New! Display Messages to Traffic from Google, Twitter or Facebook on Your WordPress Site with BoomBar
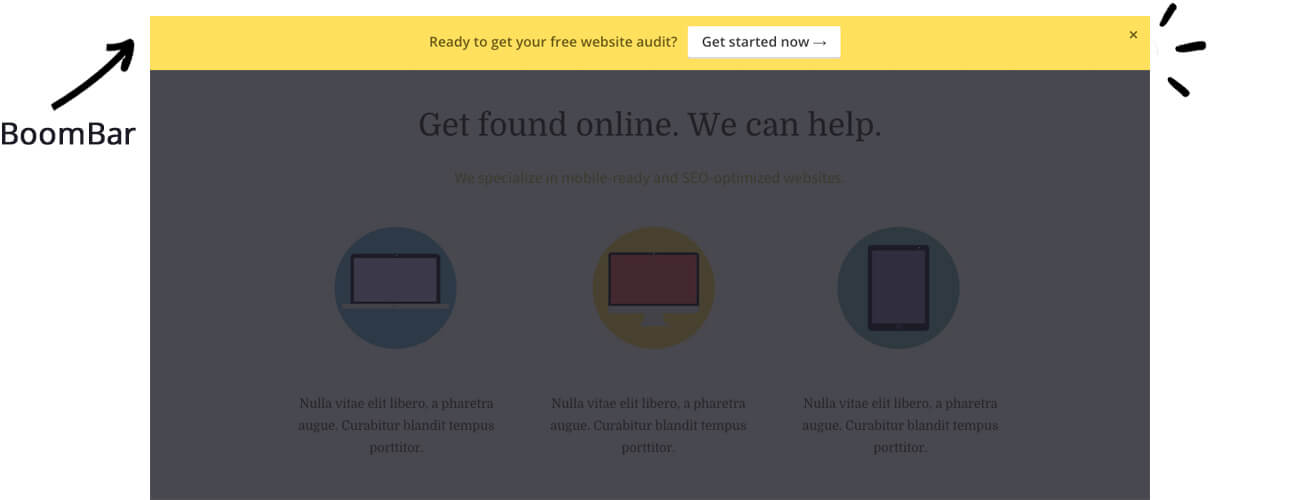
BoomBar is one of our smaller (but powerful!) plugins that allows you to display targeted messages in notification bars at the top of your WordPress site. We love BoomBar so much, we use it here on iThemes.com (you're probably seeing it right now on the top of this page). Give Visitors Relevant Messages: Even More Ways to Display Notification Bars BoomBar just got a big update that includes some new ways to control the display of your notification bars.

BoomBar is one of our smaller (but powerful!) plugins that allows you to display targeted messages in notification bars at the top of your WordPress site. We love BoomBar so much, we use it here on iThemes.com (you’re probably seeing it right now on the top of this page).

 The possibilities with these new options include matching your Adwords (PPC) Ads on Google, your promoted posts on Twitter, or your sponsored posts on Facebook. For example, if you promote a sale or coupon on special offer via one of these platforms, you could match up your BoomBar message.
The possibilities with these new options include matching your Adwords (PPC) Ads on Google, your promoted posts on Twitter, or your sponsored posts on Facebook. For example, if you promote a sale or coupon on special offer via one of these platforms, you could match up your BoomBar message.


For example, say you have three different BoomBars you’d like to display site-wide (on every post or page of your WordPress site).



Give Visitors Relevant Messages: Even More Ways to Display Notification Bars
BoomBar just got a big update that includes some new ways to control the display of your notification bars. With the latest update to BoomBar, you can:- Display Messages to traffic from Google, Twitter, Facebook, LinkedIn & Bing
- Display multiple global (site-wide) conditional BoomBars to different users
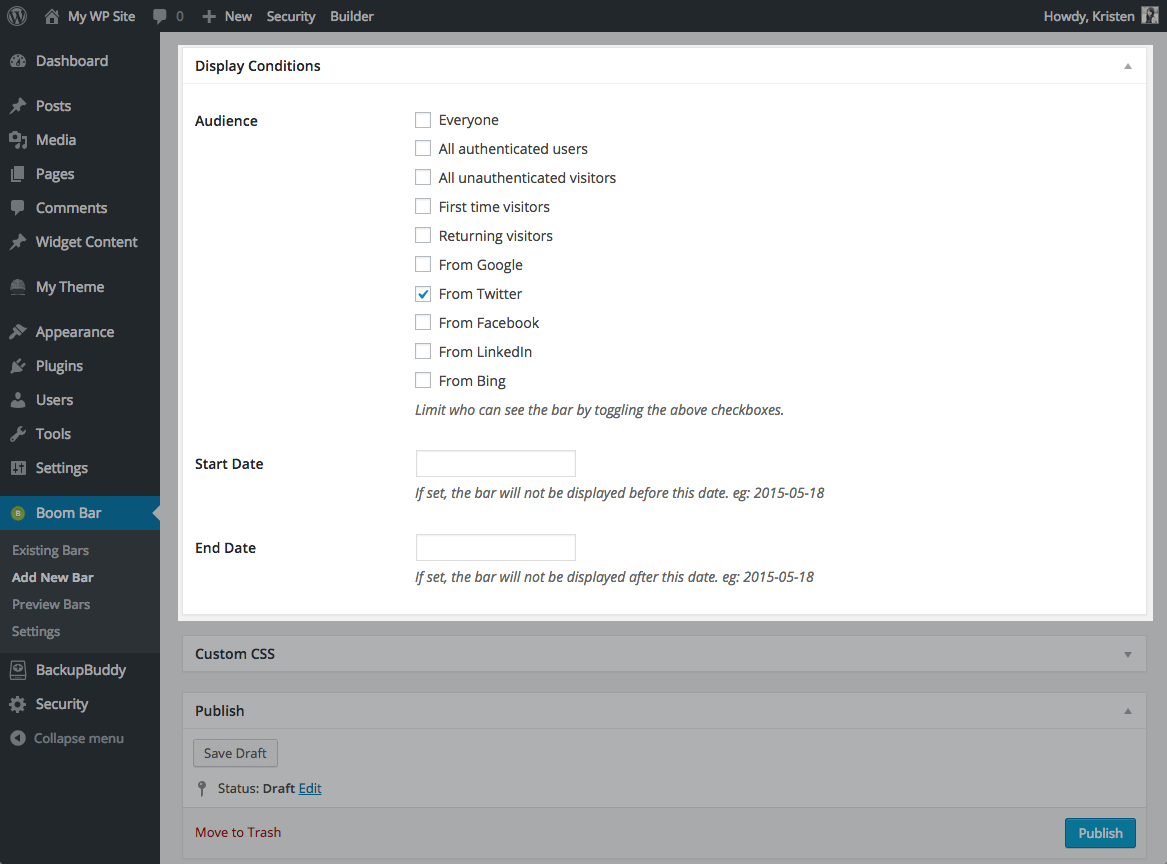
New Target Audience Options – Display Messages to Traffic from Google, Twitter, Facebook, LinkedIn & Bing
BoomBar already gives you options to display messages to first time visitors, returning visitors, authenticated users and unauthenticated visitors. Now you can also choose to target traffic from Google, Twitter, Facebook, LinkedIn & Bing. The possibilities with these new options include matching your Adwords (PPC) Ads on Google, your promoted posts on Twitter, or your sponsored posts on Facebook. For example, if you promote a sale or coupon on special offer via one of these platforms, you could match up your BoomBar message.
The possibilities with these new options include matching your Adwords (PPC) Ads on Google, your promoted posts on Twitter, or your sponsored posts on Facebook. For example, if you promote a sale or coupon on special offer via one of these platforms, you could match up your BoomBar message.


Why is this new feature so great?
The ability to customize what site visitors see based on their referral location (Google, Twitter, Facebook, etc.) or their status on your site (first time visitor, returning visitor, etc.) allows you to capitalize on the opportunity to craft a more relevant message so you can move visitors more quickly through your marketing or sales funnel.Display Different Conditional Site-wide BoomBars to Different Users
Before this update, only one active global BoomBar could be displayed on your site at a time. Now, with BoomBar’s new bar priorities, you can display multiple conditional site-wide BoomBars to different users.How does it work?
You’ll probably want to spend some time mapping out the hierarchy of your BoomBars if you plan to implement multiple global BoomBars. Basically, if multiple bars with different conditions are all met, the lowest priority wins.| BoomBar Name | BoomBar Conditions | Priority |
|---|---|---|
| Twitter Traffic | From Twitter | 1 |
| First Time Visitor Coupon | First Time Visitors | 2 |
| Returning Visitor Coupon | Everyone | 3 |
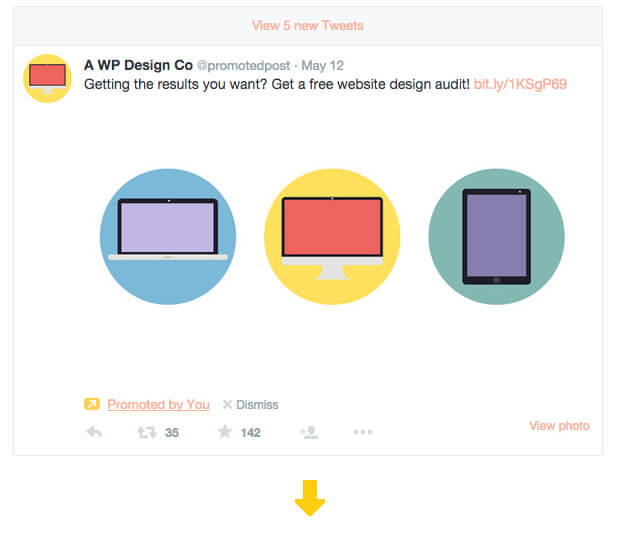
- Twitter Traffic – matches a Twitter promoted post; shown to visitors coming directly from Twitter
- First Time Visitor Coupon – offers a discount to all first-time visitors with a coupon code
- Returning Visitor Coupon – offers a slightly lower discount to all returning visitors
- Priority 1 to BoomBar #1 – show the Twitter BoomBar first
- Priority 2 to BoomBar #2 – show to visitors if they’re a first time visitor, but if they’re not coming directly from Twitter
- Priority 3 to BoomBar #3 – show to all other returning visitors not coming from Twitter.
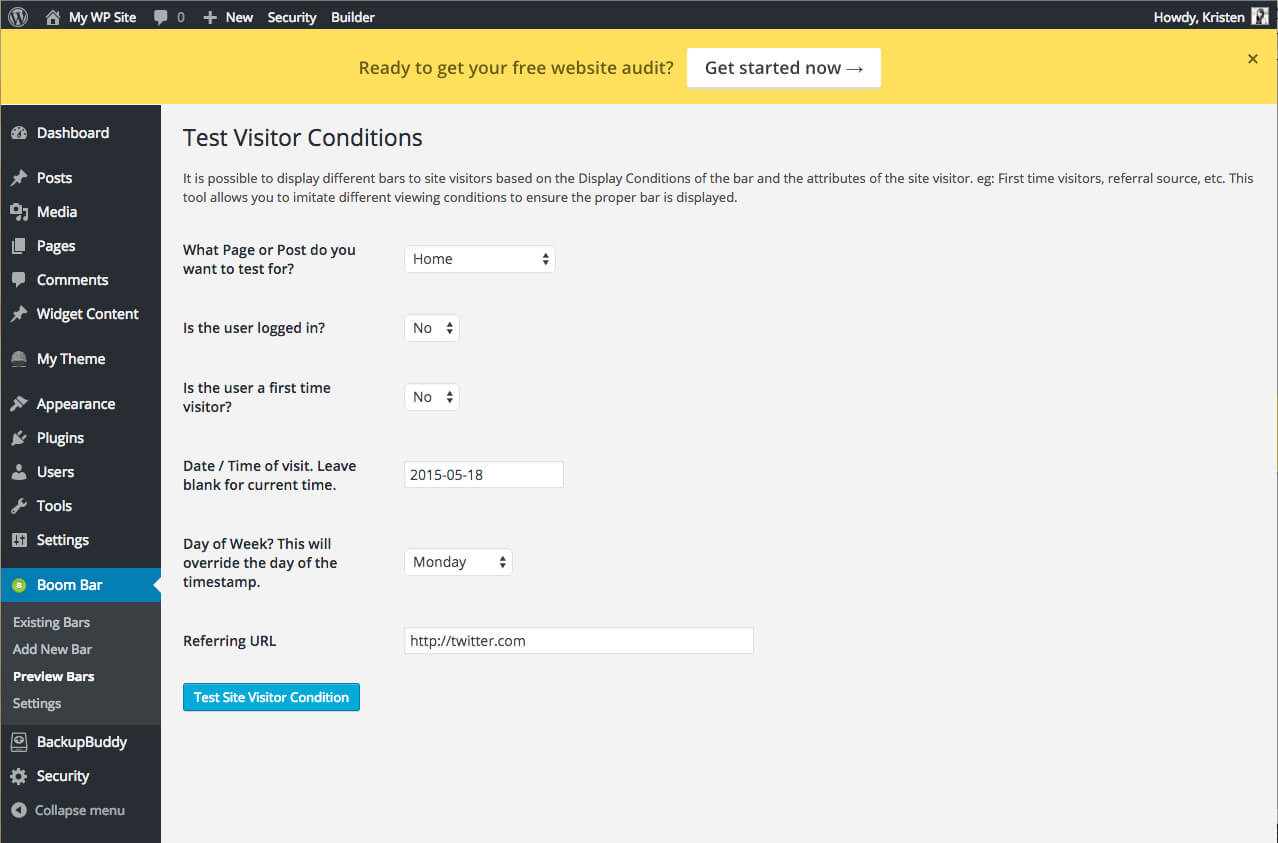
Preview Your Conditional & Prioritized BoomBars
We figured you’d want to preview your conditional BoomBars, so we added a new Preview Bars menu item to the BoomBar menu in your WordPress dashboard. On this page, you can see how your BoomBars will looked based on login status, if they’re a first time visitor, date/time of visit and referring URL (such as Twitter, Facebook, etc.)
Custom BoomBar CSS
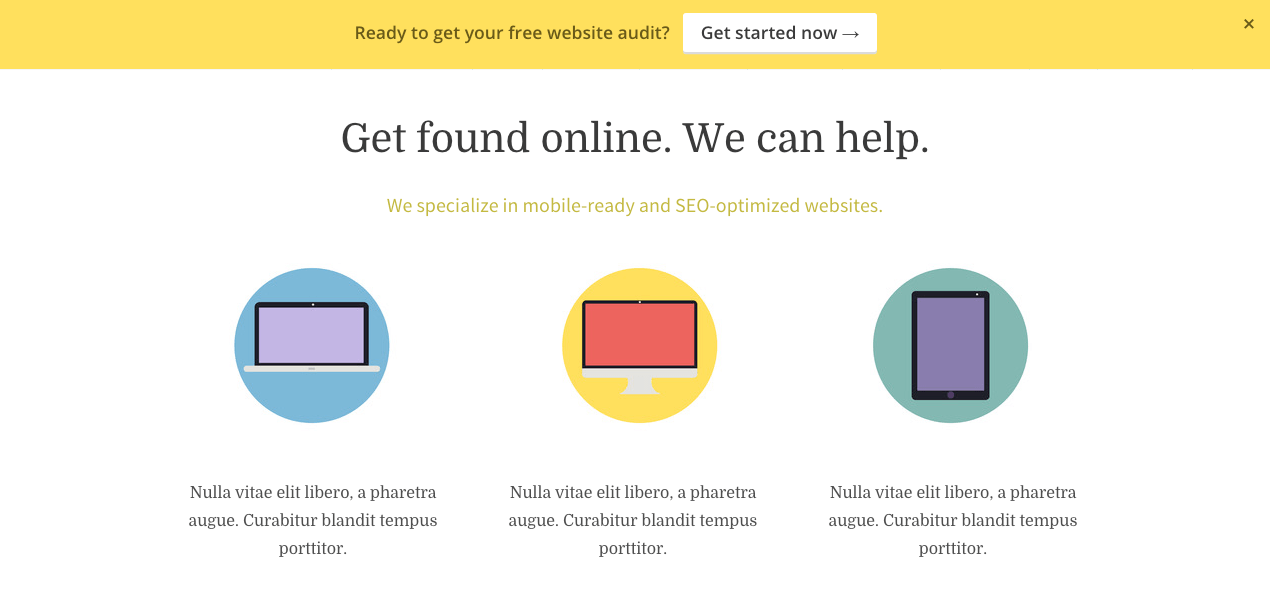
BoomBar comes preloaded with several built-in styles, but here’s how we styled our BoomBar link to look like a button. Just add this code into the Custom CSS box in the BoomBar editor..boom_bar_custom p a {
background: #fff;
box-shadow: 0 2px 0 #d6d6d6;
color: #333333 !important;
text-decoration: none;
border-radius: 3px;
padding: .25em 1em;
display: inline-block;
}
Even More BoomBar Features
In addition to these new features, BoomBar already does all this:- Make Your BoomBar Messages Custom Text, Your Latest Tweet or a Log In — BoomBar allows you to add custom text (like we did in this post) with linkable URLs, your latest tweets or a log in to your WordPress site.
- Apply BoomBars Site-Wide or to Individual Posts or Pages — Create global BoomBars to be seen site-wide or override by applying separate BoomBars to different posts or pages
- Closable Options and Timeframes — Allow users to close or hide the BoomBar with options to specify the time frame of close (until next page load, 1 hour, 1 day, 1 week or forever)
- Assign BoomBar visibility to target audiences — Choose to limit who can see BoomBar (everyone, all authenticated users, all unauthenticated visitors, first time visitors, returning visitors or from Google, Twitter, Facebook, LinkedIn & Bing)
- Predesigned Styles — Choose from 5 built-in BoomBar styles (Lime Green, Silver, Light, Dark Inset or Dark Flat) or design your own by adding your own custom CSS
- Built-in Style Manager — Easily customize basic styles for BoomBar’s custom style (background color, text color, link color and border color)
- Google Font Support — Apply default font styles from your active theme or choose from 12 built-in Google fonts)
- Location and Position Options — Choose to assign BoomBar to either the top or bottom of the page in either a fixed or static position
- Start and End Dates — Assign start and end dates to display BoomBar
- Custom CSS — Each BoomBar includes a section to add CSS for more advanced customizations
- Responsive Support — Compatible with responsive WordPress themes
Update to BoomBar 1.2.2+
To take advantage of these new BoomBar features, make sure you’re running BoomBar 1.2.2+.
All current DisplayBuddy, Plugin Suite and Toolkit customers will find BoomBar 1.2.2 available now for download from the iThemes Member Panel or as an available update from your WordPress dashboard for licensed sites.
Login to Sync now to update BoomBar
Get BoomBar + All Our Other Powerful Plugins
Get BoomBar + all our other professional WordPress plugins in the Plugin Suite.

Get the Plugin Suite Now
Get Release Notes for SolidWP products delivered right to your inbox.
Sign up
Placeholder text
Placeholder text
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed