Web Design Typography: 5 Things You Need to Know
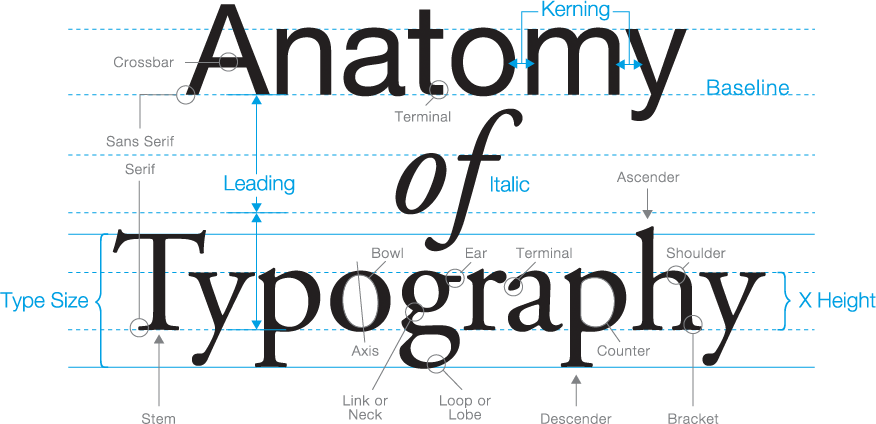
Since 95% of the information on the web is written language, a good web designer needs to have a grasp of typography: the ancient discipline of shaping text for human consumption. In this post, we'll discuss the essential elements of web design typography. Web Design Typography: The Terminology of Typography This great graphic and post from Designer Insights on the Anatomy of Typography offers a great visual and thorough list of typography terminology.

Since 95% of the information on the web is written language, a good web designer needs to have a grasp of typography: the ancient discipline of shaping text for human consumption. In this post, we’ll discuss the essential elements of web design typography.
 This great graphic and post from Designer Insights on the Anatomy of Typography offers a great visual and thorough list of typography terminology.
As a web designer, you’ll want to familiarize yourself with these typographic terms:
This great graphic and post from Designer Insights on the Anatomy of Typography offers a great visual and thorough list of typography terminology.
As a web designer, you’ll want to familiarize yourself with these typographic terms:
Web Design Typography: The Terminology of Typography
 This great graphic and post from Designer Insights on the Anatomy of Typography offers a great visual and thorough list of typography terminology.
As a web designer, you’ll want to familiarize yourself with these typographic terms:
This great graphic and post from Designer Insights on the Anatomy of Typography offers a great visual and thorough list of typography terminology.
As a web designer, you’ll want to familiarize yourself with these typographic terms:
| Term | Description |
|---|---|
| Typeface | A collection of letters, numbers, punctuation and other symbols used to set text. A typeface comprises a family of fonts. |
| Font | Font refers to the physical embodiment of a typeface (such as a computer file), while typeface refers to the design (the way it looks). A font is a specific weight or style within a typeface family, such as Garamond Italic. |
| Serif | A short line or stroke attached to or extending from the open ends of a letterform; also refers to the general category of typefaces that have been designed with this feature. Serif and sans serif are the two most common typeface classifications. Serif typefaces have a more traditional look. |
| Sans Serif / Sans | Literally “without line”; the general category of typefaces designed without serifs. Sans serif typefaces became popularly in the late 19th century and are considered to be more modern. |
| Character | An individual symbol of the full character set that makes up a typeface; may take the form of a letter, number, punctuation mark, etc. |
| Leading / Line Spacing | The vertical spacing between lines of text (from baseline to baseline). Leading refers to the space between lines of type in a body of text, and it plays a major role in providing readability. |
| Kerning | The horizontal spacing between two consecutive characters. Kerning refers to making adjustments to the spacing between individual characters within a word. |
| Tracking / Letter Spacing | The uniform amount of spacing between characters in a complete section of text (sentence, line, paragraph, page, etc.). |
| Glyph | A non-standard (sometimes decorative) variation of a character that comes as an extra option with a font file. This includes all available letters, numbers and special characters. |
| Weight | The relative darkness of the characters of a typeface or font, resulting from the relative thickness of the strokes. Expressed as light, bold, extrabold, etc. |
| Case | Letter case (or just case) is the distinction between the letters that are in larger upper case (also uppercase, capital letters, capitals, caps, large letters) and smaller lower case (also lowercase, small letters). |
| Italic | A slanted version of a typeface (slants from left to right); a true italic is uniquely designed, more than a tilted version of the upright (a.k.a. “roman”) typeface. |
| Baseline | The imaginary line on which most letters and other characters sit. |
Typeface vs. Font – Is there a difference?
The first two terms in the chart above are often used interchangeably in modern design. Back in the days of printing presses, fonts and typefaces were two different things — the typeface was the specific design of the letters, while the font referred to the particular size or style of that typeface.- A typeface is a typographical design like Arial, Helvetica, and Times New Roman
- A font is a specific variation of a typeface like Arial bold at 12 points.
- You might think of a typeface as a folder full of fonts you download from a font site, and the fonts as the individual files within that folder
- These days, the terms are generally interchangeable and only real typography nerds worry about the distinction.
2. Web Typography in the Wild
If you didn’t study traditional graphic design, it’s a good idea to familiarize yourself with real-world typography implementation. Print typography can still inspire web typography, so study posters, magazines, book covers, billboards and ads. Check out books from your local library on typography design. As for typography in web design, there are tons of examples of good–and very bad–typography design.Examples of Good Typography:
- Best Examples of Typography in Web Design
- Top 50 Best Examples of Websites Using Typography
- 17 Websites with Typography Driven Design
- 20 websites with brilliant typography
Examples of Bad Typography (Prepare Your Eyes)
pennyjuice.com LingsCars.com http://art.yale.edu/ monkzone.com/3. Choosing the Right Fonts for Your Web Design Project
When it comes to choosing fonts for a new web design project, it’s helpful to familiarize yourself with the basic types of fonts.Serif
- Examples: Times New Roman, Garamond, Bodoni
- A more formal, traditional personality.
- Letters with serifs are easier to read in print or at larger sizes on screen.
- Serifs can be hard to read on screen at smaller font sizes
Sans Serif
- Examples: Helvetica, Verdana, Tahoma, Open Sans
- A more modern, friendly personality.
- Sans serif fonts are easier to read on screen at smaller sizes.
- Pronounced “sahns” like bonds, not like bands.
Display
- Examples: Lobster, Bauhaus, Ransom
- Nontraditional designs that are used for impact
- Good for titles and headings in certain cases
- Should never be used as body text
Handwriting
- Examples: Brush Script, Comic Sans, French Script
- Simulate handwritten letters
- Like display fonts, good for titles and headings but not smaller body text
- Avoid using Handwriting fonts in ALL CAPS
Monospace
- Examples: Courier, Source Code, Pro
- All letters are of equal width
- Present a serious tone that can be effective in certain cases
X-Height: An Important Font Characteristic
- X-height is the height of the “x” in comparison to the Cap Height of a font
- In general, a larger x-height results in a more readable font, especially at smaller font sizes; however, this is not always the case.
The Power of Google Fonts For Web Design Typography
- Google Fonts is a powerful free resource for designers
- Use the sorting feature to discover what fonts are popular and trending. These fonts are being used for a reason.
- HINT: Download Google fonts locally and start using them in printed documents to get used to how they look and work together
- ANOTHER HINT: The more styles your font offers, the more options you have for creative typography.
- YET ANOTHER HINT: Be mindful of the download size as you embed fonts into your CSS. Use only the fonts you need. Don’t go nuts!
Font Pairings
There’s a general rule of thumb for font pairing:- Choose one font for headings and titles to set the personality.
- Choose a second font for body text that will create stability.
- Combine fonts from the same family.
- HINT: for those who are design-challenged, fonts from the same family are designed to work nicely together. You can use these pairings without concern…
- Roboto and Roboto Slab
- Open Sans and Open Sans Condensed
- Droid Serif and Droid Sans
- Source Serif Pro and Source Sans Pro
Some Sample Font Combinations + Resources
- fontpair.co/
- 5 Best Google Font Combinations for Web Development
- HINT: There are many, many, many resources like these that suggest excellent font pairings. Google is your friend!
4. The CSS of Typography
In web design, according to this great guide, Learn to Code HTML & CSS:HTML, or HyperText Markup Language, gives content structure and meaning by defining that content as, for example, headings, paragraphs, or images. CSS, or Cascading Style Sheets, is a presentation language created to style the appearance of content—using, for example, fonts or colors.As a web designer, you’ll want to familiarize yourself with how to utilize CSS to apply typographic styles. Here are a few CSS tips:
Font-Family
- Example:
p {font-family:"Times New Roman",Georgia,Serif;} - There are two types of font family names:
family-name– The name of a font-family, like “times”, “courier”, “arial”, etc.generic-family– The name of a generic-family, like “serif”, “sans-serif”, “cursive”, “monospace”.
- Begin with the specific font and always end with a generic family in case the specific font is not available.
- Separate each value with a comma.
- More info on the CSS font-family Property
- HINT: It is good practice to include your preferred font, followed by a common family and then a fall back to serif or sans serif.
Font-Size
Examples:h1 {font-size: x-large;}
h1 {font-size: 250%;}
h1 {font-size: 2.5em;}
h1 {font-size: 2.5rem;}
h1 {font-size: 32px;}
Values:
- Sizes:
xx-small, x-small, small, medium, large, x-large, xx-large Percentage: Sets the font-size to a percent of the parent elementLength: Set the font-size to a fixed size in cm, px, em, remInherit: Uses the font-size of the parent element- More info: CSS font-size Property
Pixels vs Ems vs Rems
- Pixels, Ems and Rems are all units of measure to define the size of an element on a web page.
- Pixels are an absolute measure of length.
- Ems are relative to the font size of the parent element.
- Default font size is 16px
- A
divhas a size of 1.5em, fonts will appear at 24px. - An
h1in the div has a size of 2em, it appears at 48px.
- Rems are relative to the font-size of the html element
- Default font size is 16px
- A
divhas a size of 1.5em, fonts will appear at 24px. - An
h1in the div has a size of 2rem, it appears at 32px because the h1 is relative to the default font size and ignores the sizes applied to the container elements.
- HINT: In these days of responsive design and accessibility issues, it’s best to design with ems and rems and not pixels.
- ANOTHER HINT: depending on the x-height of your chosen typeface, you may want to adjust the font-size on the body or html selector.
- Lato, for example, is an excellent font, but can be hard to read at the standard 16px = 1em for body text.
Font-Weight
Examples:p {font-weight:normal;}
h1 {font-weight:bold;}
h1 {font-weight:900;}
Values:
Normal: the standard weight of the font (default)Bold: thick charactersBolder: thicker charactersLighter: lighter characters- Numeric Value:
- Sets the font-weight precisely from 100-900
- Many Google fonts offer precise weights that can be used
300weight is “Light”400weight is “Normal”600-700weight is “bold”900weight is “black”
Inherit: uses the font-weight of the previous element- More info: CSS font-weight Property
- HINT: Use numeric values for font-weight wherever possible rather than “bold.” This will give you more control over the weight of the font.
Font-Style
Examples:p.normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
- Values:
Normal: Uses the standard version of the font (default)Italic: Uses the italic version of the fontOblique: Uses the oblique version of the fontInherit: Uses the font-style of the parent element
- More info: CSS font-style Property
- HINT: Oblique is an angled version of the normal font. It’s usually pretty ugly. Italic is a completely different font.
- ANOTHER HINT: In many cases, Google fonts will automatically show the italic version when set to oblique. But some will not.
Line-Height
- Similar to leading in typesetting
- HINT: leading is pronounced lead like bed.
- Examples:
p {line-height: 1.5em;}p {line-height: 150%;}p {line-height: 2;} - Values:
Normal: (default) Normal line height based on the size of the fontNumber: A number that will be multiplied with the normal heightLength: A fixed height in px, pt, cm, em, etc.Percentage: Line-height as percent of the font-size.Inherit: Uses the line-height of the current element.
- Examples:
- More info: CSS line-height Property
- HINT: depending on your font, increasing line height to around 1.75 can dramatically improve the readability of body text.
Letter-Spacing
- Similar to kerning and tracking in typesetting
- Examples:
h1 {letter-spacing: 1px;}h2 {letter-spacing: -1px;} - Values
Normal: (Default) No extra spacing between characters.Length: Makes an adjustment to the space between characters (negative values are allowed)
Inherit: Uses the letter-spacing value of the parent element.- CSS letter-spacing Property
- HINT: increasing or decreasing spacing by just 1px can produce noticeably distinct typography.
- ANOTHER HINT: Larger letter spacing of 2-3px can make buttons and headers really stand out.
Text-Transform
- Examples:
h1 {text-transform:uppercase;}h2 {text-transform:capitalize;}p {text-transform:lowercase;} - Values:
None: The text displays as it is normallyCapitalize: Makes the first letter of each word uppercaseUppercase: Makes all characters uppercaseLowercase: Makes all characters lowercaseInherit: Uses the text-transform value of the parent element- CSS text-transform Property
- HINT: Try combining capitalized fonts with increased letter spacing on buttons and headers for some interesting typographical distinction
5. The Most Common Mistakes in Web Typography
1. Using the wrong font
- Fonts are like people – they have different personalities that can sometimes clash
- Many fonts are overused and should be avoided like Comic Sans and Papyrus
- Many fonts are overused and are still useful for a reason: Helvetica, Tahoma and Verdana
2. Using the wrong size
- Tiny fonts on a web page make reading difficult for older eyes.
- A 40-year old works twice as hard to read as a 20-year old. A 60-year old has to work four times as hard.
- HINT: The harder your text is to read, the less of it will get read, and the less of what is actually read will be understood.
3. Using the wrong spacing
- When it comes to typography, white space is your friend.
- Beginners are afraid of whitespace. They want to fill every gap with something.
- Learning how to leverage whitespace effectively is a powerful design tool.
Watch the Webinar: Web Typography Essentials
This post is based on the Typography Essentials webinar by Nathan Ingram. In this webinar, Nathan walks through the basic elements of typography for web designers.
[content_upgrade cu_id=”51491″]Learn more about web terminology in the new ebook: 65 Web Design Terms You Should Know[content_upgrade_button]Download now[/content_upgrade_button][/content_upgrade]Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed