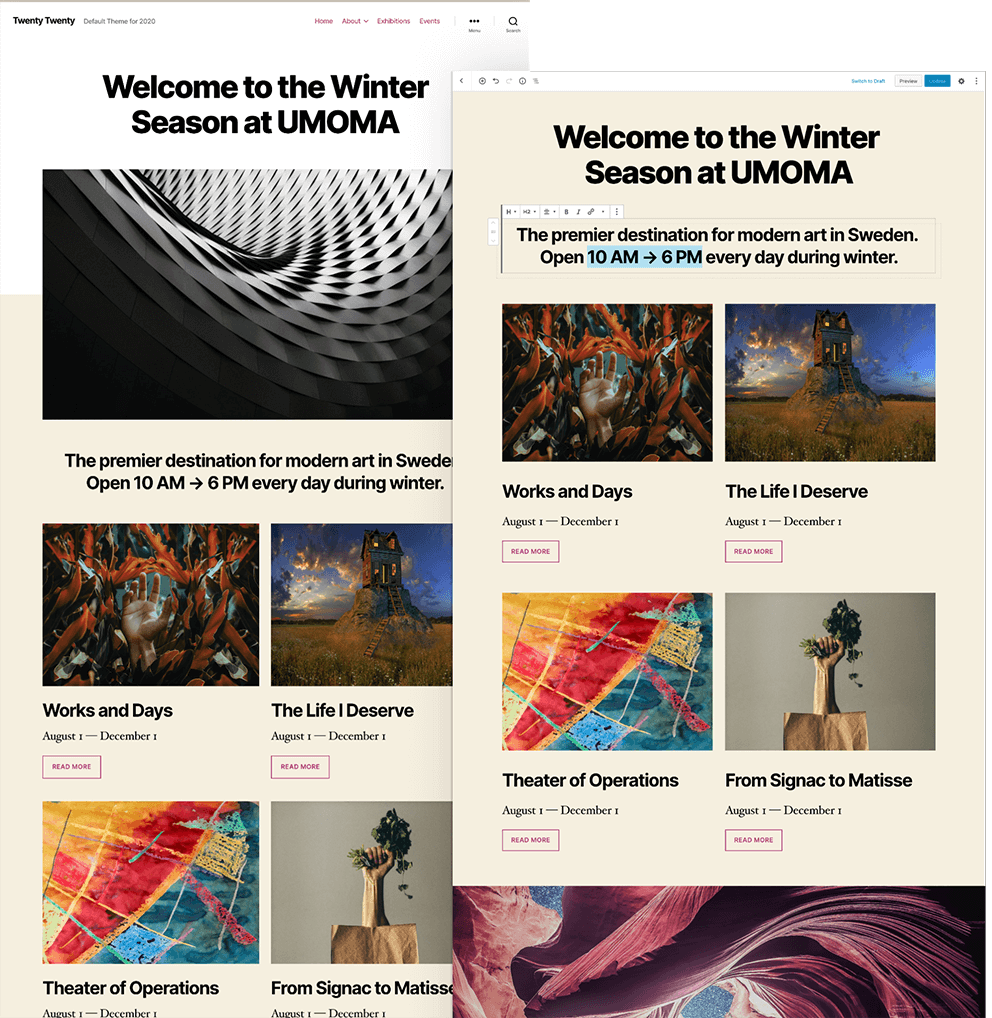
 The new Twenty Twenty WordPress Theme showcases what is possible by providing a preview of blocks as you use them in the post/page editor which definitely improves the experience of using blocks.
The new Twenty Twenty WordPress Theme showcases what is possible by providing a preview of blocks as you use them in the post/page editor which definitely improves the experience of using blocks.


 Or you can use the blue dot to activate a new “interactive” sizer, which is also pretty cool. The height in pixels will automatically adjust.
Or you can use the blue dot to activate a new “interactive” sizer, which is also pretty cool. The height in pixels will automatically adjust.


 You can also use the same interactive slider to change the size of the header block.
You can also use the same interactive slider to change the size of the header block.




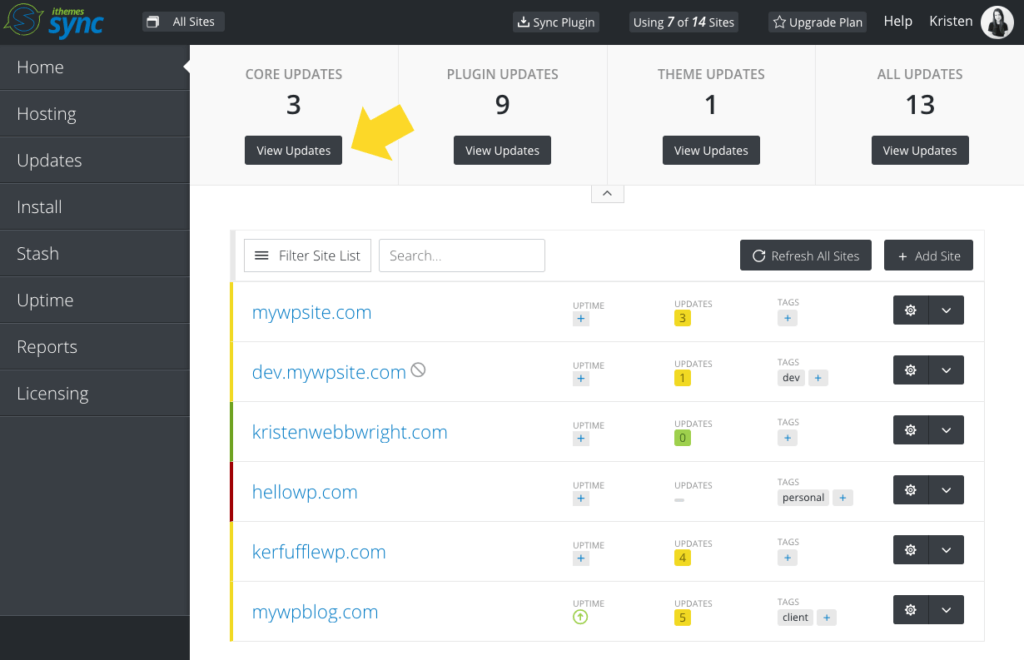
 Need to update multiple WordPress sites to WordPress 5.3? iThemes Sync Pro allows you to manage multiple WordPress sites from one dashboard. You’ll see the Core update available from your Sync dashboard.
Need to update multiple WordPress sites to WordPress 5.3? iThemes Sync Pro allows you to manage multiple WordPress sites from one dashboard. You’ll see the Core update available from your Sync dashboard.


Before You Update: Don’t Forget to Backup Your Site!
Before running any major update of WordPress, make sure to backup your website.WordPress 5.3: Top 20 New Features & Improvements
WordPress 5.3 “Kirk” has a definite focus on expanding and refining the WordPress Gutenberg Editor, also known as the Block Editor, first introduced in WordPress 5.0. Most of the more noteworthy new features and improvements have to do with Gutenberg. Still, there are some other excellent additions in this release, including better image handling, updates to the WordPress admin UI that improve accessibility and more.1. A Faster, More Intuitive WordPress Block Editor
Overall, you’ll notice that using the Block Editor feels more “smooth” and not quite as clunky to use. You can tell that major effort went into improving the overall experience of using the Block Editor to create posts and pages. WordPress 5.3 introduces Motion to make interacting with your blocks “feel swift and natural.” Additionally, the Block Editor is significantly more lightweight now, as page load has been decreased from 60 milliseconds to 44 milliseconds. It may not seem like it, but milliseconds do matter. [content_upgrade cu_id=”52799″]Download the Ebook: Ultimate Guide to WordPress 5.0 & The Gutenberg Block Editor[content_upgrade_button]Download now[/content_upgrade_button][/content_upgrade]2. Better Previews and Explanations of Blocks
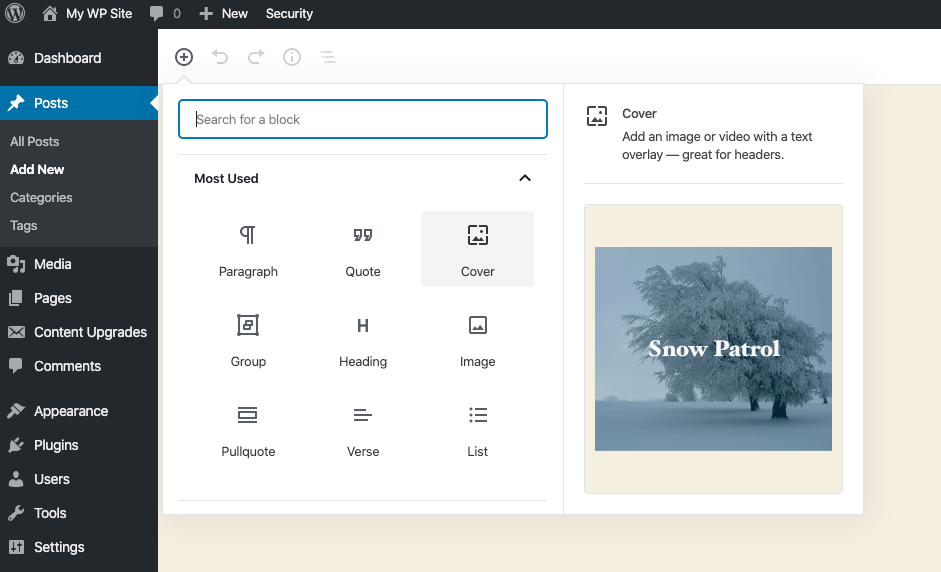
WordPress 5.3 expands on the information included in the upper left “Add Block” menu. You’ll now see a preview of how the individual block looks with a better explanation of what the block does. This small addition greatly improves the process of picking out the right block if you’re unsure which one to use. To see these, click the “+” sign in the top navigation menu. Hover over any block in the list to see the info on the right change.
3. Large Image Support
WordPress 5.3 includes improved support for uploading high-resolution images (such as pics taken from your smartphone or other high-quality cameras). WordPress 5.3 introduces large-image detection and automatically generates a “web-optimized maximum size” of them. Photographs are now immediately resized to 2560px on upload, becoming the new “full” size. If your image has been automatically resized, “scaled” will be added to the file name. WordPress will also retry generating image sizes if it failed due to server timeouts.
This is a big win for people that may not realize how much big images can slow down your website as well as for people that have to educate clients on optimizing images for their websites.
Photographs are now immediately resized to 2560px on upload, becoming the new “full” size. If your image has been automatically resized, “scaled” will be added to the file name. WordPress will also retry generating image sizes if it failed due to server timeouts.
This is a big win for people that may not realize how much big images can slow down your website as well as for people that have to educate clients on optimizing images for their websites.
4. New Twenty Twenty WordPress Default Theme
Twenty Twenty is the new default WordPress theme bundled with WordPress 5.3. “Designed with flexibility at its core,” this theme is bold and bright. You’ll either love or hate the design of it. The biggest reason to check out the Twenty Twenty WordPress theme is to see what’s possible when a theme fully integrates with the Gutenberg Block Editor. Developers will probably want to dig into the theme files to see how a lot of this is accomplished on the backend.
Designers may appreciate that Twenty Twenty comes with the typeface Inter, designed by Rasmus Andersson. As a first for WordPress default themes, Inter comes in a Variable Font version, which keeps load times short by containing all font weights and font styles in just two font files.
The biggest reason to check out the Twenty Twenty WordPress theme is to see what’s possible when a theme fully integrates with the Gutenberg Block Editor. Developers will probably want to dig into the theme files to see how a lot of this is accomplished on the backend.
Designers may appreciate that Twenty Twenty comes with the typeface Inter, designed by Rasmus Andersson. As a first for WordPress default themes, Inter comes in a Variable Font version, which keeps load times short by containing all font weights and font styles in just two font files.
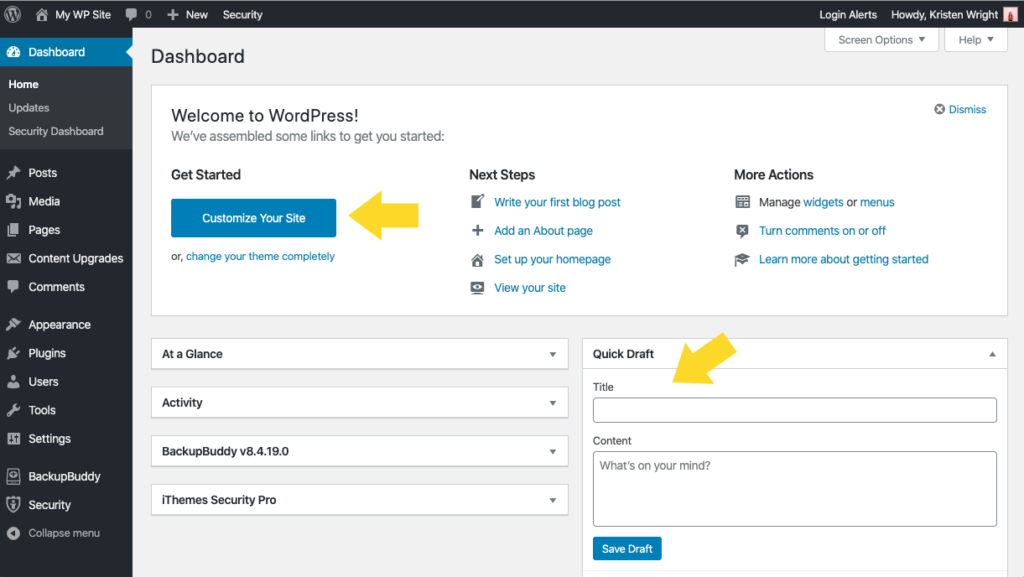
5. Changes to the Look of the WordPress Admin Interface
You’re likely to immediately notice some changes to the look of the WordPress admin UI. These changes are primarily concerned with improving accessibility. The Admin dashboard Welcome screen is a place where you’ll immediately notice some of the changes in 5.3. Here are a few ways the admin interface has gotten an update:
Here are a few ways the admin interface has gotten an update:
- Buttons no longer have a box-shadow
- Darker tables and meta boxes borders have been introduced for a better hierarchy between interface elements
- Stronger color contrasts on form fields and buttons
- Focus styles on form fields and buttons
- Content behavior on text zoom
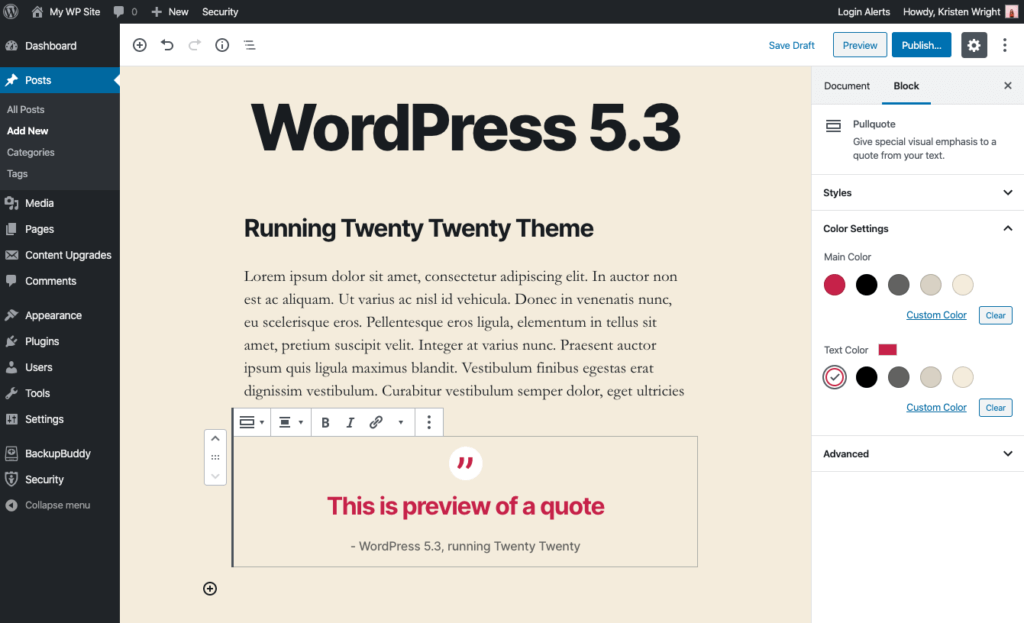
6. Better In-Page/Post Editor Preview
If your theme supports it, you may see a whole new preview experience as you use the Block Editor while creating a post or page. For example, instead of just a plain white background screen, you may see the background color used by your theme. This preview better reflects the final “published” design you will see on the front end of your site. The new Twenty Twenty WordPress Theme showcases what is possible by providing a preview of blocks as you use them in the post/page editor which definitely improves the experience of using blocks.
The new Twenty Twenty WordPress Theme showcases what is possible by providing a preview of blocks as you use them in the post/page editor which definitely improves the experience of using blocks.
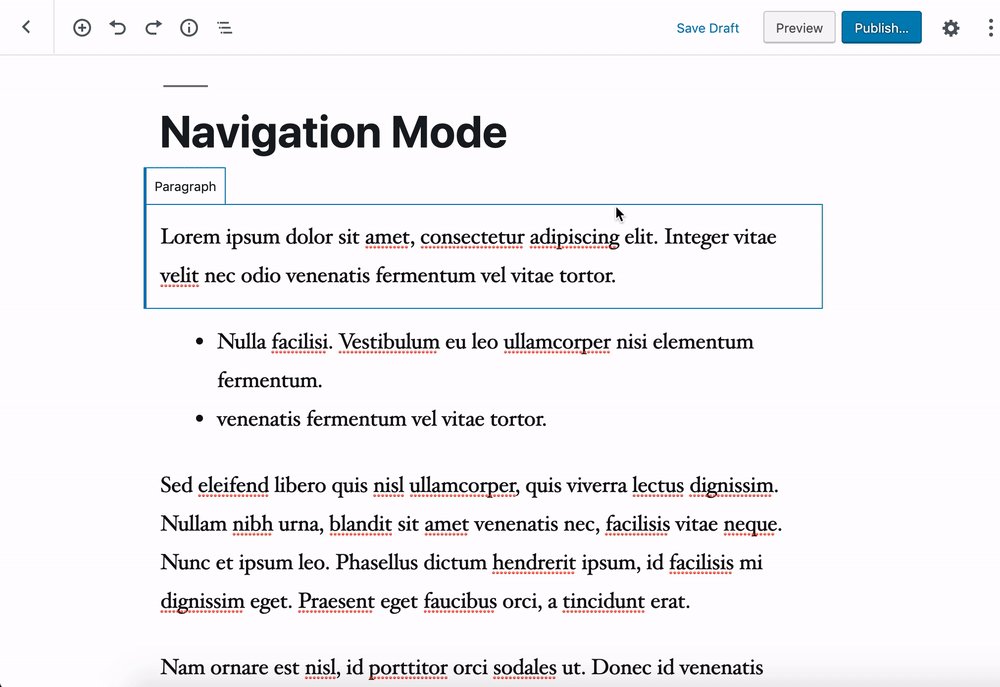
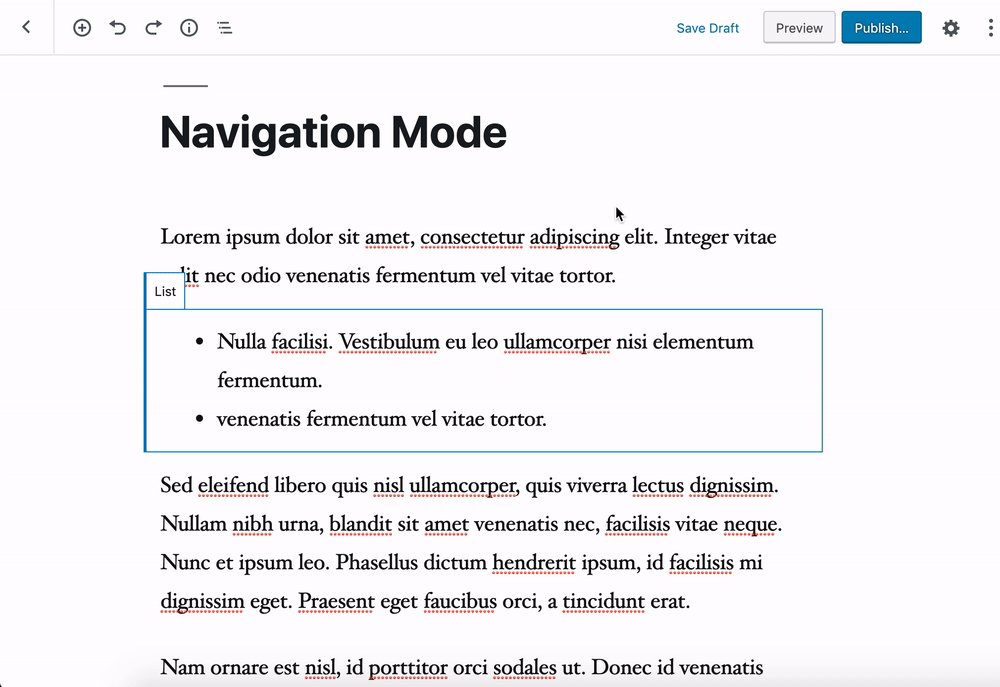
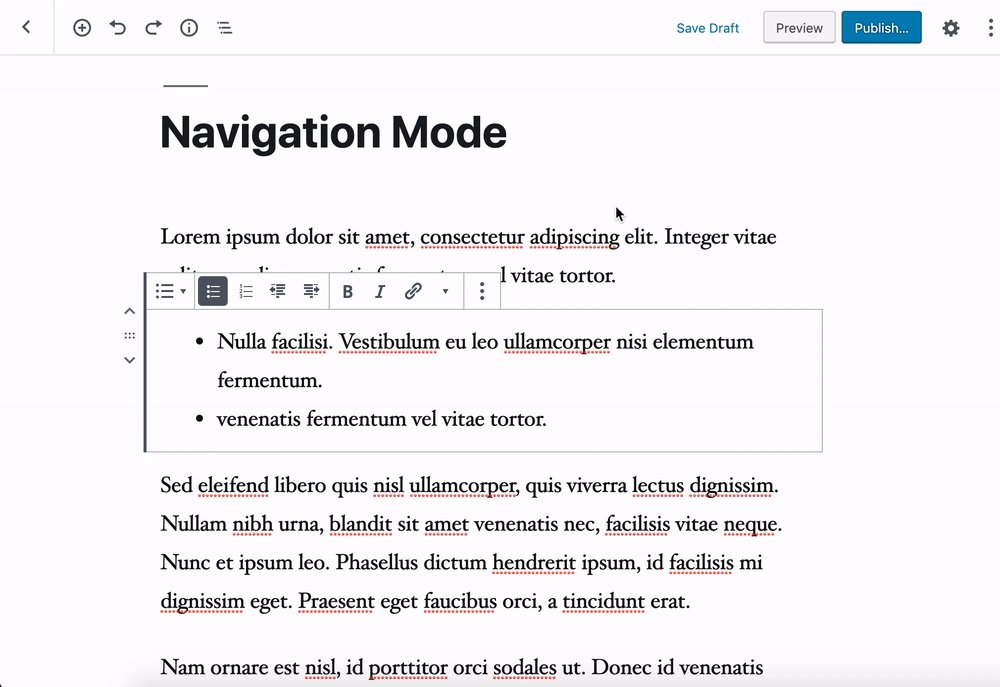
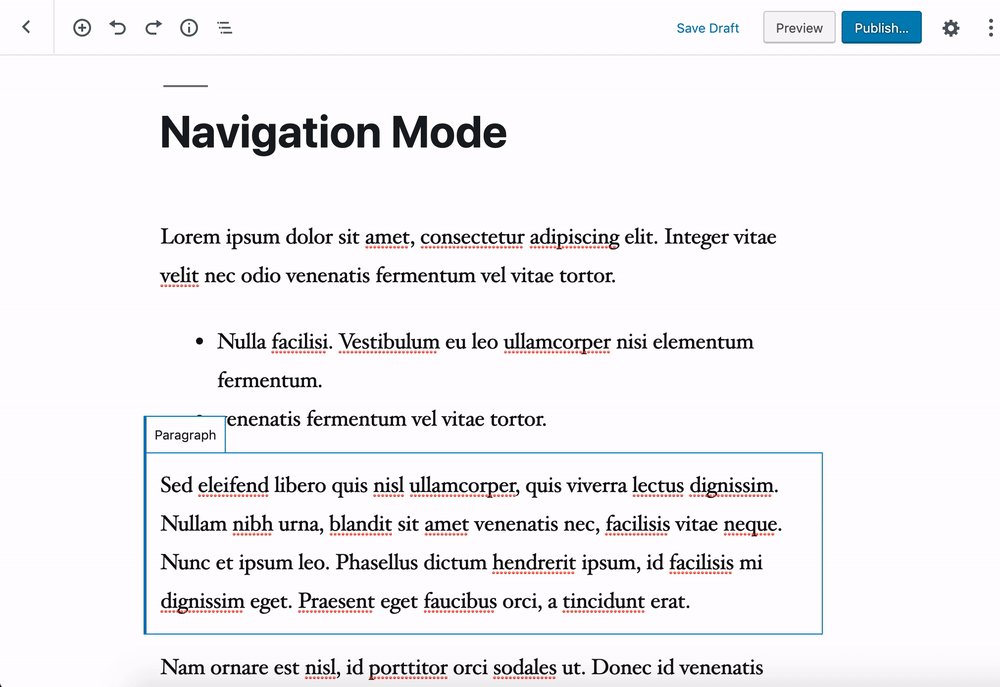
7. Navigation Mode
In another move to improve accessibility for screen readers, a new Navigation Mode has been introduced to the Block Editor in WordPress 5.3. Now you can move from block to block by using theTab key. You can also use the arrow keys to navigate between blocks. Once you reach the block you want to edit, you can enter the Edit Mode by hitting the Enter key. Use the Esc key to move back to the Navigation Mode.

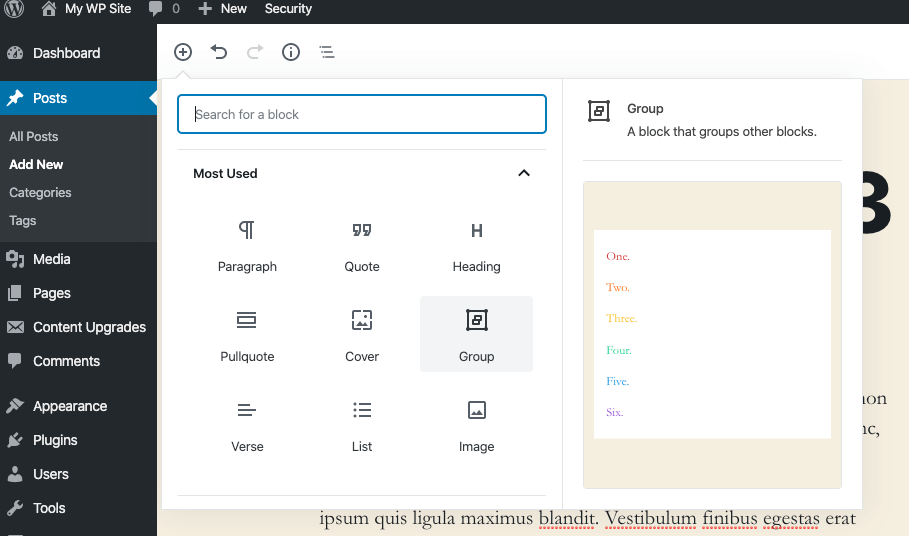
8. New Group Block
As the Block Editor celebrates its first birthday, several new WordPress Blocks have been introduced in WordPress 5.3. The new Group block allows you to group other blocks together, so you can easily divide your page into colorful sections with background color options. This way, you don’t have to go in and set a background color for each block.
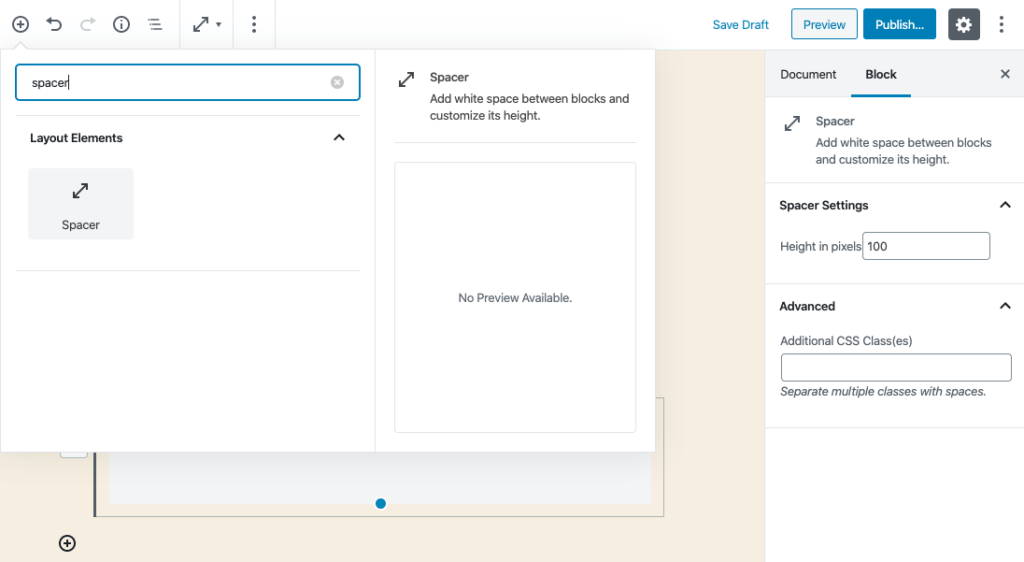
9. New Spacer Block
Instead of hitting return a bunch of times to space out your content, WordPress 5.3 introduces a dedicated Spacer block. You’ll find this block under “Layout Elements.” In the top toolbar, you can Show Block Settings to set the height of the spacer in pixels. Or you can use the blue dot to activate a new “interactive” sizer, which is also pretty cool. The height in pixels will automatically adjust.
Or you can use the blue dot to activate a new “interactive” sizer, which is also pretty cool. The height in pixels will automatically adjust.

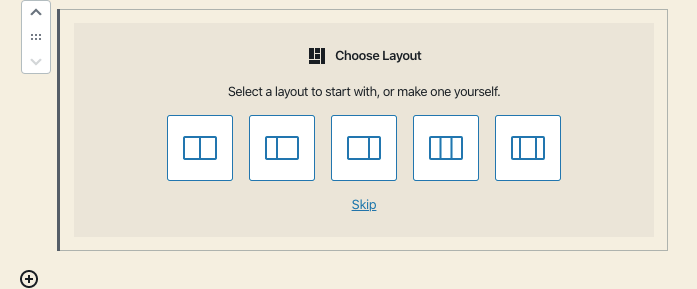
10. Column Block Improvements
Improvements have been made to the Columns block. Now the Columns block supports fixed column widths, the ability to resize columns and to align columns. There’s also a new wizard when you add a column.
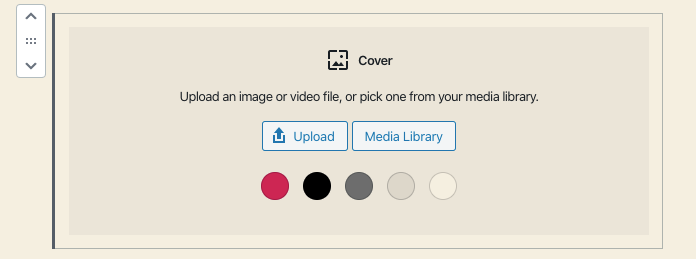
11. Improvements to Cover Block
Now you can set a background color for the Cover block, the block that allows you to add an image or video with a text overlay, such as for a header. You can also use the same interactive slider to change the size of the header block.
You can also use the same interactive slider to change the size of the header block.

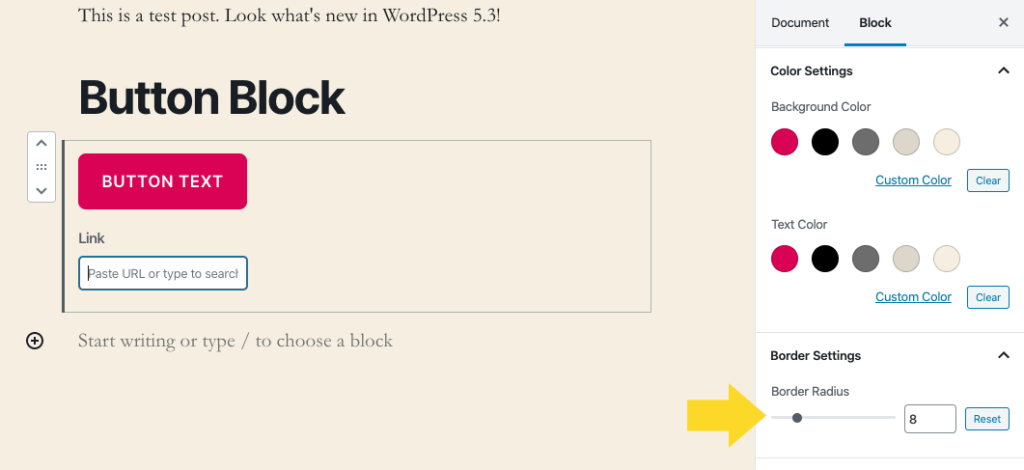
12. Button Block Gets Border Radius
In WordPress 5.3, you can customize the border radius of your button blocks from the Block editor. Border radius may be a small detail, but it means you don’t have to do it via CSS.
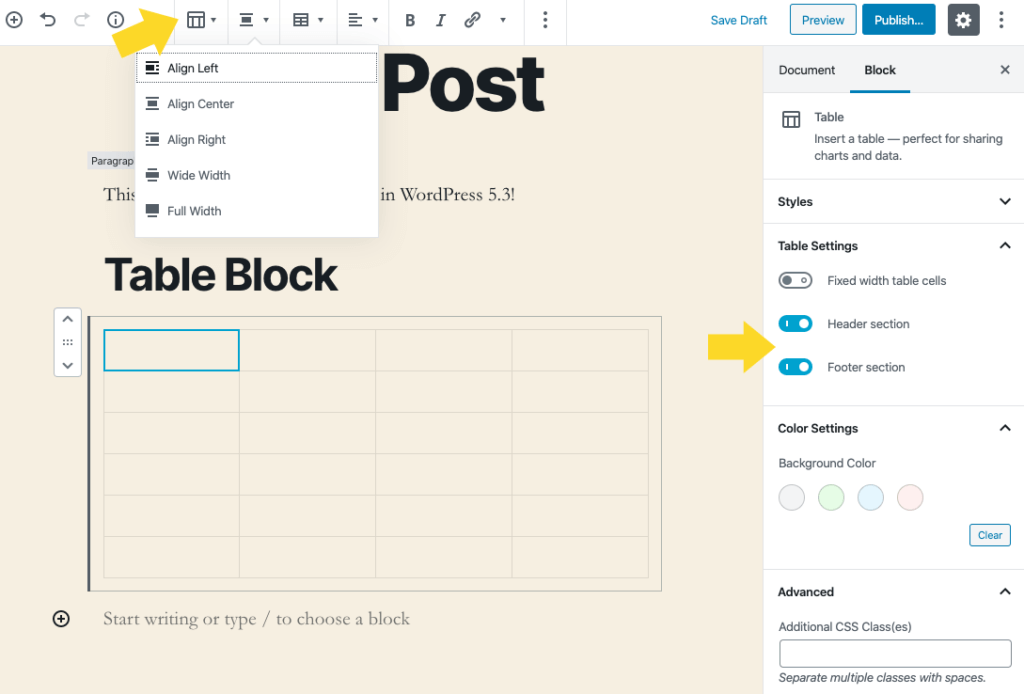
13. Table Block Updates: Header/Footer Rows & Alignment
Now the Table Block supports header and footer rows, available from Block Settings. There’s also a new option for table alignment, not just text alignment.
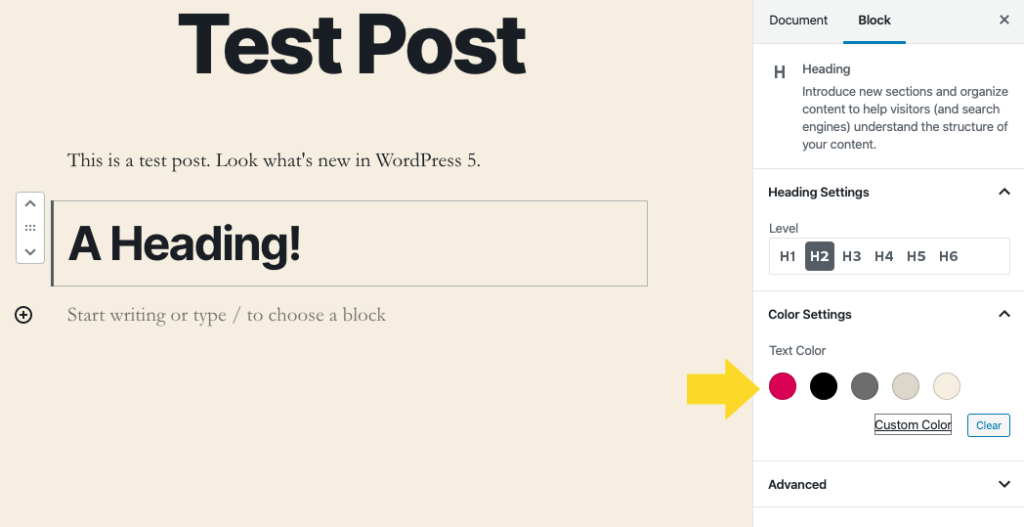
14. Change Color of Heading Blocks
WordPress 5.3 now offers controls for text and background color. The default colors may be dictated by your theme (seen here, as in Twenty Twenty). You can also use the Custom Color link for a color picker.
15. Overall Accessibility Improvements
WordPress 5.3 includes a big push for accessibility improvements. These improved styles fix many accessibility issues such as color contrast on form fields and buttons, consistency between editor and admin interfaces, new “snackbar” notices and standardizing the default WordPress color scheme.16. Automatic Image Rotation
A feature originally proposed nine years ago and made possible through the perseverance of many dedicated contributors, now WordPress finally supports automatic image rotation. Upon upload, images will be correctly rotated according to the embedded orientation data.17. Administration Email Verification
You’ll now be periodically asked to confirm that your admin email address is up to date when you log in as an administrator. This reduces the chance of getting locked out of your site if you change your email address.18. Site Health Improvements
The improvements introduced in 5.3 make it even easier to identify issues. Expanded recommendations highlight areas that may need troubleshooting on your site from the Health Check screen. The specific improvements include changes to the grading indicator, recovery email enhancements and new filters for completed Site Health status tests.19. Date/Time Component Fixes
Developers can now work with dates and timezones in a more reliable way. Date and time functionality has received several new API functions for unified timezone retrieval and PHP interoperability, as well as many bug fixes.20. PHP 7.4 Compatibility
Developers will be glad to hear that WordPress 5.3 aims to fully support PHP 7.4. WordPress 5.3 contains multiple changes to remove deprecated functionality and ensure compatibility. As always, WordPress encourages all users to run the latest versions of PHP. See all that’s new in WordPress 5.3 for developers in the WordPress 5.3 Field Guide.How to Update to WordPress 5.3
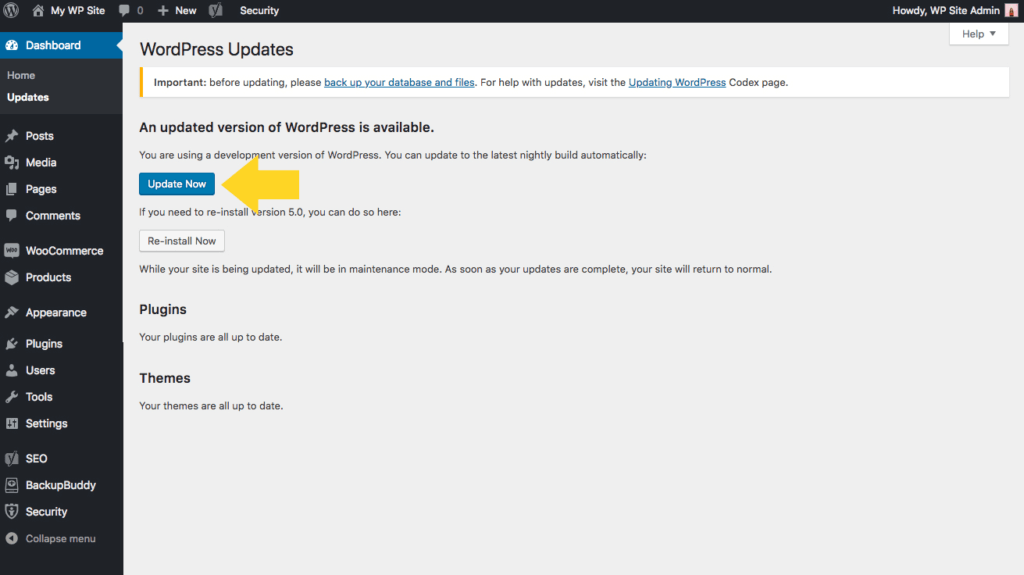
WordPress 5.3 is due to be released on November 12, 2019. As soon as the update has been released, you’ll see the WordPress version update available in your WordPress admin dashboard on the Updates page. Again, don’t forget to backup your site before you update! Need to update multiple WordPress sites to WordPress 5.3? iThemes Sync Pro allows you to manage multiple WordPress sites from one dashboard. You’ll see the Core update available from your Sync dashboard.
Need to update multiple WordPress sites to WordPress 5.3? iThemes Sync Pro allows you to manage multiple WordPress sites from one dashboard. You’ll see the Core update available from your Sync dashboard.

Have something to add to this list? What are your favorite new things in WordPress 5.3? Happy updating!
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed