WordPress 6.2 will be the first major release of 2023 when it drops on Tuesday, March 28. With significant enhancements to the Site and Block Editor interfaces, the 6.2 release also marks the end of the Site Editor’s Beta phase and the beginning of the end of the second phase of the Gutenberg project. Gutenberg’s phase two has focused on Full Site Editing customization options, and WordPress 6.2 shows just how much has been delivered!

The Site Editing Experience Shines in WordPress 6.2
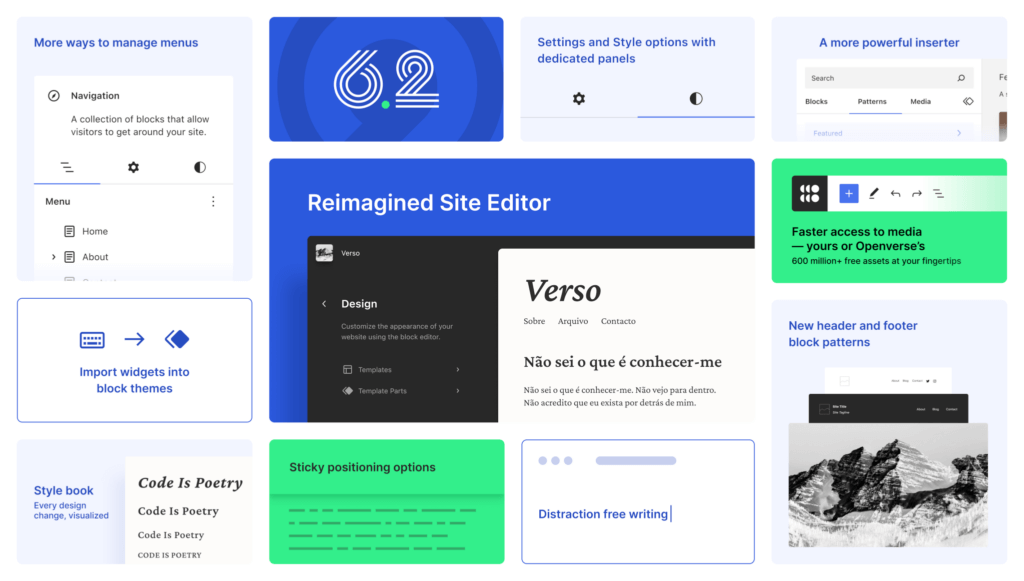
With WordPress 6.2, you’ll be able to customize blocks globally or individually faster than ever before. Navigating through page templates to edit them and their sub-components is much easier now, thanks to a new Browse Mode in the site editing experience. Internal previews and a Style Book make it possible to see your changes live before saving them. That’s not all — WordPress 6.2 brings big performance gains, a new distraction-free writing mode, a redesigned and lockable navigation block, new header and footer patterns, numerous interface enhancements, and many conveniences for developers.

Easily Navigate and Modify Your Site’s Structure with Browse Mode
When you enter the Site Editor in 6.2, you’ll see a broad sidebar open with navigation for your site’s page templates. Previously you would have gone directly into the template editor. With 6.2, that experience has been reconceived as a “Browse Mode” for site editing. Navigating between templates (and template parts), or adding new templates (or a nested level) from the site editor sidebar is much easier and more intuitive thanks to Browse Mode.
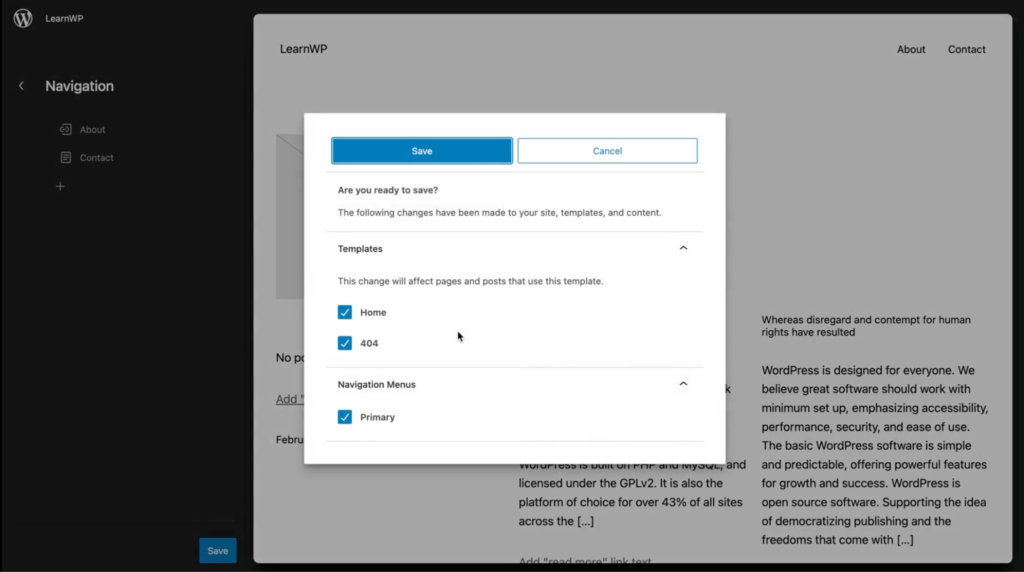
In Browse Mode you can move all over your site to edit and preview templates and template parts. As with the Customizer settings in “classic” themes, any changes that you make to templates, template parts, and blocks within them don’t need to be saved immediately. Once you’re satisfied with the results, you can use the new multi-entity global save option to publish all (or only some) of your changes together.

Quickly Identify Reusable Blocks and Repeated Template Parts with Color
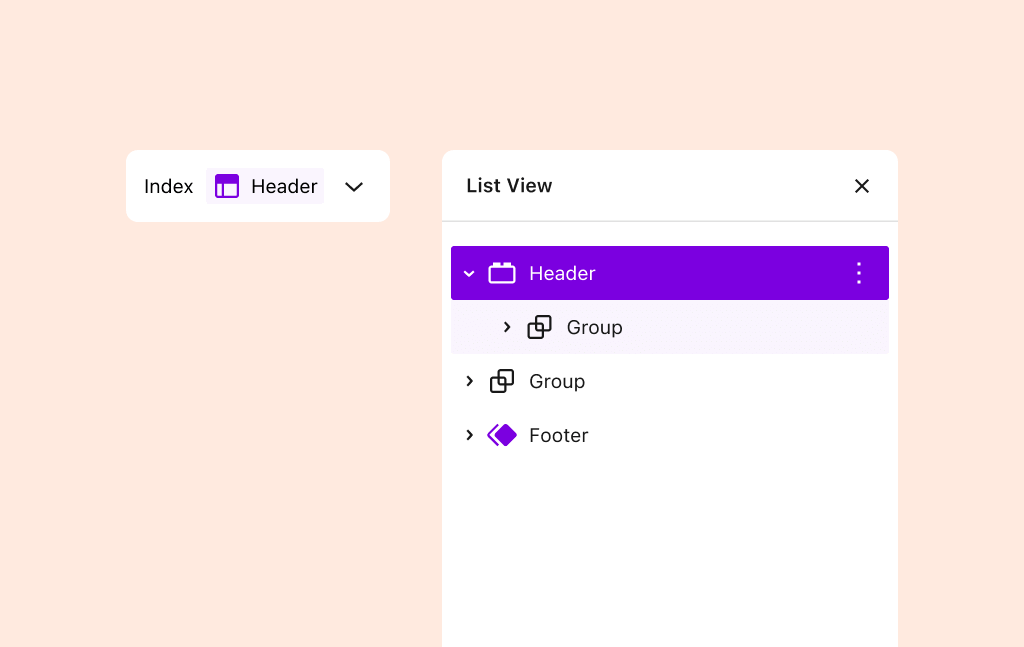
Template parts and reusable blocks are colored in the block toolbar and list view, as well as the main editor canvas. This makes them stand out clearly as parts of the site that will be changed globally when any one of them is changed.

Intuitively Move Between Individual and Global Block Style Settings
Block settings are better organized and integrated with global theme styles in WordPress 6.2. Now you can move easily between a theme’s global or individual styles for templates, patterns, and blocks. This allows you to focus your customization efforts on a very granular, low level or move up to a higher-level, sitewide focus. If you don’t want a style to apply globally, but you do want it to apply to more than one block, you can copy an individual style from one block to another. If you want to apply the style of a single block globally to all others like it, you can do that too.
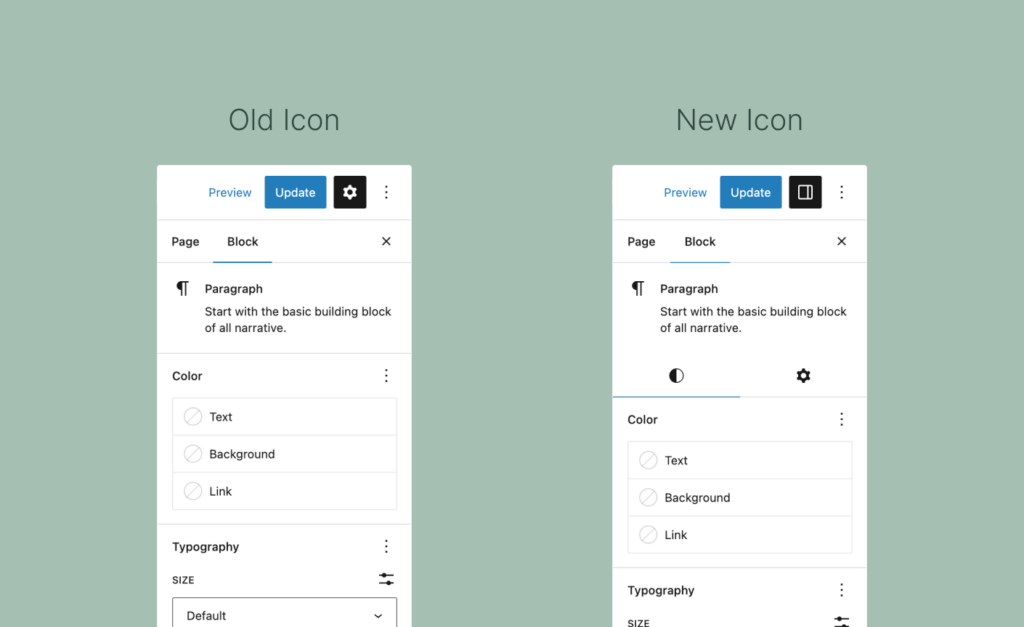
Here are the most significant changes to the Block and Global Style editing experience in WordPress 6.2:
- Design and functional settings for blocks are separated in the block sidebar controls under tabs for Settings and Styles. (Screen)
- Individual block styles can be turned into global styles under the Advanced tab in any block’s settings. (Video)
- You can also copy and paste styles from one block to another. (Video) This functionality works beyond WordPress core blocks but has not yet been tested widely and may not work with all third-party blocks.
- Theme styles can be previewed in a zoomed-out view within the main canvas area, so you can see what they will look like when applied to the current page. (Video)
- Style variations for blocks can be modified in the global styles settings under Styles › Blocks. (Video)
- The global styles settings panel shows a preview of your style changes as you make them. (Video)
- The global theme styles settings include an options panel for custom CSS, and blocks can also take custom CSS rules that only apply to them individually. (Video)
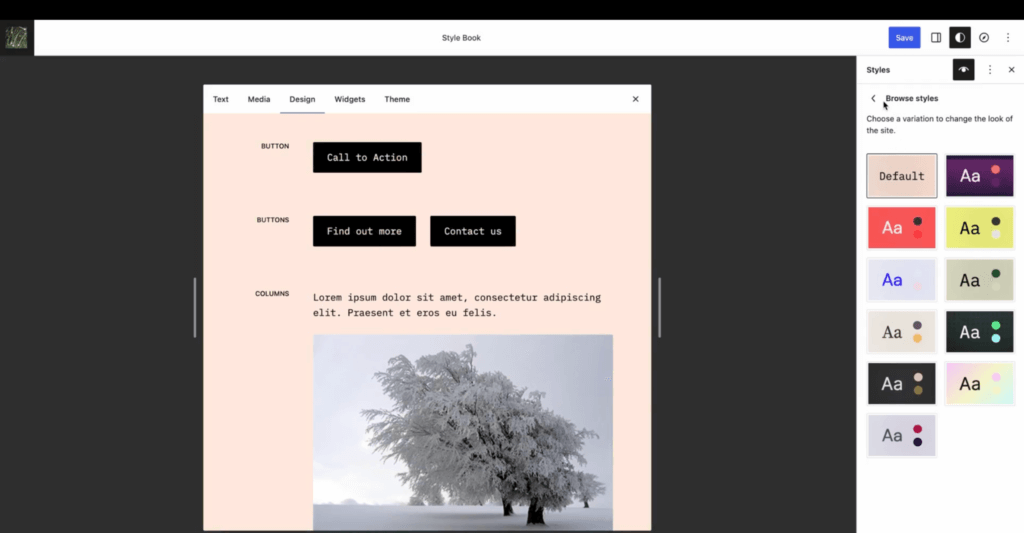
Completely Design or Customize a Theme with the Style Book
Under the global styles options menu, the Style Book is a new way to get a global view of all your blocks will with their current styling. You can make changes to their styles in the Style Book and apply them globally. If you need to zero in on a particular template or block, it’s easy to switch over to them from the global view and back again.
It’s possible to design or customize a theme entirely from within the Style Book by working on global styles!

Turn Widgets Into Blocks
In WordPress 6.2, there’s finally a migration path to new block themes for sites using “classic” themes and widgets. Transform old widgets into new blocks in just a few steps. (Video)
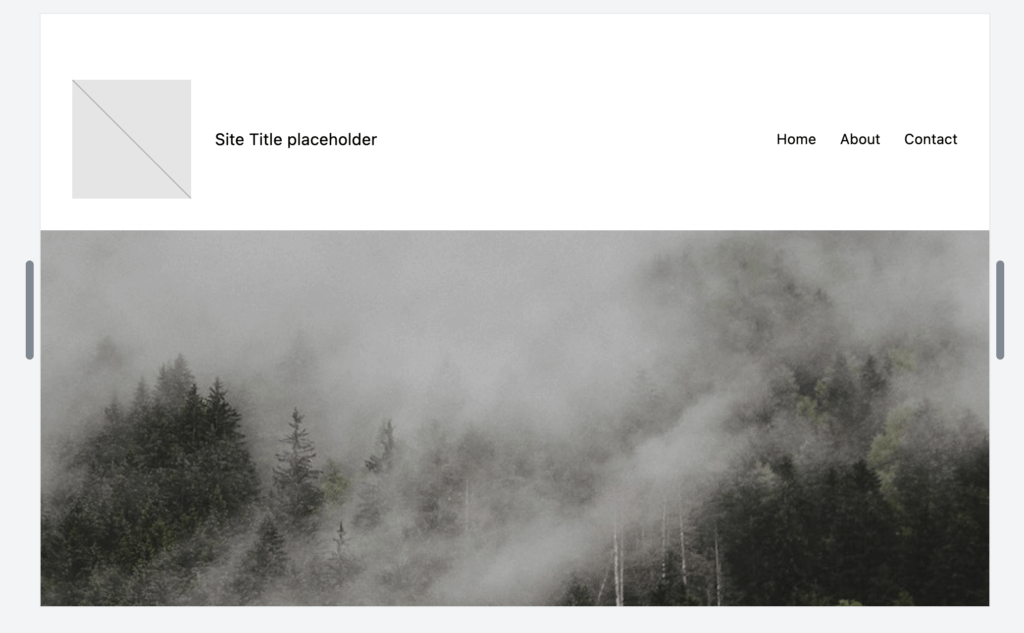
Use Standard Header and Footer Patterns
New site layouts are easier to create and customize with foundational patterns like headers and footers. It also makes sense to standardize some patterns for easier switching between themes and styles. That’s why WordPress 6.2 comes packaged with nine header and eight footer pattern that are also available at WordPress.org.

Blocks Get Even Better in WordPress 6.2
New Block Controls and Block Editor Interface Improvements
Designing a site at the page and block level with the block editor is a much better experience thanks to several interface enhancements in WordPress 6.2:
- Child blocks now have width control options: Fit, Fill, or Fixed. These come in handy for child blocks within Block Groups and Rows.
- Caption blocks are optional now. You can turn them on or off in the block toolbar. This is a feature feature from Gutenberg 14.4. (Video)
- Block controls can be “Sticky.” That means you can stick them to the top of the block settings in the block editor sidebar. (Video)
- The block list and document outline panels appear together in the left sidebar now. (Video)
- The Inserter now includes a Media tab alongside Blocks and Patterns. Under the Media tab, you’ll find access to your images in the Media Manager and hundreds of millions more in Openverse. (Video)
- Interface modernization of the Cover Block focal point selection tool. (Video)

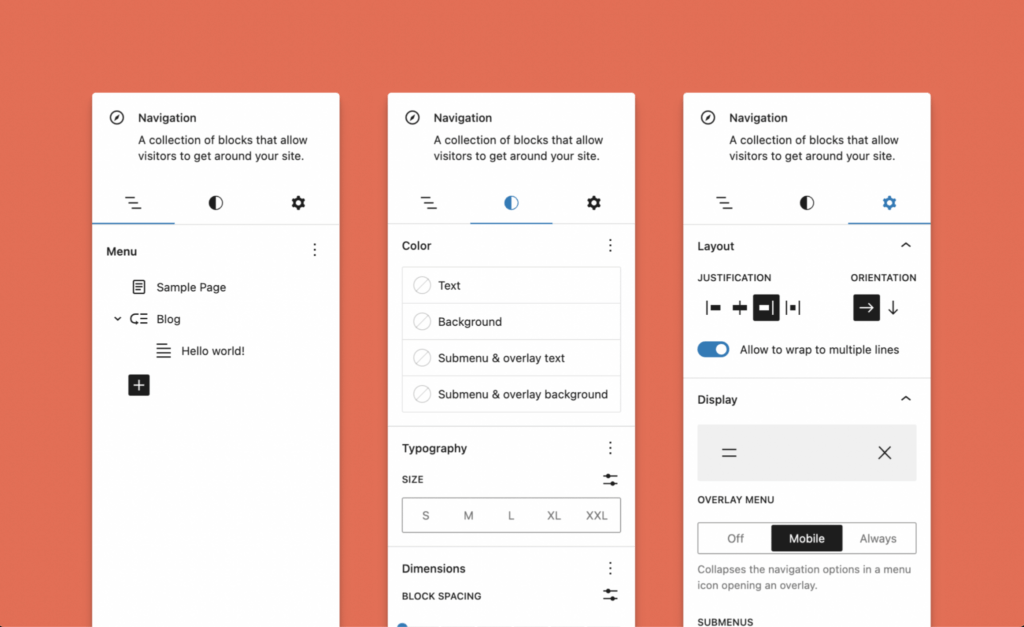
The Navigation Block is Easier to Edit
Navigation menu editing is easier now with a page list block that opens in the right sidebar when you’re editing a menu block. In the left sidebar’s outline of blocks on a page, a list view for navigation blocks makes it simpler to navigate and organize menu elements on the page.

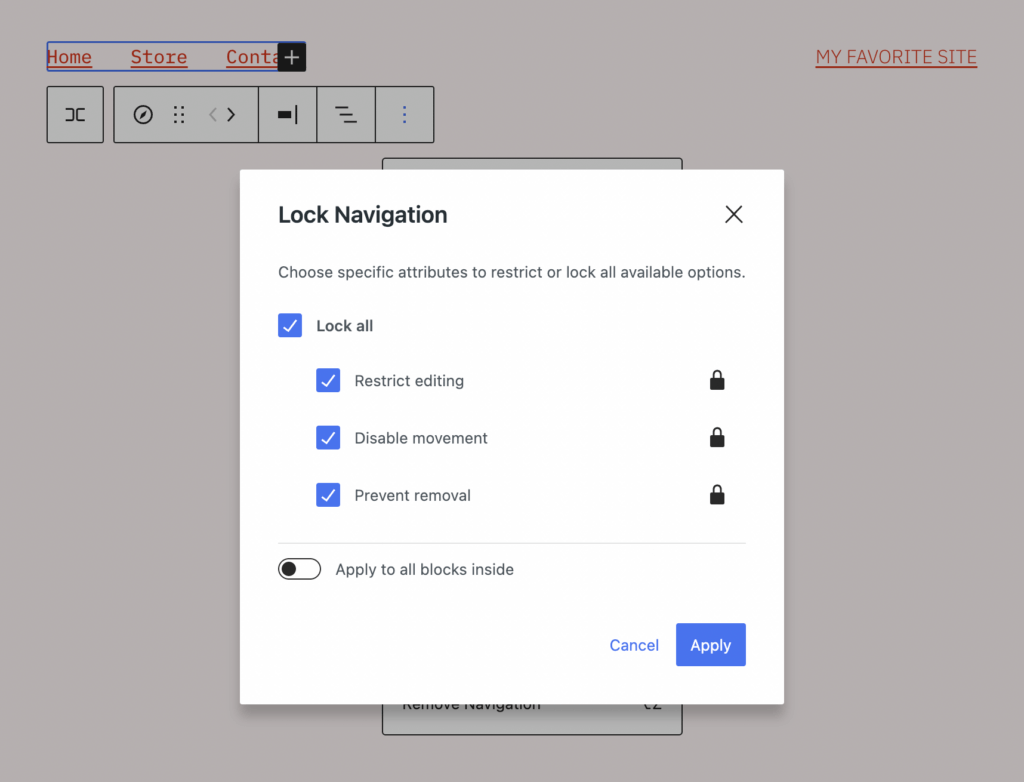
You Can Lock the Navigation Block
Agencies, freelancers, and anyone else who designs sites for clients will be pleased to find they can restrict menu editing privileges in WordPress 6.2. (Video) You can also lock inner blocks containing navigation links and submenus against deletion or unwanted changes to their content and/or location.

New Tools and Improvements in WordPress 6.2
Distraction-Free Writing Mode
There’s a new distraction-free writing mode available in the block editor preferences. How it works when you activate it in this demonstration video by Anne McCarthy.
Accessibility Improvements
As interface designs iterate and change quickly, accessibility improvements must be part of WordPress’s evolution. WordPress 6.2 has made good progress in this respect, ensuring all user experiences are better.
Developer Features and Enhancements
There are a lot of behind-the-scenes enhancements for developers in WordPress 6.2. See the 6.2 Field Guide, Anne McCarthy’s exhaustive summary, and Birgit Pauli-Haack’s list of many miscellaneous editor changes.
One developer-oriented feature that’s worth special attention is the expansion of the patterns API to include a template_types property. With template_types block pattern developers can specify the templates their patterns belong in.
Performance Gains
The Performance team benchmarked WordPress 6.2 for Web Vitals and Server Timing scores using classic and block themes. Compared to WordPress 6.1.1, the 6.2 block themes were more than 20% faster in their Time-to-First-Byte (TTFB) score. Block themes also came in 14% faster on the Largest Contentful Paint (LCP) score for 6.2.
Don’t Miss the WordPress 6.2 Update!
With all the new and improved features included in 6.2, you’ll want to enjoy them right away. However, this is a major update, so it’s a good time to apply it first on a staging server. Test an upgrade to WordPress 6.2 on a copy of your existing site prior to updating it live.
Adopting minor security and maintenance releases quickly is always a good idea. They will protect you, your users, and your site visitors. However, major releases rarely contain security fixes since they focus on adding and improving features. That’s why minor releases typically follow soon after a major release. Once a major release is out the door, developer attention turns to hardening and polishing the new code. By the time the next major release comes around, the previous version line has been thoroughly tested to a point of high stability and security. For all these reasons, the weeks before and after a major release are a good window of time for testing and cautiously deploying it.
This is an exciting time as the core site editing experience matures and WordPress themes evolve to embrace it. WordPress 6.2 will change how we think about and work with themes!
Looking ahead to WordPress 6.3, we can expect more polishing and refinement of the site editor. Gutenberg development will start to focus on collaboration features — writing, editing, and site-building with two or more simultaneously active users. With each new major release of WordPress, building any kind of website gets easier than it ever has been before.
The WordPress 6.2 Launch Event
WordPress 6.2 was released on March 29, 2023. In this video, Timothy Jacobs, iThemes Security Lead Developer and WordPress Core Committer, takes you on a tour of the new features that were rolled out.
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed