5 Web Design Trends for June 2022
WordPress web design trends change and can come and go like the seasons. But if you have a good eye, you can spot things with staying power. Here are five great trends to consider this month: 1. Amazing Product Photography You are more likely to buy something online if the product photography is amazing as this example from Breeo illustrates.
WordPress web design trends change and can come and go like the seasons. But if you have a good eye, you can spot things with staying power.
Here are five great trends to consider this month:
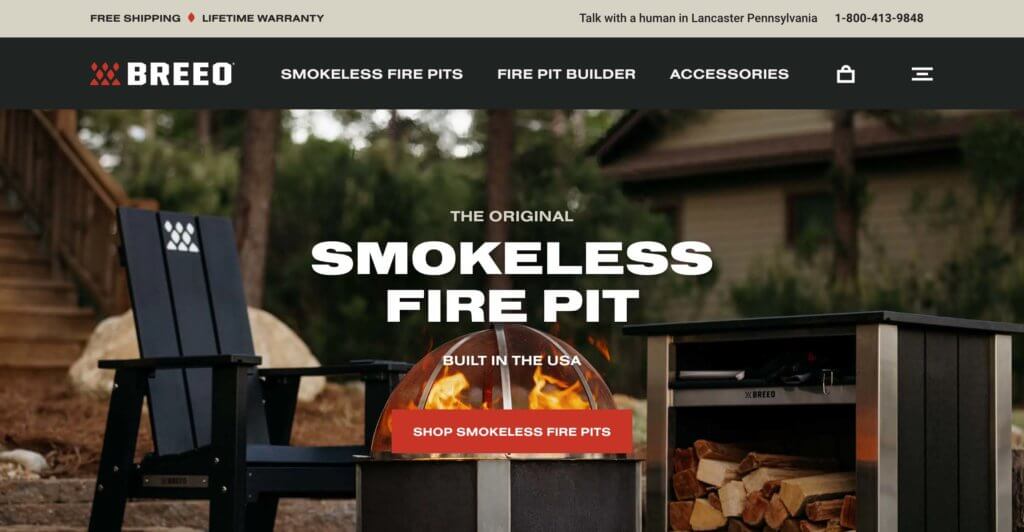
1. Amazing Product Photography

You are more likely to buy something online if the product photography is amazing as this example from Breeo illustrates.
Stellar photos make it easier to see a product, picture it in your life, and make a website look more credible and authoritative. More and more e-commerce sites on WordPress are leaving behind the traditional look for product photos on homepages for full-screen hero areas that feature amazing product photography.
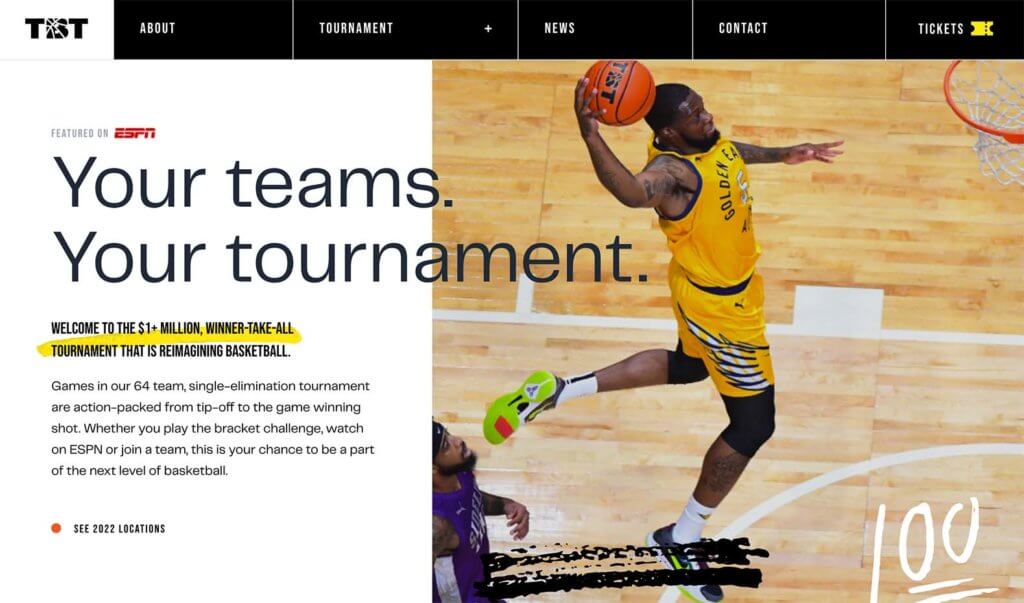
2. Detailed Storytelling

Most people want to be a part of something. That’s why detailed storytelling has emerged as a major – and obvious – WordPress web design trend. Just check out this example from The Tournament.
What this means from a design standpoint is that multiple elements combine to tell a unified story. There are often more words to help convey a message, and they work with other design elements to provide enough interaction to help users understand exactly what you want to say.
It can be a tough balance and moves away from what we have seen a lot more of recently in designs without a lot of text. But when done well, this can be incredibly impactful and effective.
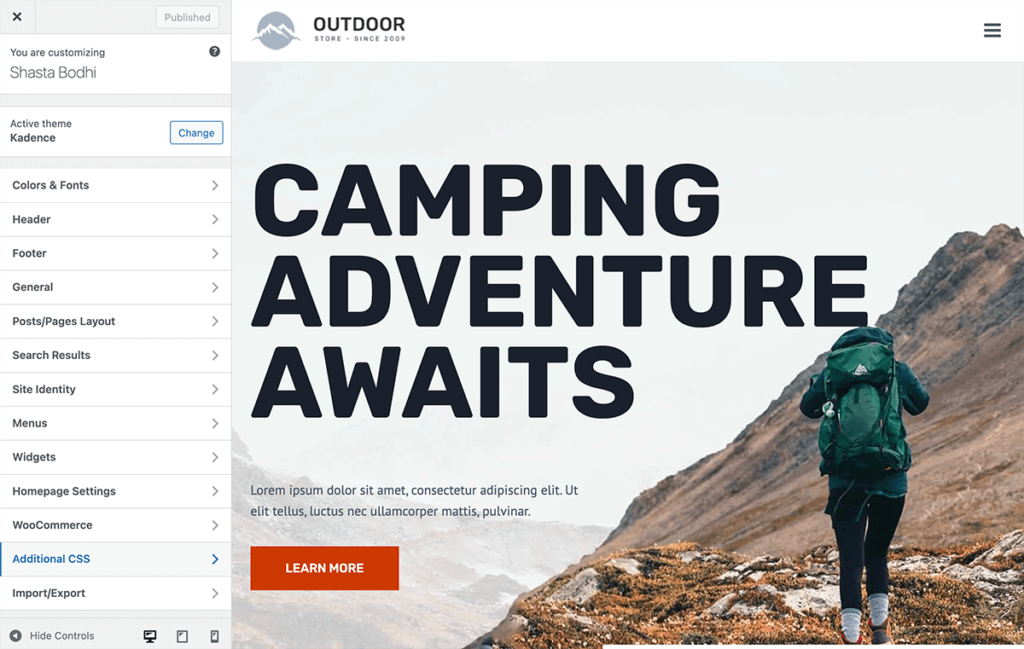
3. Custom Everything

Customization is in. Gone are the days when you can use a standard WordPress theme and be done with a website design.
Users demand sites that look and interact in different ways. See this in the example from Kadence WP.
The good news is that they are no rules here about what this looks like or how to impress users. It all depends on your target audience and website goals.
4. Mobile-Focused Design

This WordPress design trend might not be exactly what you think: More websites use elements that mimic mobile user experience for all design sizes and breakpoints. Check out this example from Stryds.
This includes dark mode (Android users love it), smaller images in card-style formats, and more vertically-oriented design elements. The big text in the design, such as headlines and subheaders, is scaled-down and body type sizes are scaled up somewhat. Bright colors are the norm with these design schemes.
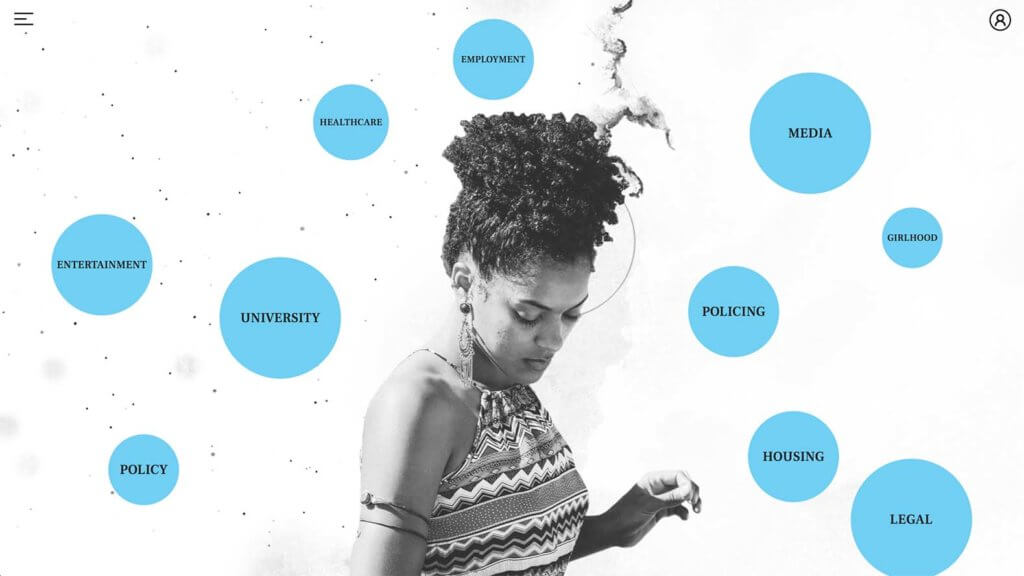
5. Plenty of Interactive Elements

Interactive elements are attention-getting and can be informational or help provide understanding when there is a lot of information to present in a design as in the example from BlackWomenToo. These elements can also help users almost create their own interactive adventure by selecting what content to engage with and in what order they want to proceed.
These interactive elements also serve as an element of customization that allows users to decide how and what parts of a design they want to dig deeper into.
The trick to almost any interactive design is balance so that interaction is easy and obvious without being overwhelming.
Putting it All Together
WordPress web design trends are a fun element but don’t feel like you have to try every new trend that comes along. Pick the ones that are right for your website and brand to keep it feeling fresh and modern.
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed
