New! Design Your Site Your Way with Kadence Theme Building Tools
If you’ve ever created a WordPress site and found yourself frustrated with customizing immovable content areas, Kadence Theme just introduced a new way to accomplish theme building and custom templates with Kadence Elements Templates. The possibilities for customizing your WordPress site with Kadence Elements Templates are truly endless.

If you’ve ever created a WordPress site and found yourself frustrated with customizing immovable content areas, Kadence Theme just introduced a new way to accomplish theme building and custom templates with Kadence Elements Templates.
The possibilities for customizing your WordPress site with Kadence Elements Templates are truly endless. And whether you’re a developer or a beginner, it’s easy to get started with all the power of Kadence Theme.
In this post, we’ll unpack Kadence Elements Templates, how to get started, and a few tips for harnessing all the power of these theme-building tools.
What are Kadence Elements Templates?
In WordPress, content areas are usually immovable and locked in unless you know how to get into the code and customize your site for your specific needs. Kadence Theme’s Elements Templates are a no-code method of displaying content the way you want it displayed.
Kadence Elements Templates give you theme-building functionality so you have granular control over the display of your content on your site. Even if your site seems locked into a certain way of displaying content, Kadence Elements Templates unlocks your content and gives you the keys to choosing how content is displayed. This unlocks incredible power for you as a site developer or designer.
The features in Kadence Elements Templates help site owners create themes that dynamically show content based on a number of parameters, all found within Kadence Elements. Kadence Elements has been available for a while, but with this recent update, you can now find these new theme-building tools under “Templates.”
Example Use Cases for Kadence Elements Templates
The sky really is the limit in how you combine Kadence Elements Templates settings to customize the experience on your website!
Here are some example use cases for Kadence Elements Templates:
- Building a custom blog layout.
- Customizing an individual blog post or category view.
- Customizing the archive of a custom post type.
- Styling individual posts in custom post type.
- Making a custom page title/hero area
Kadence Elements Templates are the best, no-code necessary way to create these unique experiences that improve your WordPress site’s ability to convert site visitors into site customers.
Video Overview of Theme Building with Kadence Elements Templates
The in-depth video below walks through theme building with Kadence Elements Templates.
Getting Started with Kadence Elements Templates & Theme Building
Let’s walk through how to get started with theme building and Kadence Elements templates.
1. Install and activate the Kadence Pro plugin. This plugin adds all the Pro features to Kadence Theme, including Kadence Elements Templates. Still need your license? Get Kadence Theme Pro here. Once you’ve installed and activated it, be sure to license the plugin.
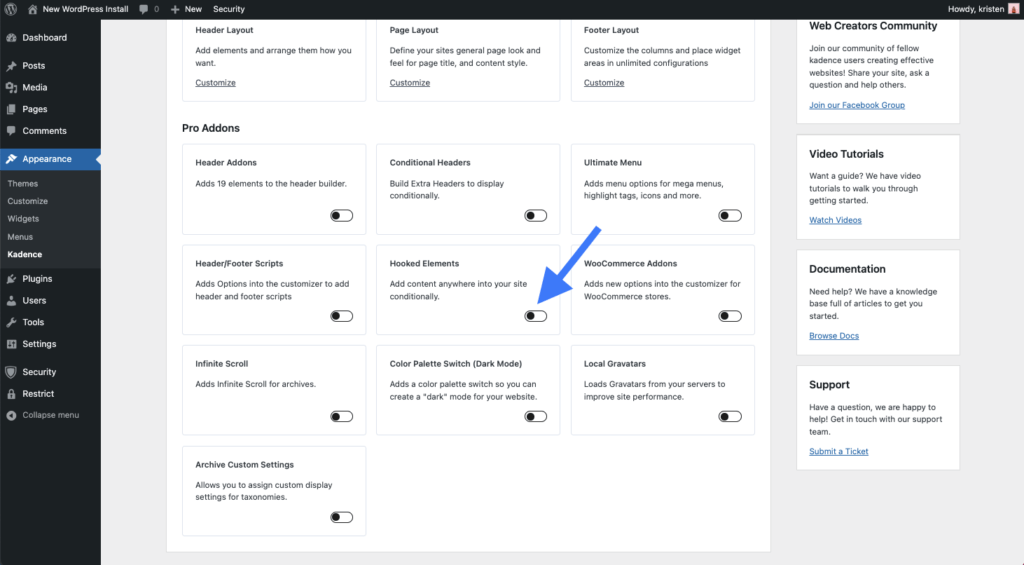
2. From the Appearance > Kadence menu, toggle Hooked Elements on.

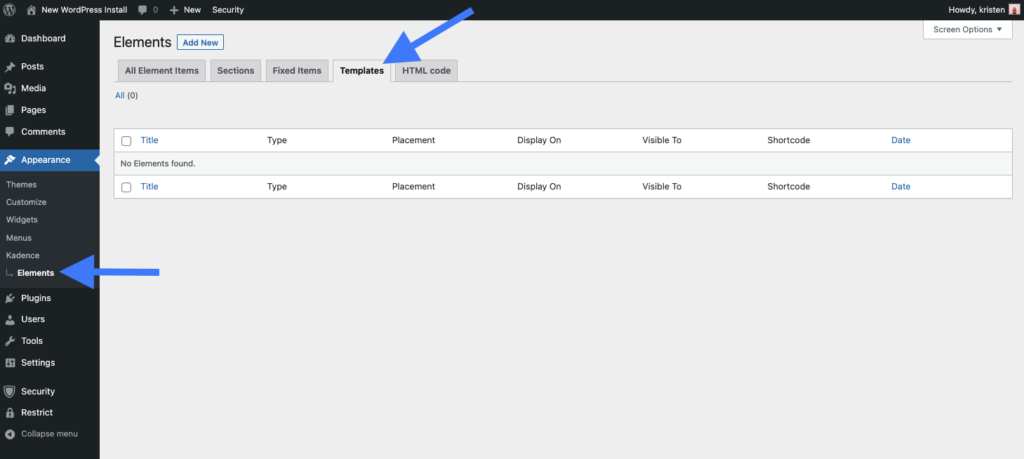
3. Once enabled, you’ll see a new “Elements” menu item under Kadence in the left-hand navigation menu. Start creating Kadence Elements by either clicking on the “Customize” link or navigating to the Elements link on the sidebar under Appearance > Kadence > Elements.
On this page, you’ll see a Templates tab. This tab will populate once we’ve created our first template.

Creating a Template Element
Creating a template with Kadence Elements is simple. Let’s get started with creating a template.
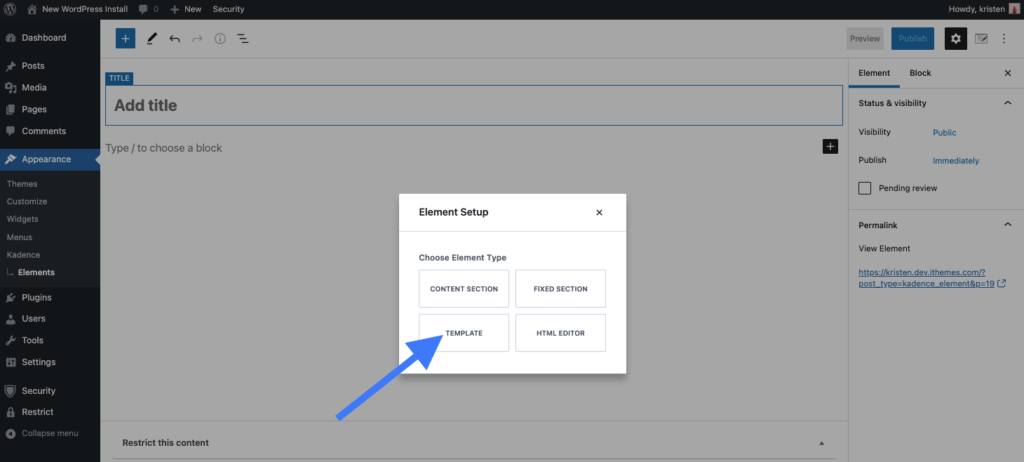
4. Click “Add New” at the top of the Elements dashboard to begin creating a new Kadence Element.
5. In the modal window that appears, select the Template option.

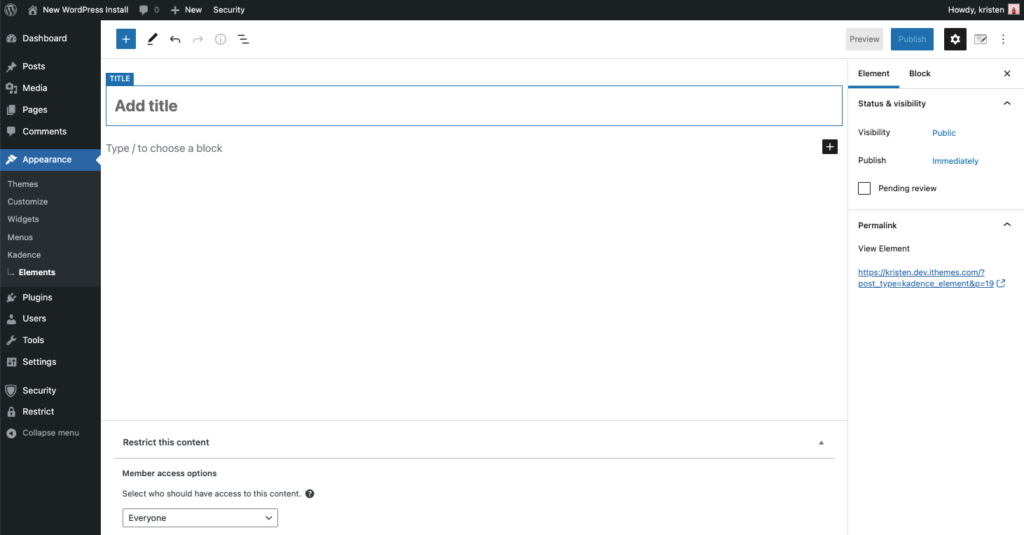
6. Once we begin creating a new element, the page functions much like creating a WordPress page or post.

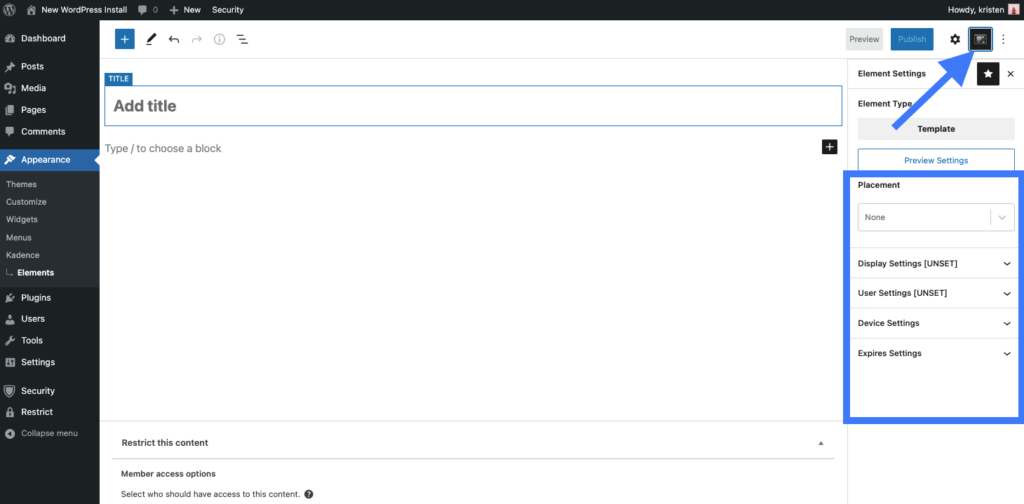
Note that there is a button on the upper right next to the Kadence logo that will expose the Kadence Element settings. Upon starting a new element, you’ll see the Kadence element settings right away. But as you build out your template, you may see them become hidden. This button brings element settings back to the right sidebar.

Let’s review some of the general settings for Kadence Elements Templates.
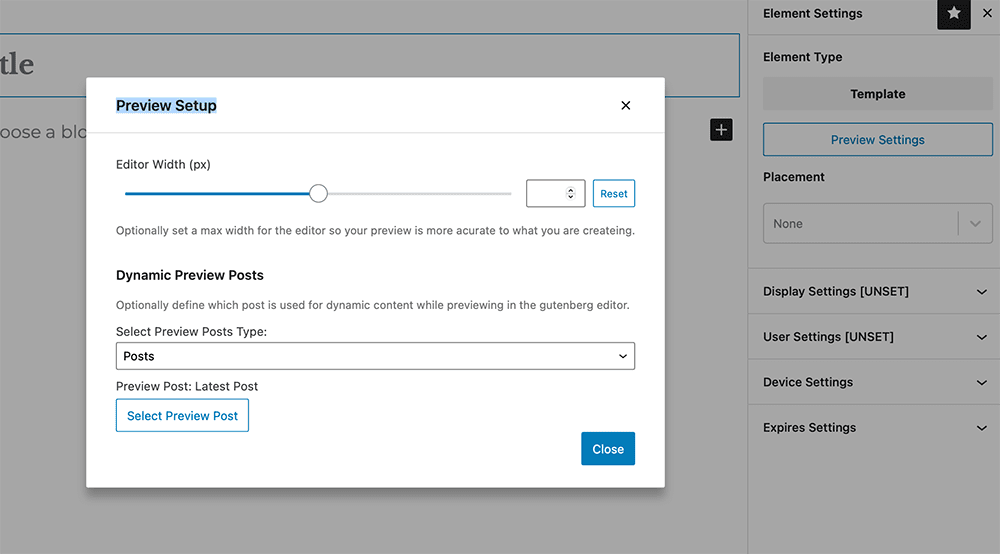
Preview Settings
There is a new area in Kadence Elements that allows you to set up preview settings, so you can more accurately view how your template might look.
As the area where your Template Element will reside will likely be different than the wp-admin editor’s view, you can set the container settings for your preview within the editor using the Template Preview Settings. Set the width either using the slider or set the pixel width for your preview.

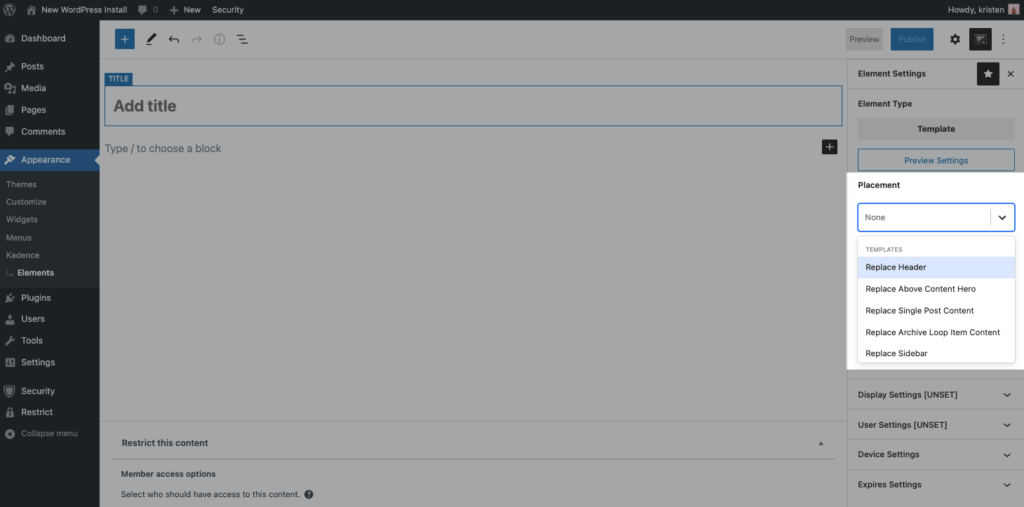
Placement Settings
The Placement settings within Kadence Elements Templates lets a site owner determine where the element can be placed on the site. Set prioritization for elements that might be shown in the same place. An element with a higher priority hooked to the same location as another will appear below or after the one with lower priority in the HTML output.

You can set your template to replace general areas of your site including:
- Replace Header
- Replace Above Content Hero
- Replace Single Post Content
- Replace Archive Loop Item Content
- Replace Sidebar
- Replace Footer
- Replace 404 Page Content
Used with any (or all) of the other Kadence Template settings, you can get very creative with how your Kadence Elements Template is displayed, creating a very dynamic experience for your users.
For example, if you’d like to replace the header on the blog page, choose “Replace Header” for your Placement Setting, then choose “Blog Page” under Display Settings. Get even more creative by also selecting that you’d only like to show this on tablets under Device Settings and only for specific users under User Settings, and you’ve got a customized template specific to a precise condition on your WordPress site.
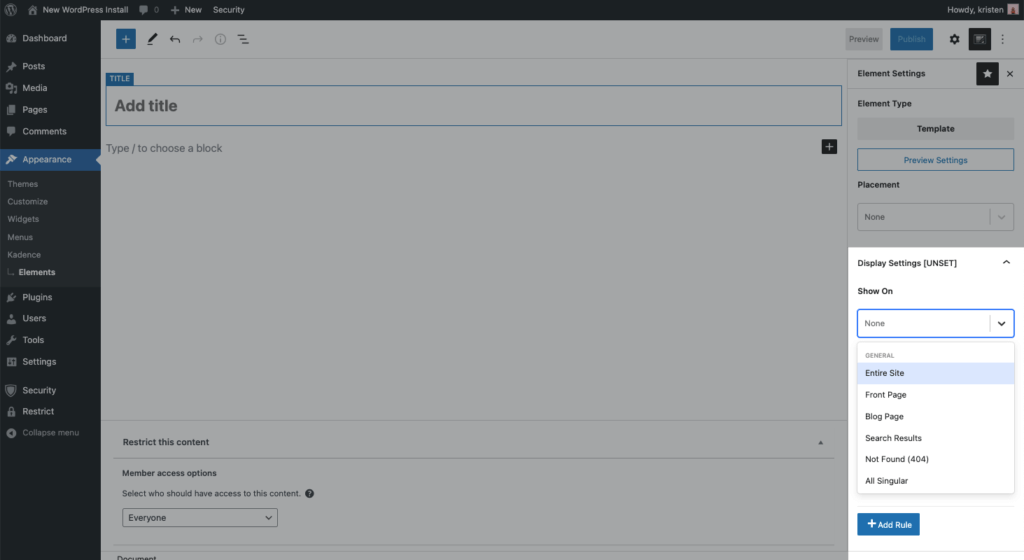
Display Settings
Display settings can be set to display on specific portions of your site, or to exclude from specific portions of your site, and you can get as granular as you’d like with your settings here. If you have WooCommerce installed, or even The Events Calendar, the custom post types of these specific plugins are also open to display settings in Kadence Templates.

Show on or Exclude on can be set for:
- Entire Site
- Front Page
- Blog Page
- Search Results
- Not Found (404)
- All Singular
- All Archives
- Author Archives
- Date Archives
- Paged
- Single Posts
- Category Archives
- Tag Archives
- Single Pages
- Any custom post type
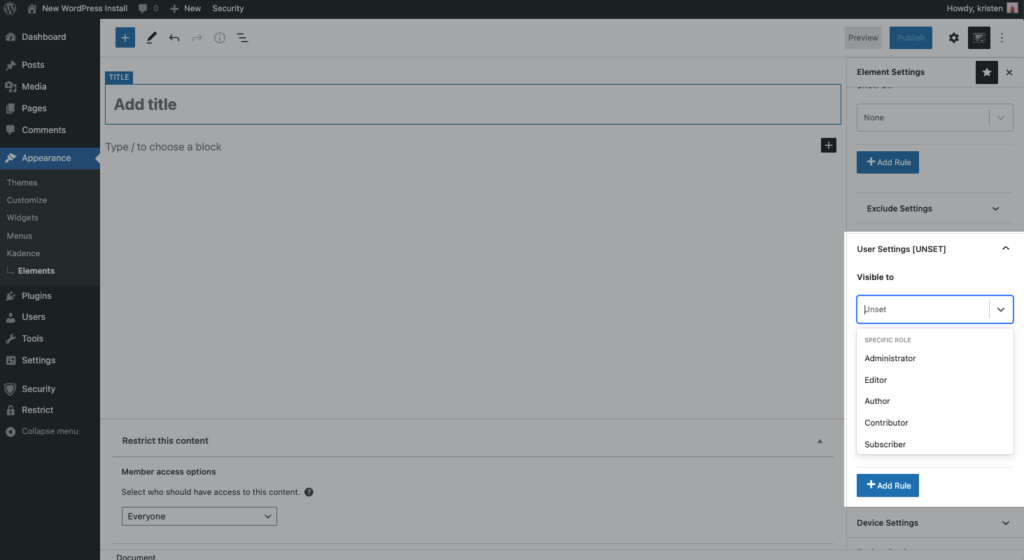
User Settings
User settings can be set by any user role that is set on your site. For example, you can choose to show to logged in users, logged out users, or any user role that you have.

You can add rules so that you can show your template to administrators and shop managers, for example, by adding rules. Of course, keep in mind that if you’re limiting a Kadence Elements Template to show to a specific user role, then that user will need to be logged into your site in order to see it.
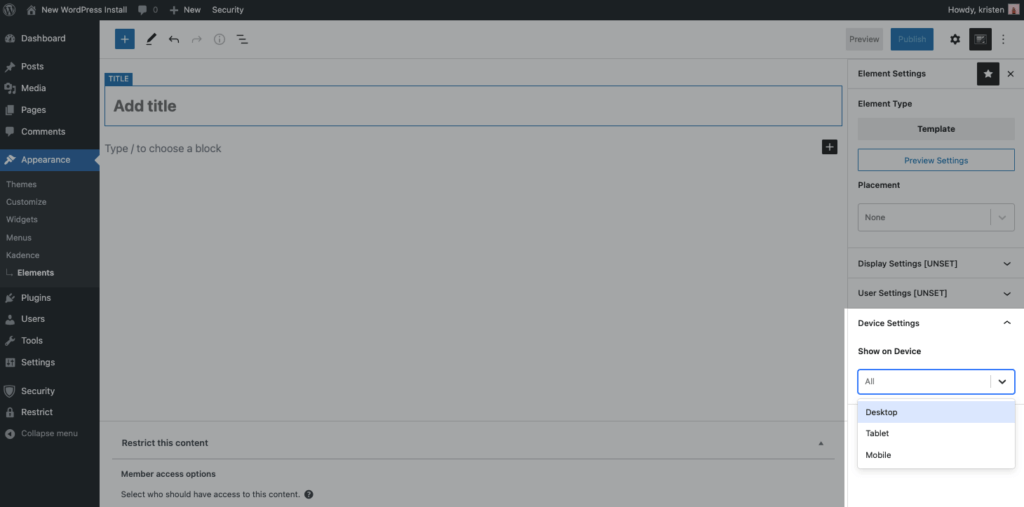
Device Settings
To add devices to your Kadence Template, choose which devices you would like your template to apply to desktop, tablet, or mobile device. If this is not set, your template will show to all devices.

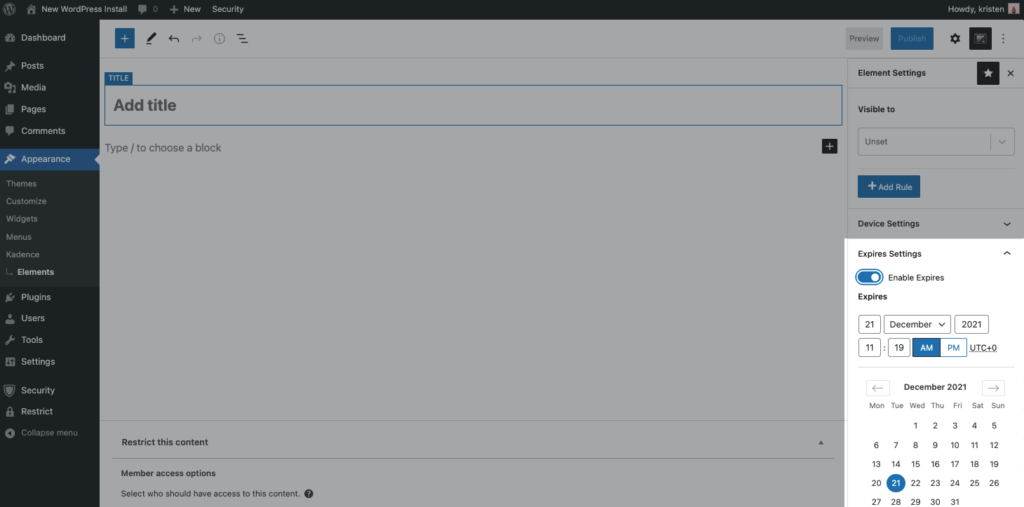
Expire Settings
First, toggle expire settings on. Then, choose a date in the future when you would like your template to no longer be shown. Helpful for timeframes when you’re running a sale and would like it to automatically expire at a certain time, expire settings will not be used unless it is set.

Get Started Theme Building with Kadence Elements Templates – On Sale Now!
Get started taming your WordPress installations now with Kadence Elements Templates and save! From now until December 31, 2021, Kadence is running a 25% off holiday sale on all annual plans, including our Kadence Essential and Kadence Full Bundles. You can also get Kadence Theme Pro, Kadence Blocks Pro, and more included in our WordPress Web Designer’s Toolkit.
To get access to Kadence Elements Templates, make sure to update to Kadence Pro plugin version 1.0.4 and Kadence Blocks Pro version 1.5.8. Current members of the WordPress Web Designer’s Toolkit (and Agency Bundle) will find the updates available from your WordPress dashboard (for licensed sites) or as a download from your iThemes Member Panel.
Get Release Notes for SolidWP products delivered right to your inbox.
Sign up
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed