How to Wireframe Inside WordPress: Introducing Kadence Wireframe Blocks!
When it comes to wireframing a new page design, you usually have to use a separate tool or application (or maybe even an old-school sketchbook!) if you want to accomplish the task. But what if you could wireframe with WordPress, right from the block editor, without having to close your browser? Wireframing inside WordPress opens up so many possibilities, all while saving you a boatload of time.

When it comes to wireframing a new page design, you usually have to use a separate tool or application (or maybe even an old-school sketchbook!) if you want to accomplish the task. But what if you could wireframe with WordPress, right from the block editor, without having to close your browser?
Wireframing inside WordPress opens up so many possibilities, all while saving you a boatload of time.
- Instead of guessing if a design can be easily developed or wondering how a page layout might actually be implemented, you can start the foundation of your design in an actual WordPress page.
- Instead of using a separate tool and then transferring the wireframe mockup, your wireframe will live inside WordPress, saving you an extra step.
- You can easily give clients a wireframe preview inside their existing site or on a WordPress staging site without complicating the process with a separate type of file.
In this guide, we’ll be covering what wireframing is, how website wireframing can speed up your web design workflow, and how to quickly get started with the new Kadence Blocks Wireframe Collection (which is totally free!) We’ll begin by showing you the makeup of a wireframe and explain how wireframes fit into the overall web design process. You’ll also learn what features wireframes should include. Let’s dive in!
First Things First: What is Wireframing?
If you’ve dabbled in the complex world of user experience design, chances are that you’ve at least heard the term “wireframing.” But what exactly are wireframes, and why are they such an important part of the UX design process for websites?
[pullquote]In a nutshell, a wireframe is not all that different from a blueprint that architects use. A wireframe is a two-dimensional outline of a webpage or app that a designer will use to build the final product around.[/pullquote]
The intent of a wireframe is to give the designer an obvious overview of a website’s:
- Layout
- Structure
- User flow
- Intended behaviors
- Information architecture
- Functionality
A wireframe will almost always represent the initial concept of the design project. As such, things like graphics, color, and styling are kept to a bare-bones minimum.
In some cases, a wireframe can even be sketched out by hand on a piece of paper. Other wireframes are created in the digital realm. It really depends on the detail that’s needed in the specific wireframe. It also depends on how much detail will go into the final design of the webpage or app. In other words, the more detailed the webpage, the more detailed the wireframe will need to be.
The practice of wireframing is most often used by UX design teams. Going through the process will allow all of the parties involved (stakeholders) to come to an agreement on where information will be located on a page before the project is handed over to developers to build out.
Wireframing a web design project before it’s handed over to developers often saves a lot of headaches down the road. This is because the initial blueprint of the project (the wireframe) can (and should) always be the first reference point of what the end result should look like.
How Wireframing Speeds Up Web Design
One of the best things about wireframing is the ability to speed up the design process. Here’s a quick look at how wireframing speeds up the web design process.
1. Get the Big Ideas In Order
With wireframes, you are only dealing with the initial concept and not all of the details and bulk that come with the completed project. In other words, you can get the big important things right before you get lost in the little details of the design. Having the big ideas right allows you to speed up the process by having the wireframe elements first and then adding the real content without having to start over.
2. Make Easy Adjustments
The use of wireframing helps you organize your ideas onto the screen and then allows for constant and easy modification as you go. You can easily adjust what you have and where you have it.
3. Room for Client Input
Wireframing is the blueprint version of website design – a black and white, two-dimensional representation of your design. You will be able to see your design and measure the functionality of that design. Before it all gets locked into place, clients can add their ideas. It’s a lot easier to move a building before you actually build that building.
The fewer elements you have to juggle, the faster you will be able to get your ducks in a row.

Introducing the Kadence Blocks Wireframe Collection
The free Kadence Blocks plugin includes a whole new collection of pre-built blocks or elements called Wireframes. These clean sections are designed to help you build and plan out your site without getting too bogged down by design details so you can focus on the way. With Kadence Blocks, you don’t need a separate tool or app to wireframe new page designs—you can wireframe inside WordPress, right from the native WordPress block editor.

If you’re new to the wireframing stage of the web design process, we hope you’ll quickly see the way it can speed up your workflow when it comes to new designs or revisions of existing content.
What are Wireframe Blocks?
So what exactly is Wireframe Blocks? Glad you asked!

[pullquote]Wireframing Blocks from Kadence Blocks are a new set of WordPress blocks that give you prebuilt, clean sections to help you build your site … right from within the native WordPress block editor.[/pullquote]
Let’s say you need to mock up a new page design for a client. Instead of using a separate app or sketching the design out with a separate tool, now you can provide a wireframe mockup directly inside WordPress.
Or, maybe you’re wanting to add an FAQ section to your page. Rather than creating a row layout and playing around with different blocks to determine how to best set this up, you can simply import an FAQ wireframe directly from your Wireframing Blocks tab.
This way, you can build up and focus on optimizing your content, leaving the structure to the pre-built library of wireframe elements.
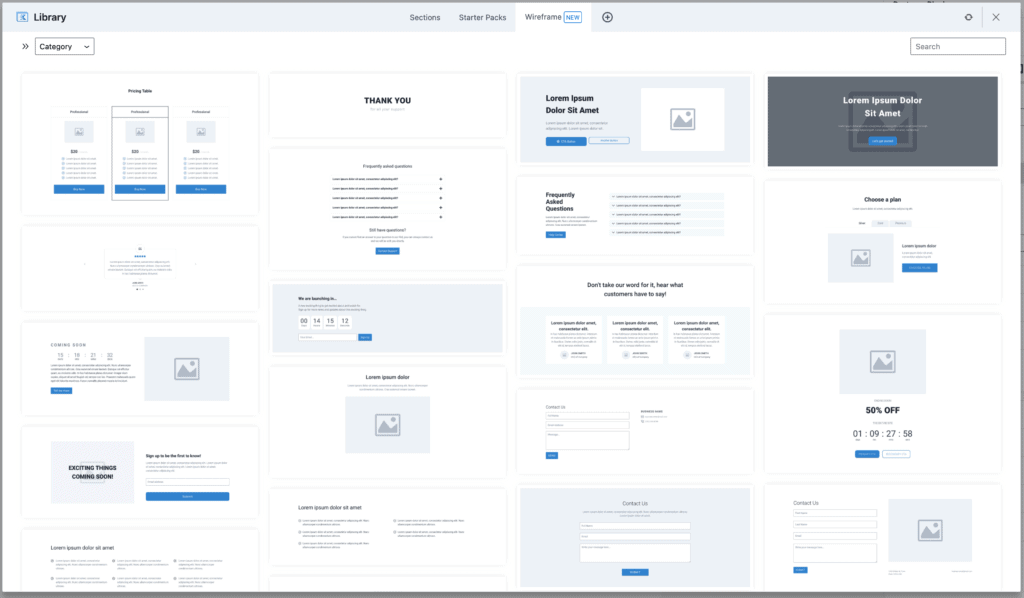
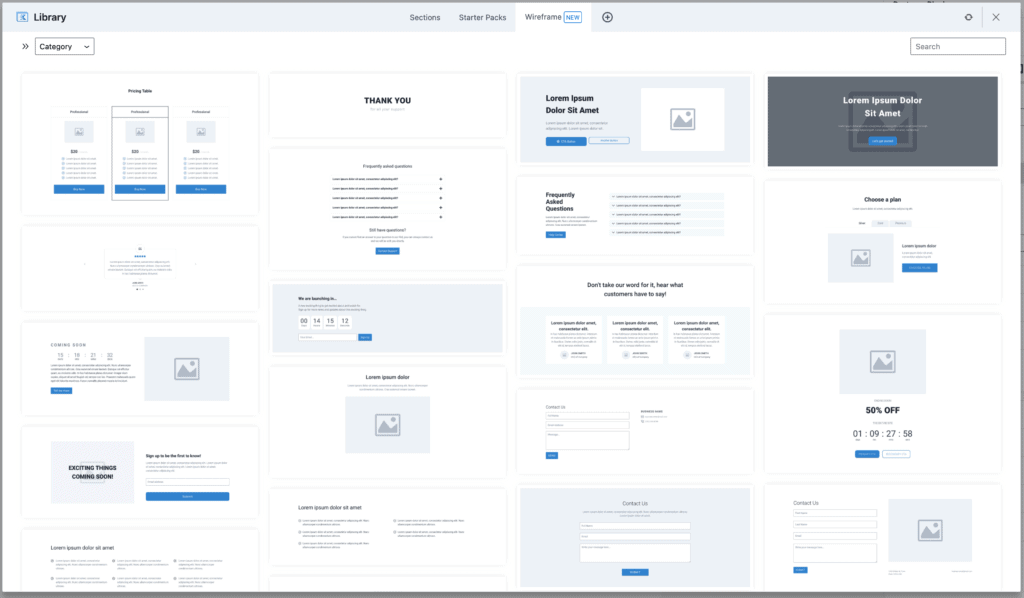
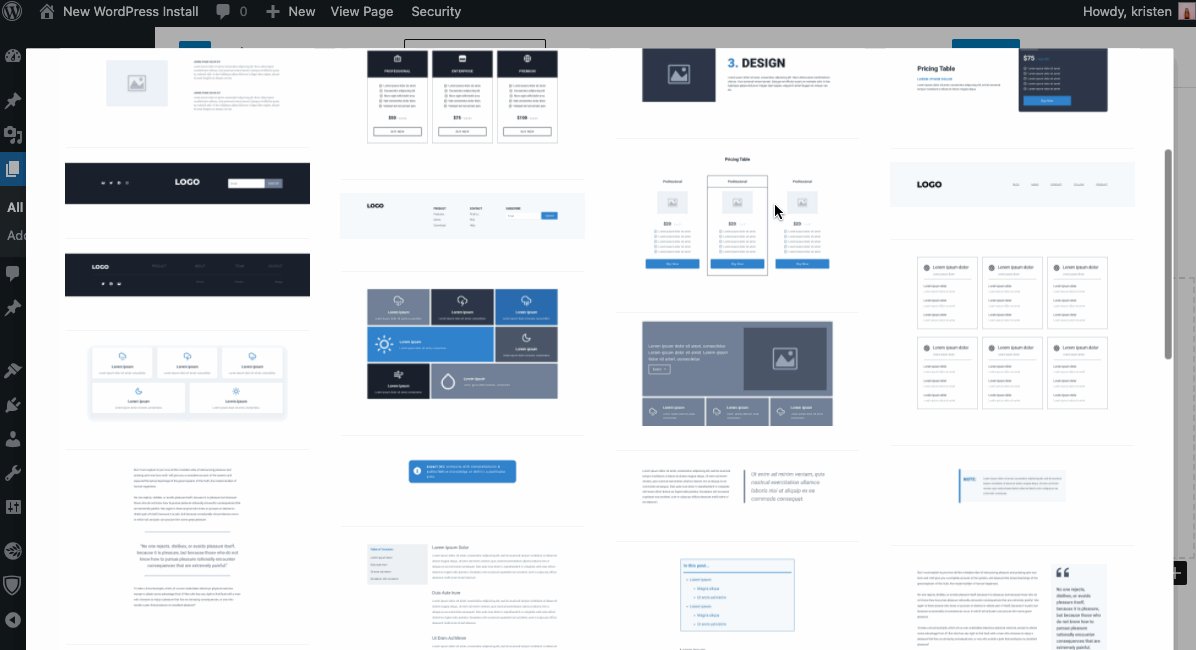
50+ Wireframe Blocks To Build Out WordPress Page Designs
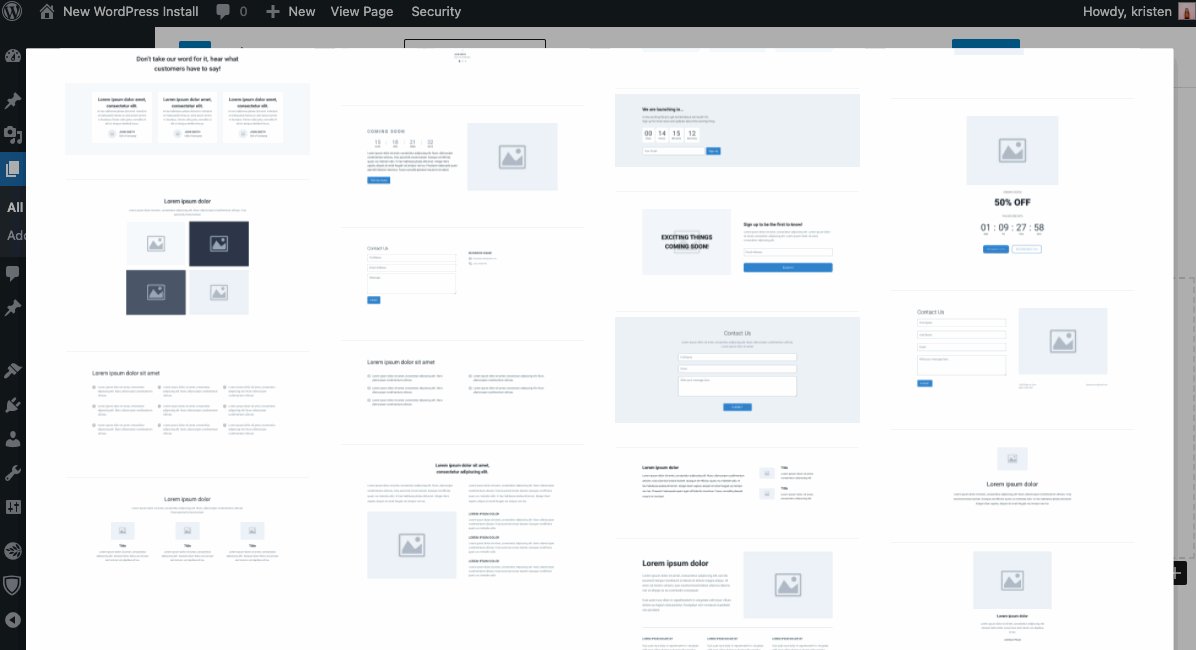
Let’s just say the free Kadence Wireframe Blocks library is robust. There are 50+ wireframe blocks you can use, with more being added each week.

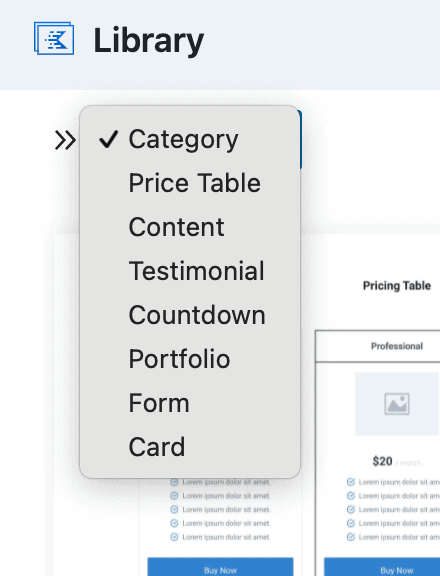
You can even filter the wireframe blocks by category, making your search even easier.

Check out all the different wireframe blocks you can use inside the Kadence Blocks design library:
- Content Wireframe Blocks – Use this set of wireframe blocks to lay out the content-rich areas of your site, like sections for FAQs, a styled bulleted list, even email signups.
- Price Table Wireframe Blocks – Wireframe pricing tables with minimal styling to get a better grasp on pricing options
- Footer Wireframes Blocks – These wireframe blocks make it easy to plan the footer area of your website
- Card Wireframes Blocks – Use these wireframes blocks for simple “card” sections of your site.
- Testimonial Wireframe Blocks – Don’t forget all the great things your customers have to say! These helpful blocks help wireframe testimonial sections on a page.
- Countdown Wireframe Blocks – Countdowns help drive urgency, but all the style options can get unruly when you’re first starting out with a new design. These blocks give several options for wireframing countdown timers.
- Portfolio Wireframe Blocks – These wireframe blocks provide a starting point for portfolios.
- Form Wireframe Blocks – Forms are another element that can come with a ton of design options, so these simple form blocks give you several basic bstarting points when wireframing.
- Pricing Table (Dark) – If you are looking for a three-tier pay plan option, then this pricing table wireframe is perfect to help you with your building.
- Pricing Table (Light) – This pricing wireframe will also give you three payment options but the background color of the top section is white. Instead of icons, you have a place to upload a custom image for each plan.
- Content Layout – This content wireframe element provides two columns and a place for an image along with a headline. This block could be helpful to highlight product features, value propositions, team info, and more.
- Content Layout with Featured Content Box – This content wireframe also provides two columns but features a box on the left side (similar to a sidebar). A box will draw the eye and call attention to the words or design elements you choose to place in it.
- Content (Varying Alignment) – Another great content wireframe, this one allows for a numbered approach to what you are presenting with varying alignment. It also includes image frames. The breakup of the content helps keep the attention of the reader.
- Footer – Footers are a great way to add in legal requirements, additional social buttons, and other contact information. This wireframe provides all of that plus a logo.
- Gallery – This gallery wireframe provides a simple way you can share multiple images. It’s perfect for recapping events, sharing new products, or highlighting a new product line.
- Grid (Cards) – A grid allows you to put information together in an easy-to-scan format. You can use this wireframe to show the basics of your services, products, or programs.
- Grid (High Contrast with Icons) – Another great grid option with different color blocks to allow the information to stand out even more.
- Grid (Light) – This grid offers space to add additional information about the elements you are sharing. This wireframe presents a formal block for your readers and would be ideal for lawyers, educational organizations, and the health industry.
- Grid (Dark Background) – This is the perfect grid for showing a product or service that has multiple elements included. The large block with button and image could be used to direct to a landing page while the smaller blocks offer more information about the three main components.
- Content Section with Quote – When you are writing content for your blog post, it can be helpful to separate out certain information. This wireframe offers two columns, evenly spaced, with one side a large, eye-catching font.
- Content Section with Pulled Quote – Another content wireframe with two columns but featuring a shaded block for quotes to call out or highlight information.
- Content Section (Centered Quote) – Another way to highlight quotes or feature content is with a block within the content itself. This wireframe works best when you want to draw attention to the most important parts of your content.
- Content Note (Dark Background) – This wireframe block is perfect for defining elements of your content or sharing tidbits of information for your reader.
- Content Note (Light Background) – Do you want to add information that is not necessarily related to the body of content? This note wireframe can be used to give callouts to readers, share random information beyond the content, or to offer words of snarky wisdom.
- Table of Contents (Left) – A Table of Contents will let your reader view the highlights of your content without having to scan the full document. This wireframe places the TOC to the side of the content.
- Table of Contents (Inline) – This wireframe places the Table of Contents at the top of your content and breaks down the content beyond the main subheaders.
- Simple Cards – Another way to highlight information is to utilize simple cards. This wireframe gives you blocks to customize your icons and information.
- Simple Cards (3 Column) – Another simple card that will allow you to highlight points, products, or tiered information.
- More to come! Our plan is to provide a total of 50 helpful wireframe blocks, so stay tuned as more are added!
Need more inspiration? Here are 10 ways to use wireframe blocks, from home pages to portfolios to FAQs and more.
How to Get Started Wireframing in WordPress
After installing and activating the free Kadence Blocks plugin, add a new post (or page) from the WordPress admin dashboard.
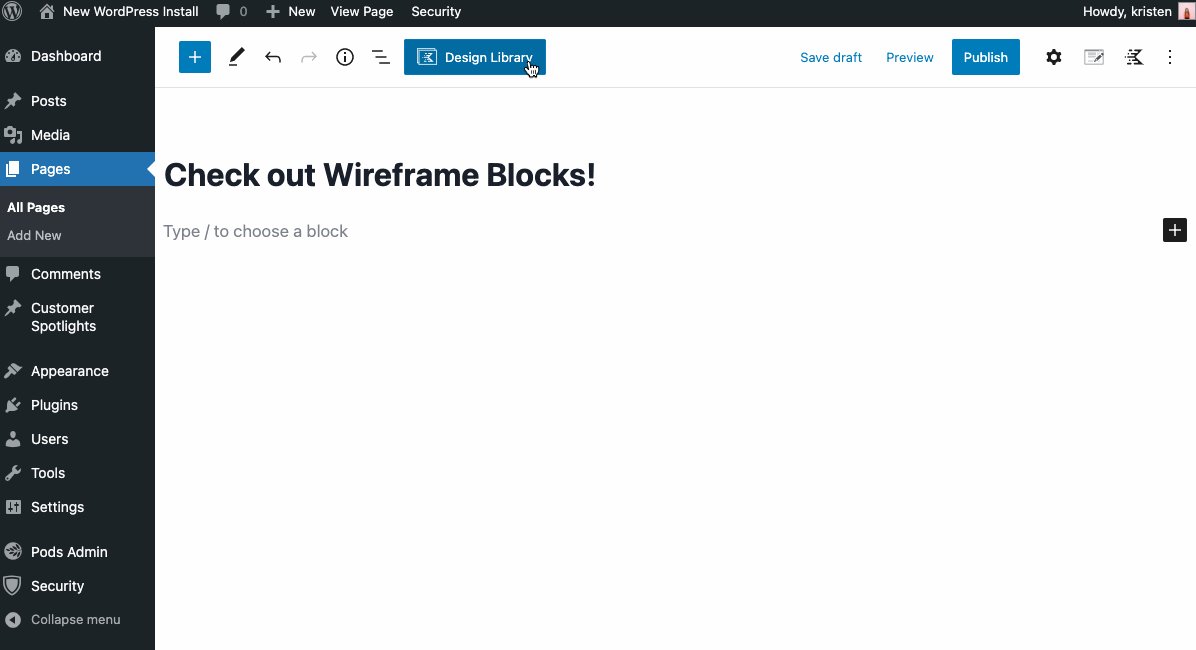
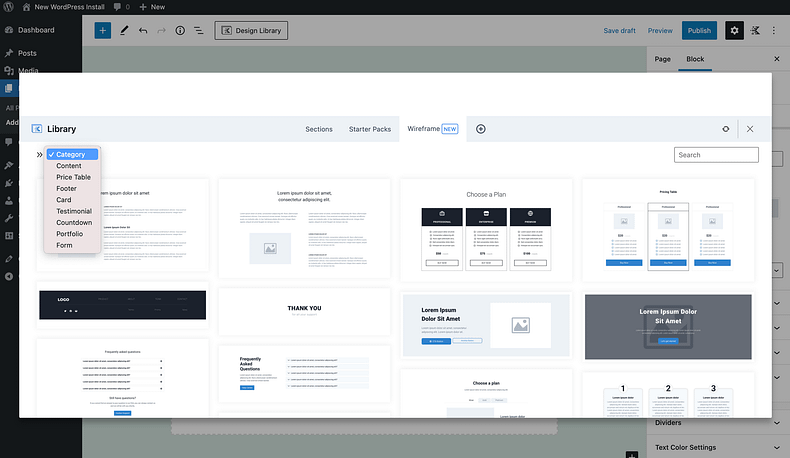
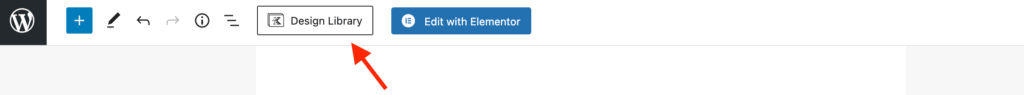
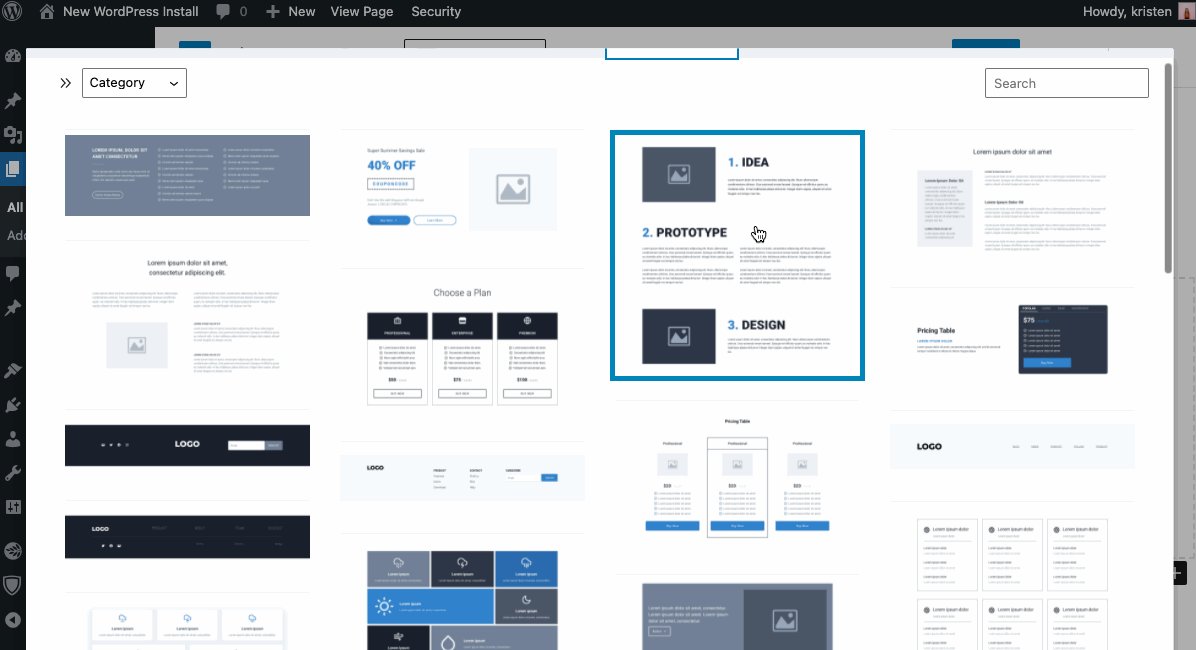
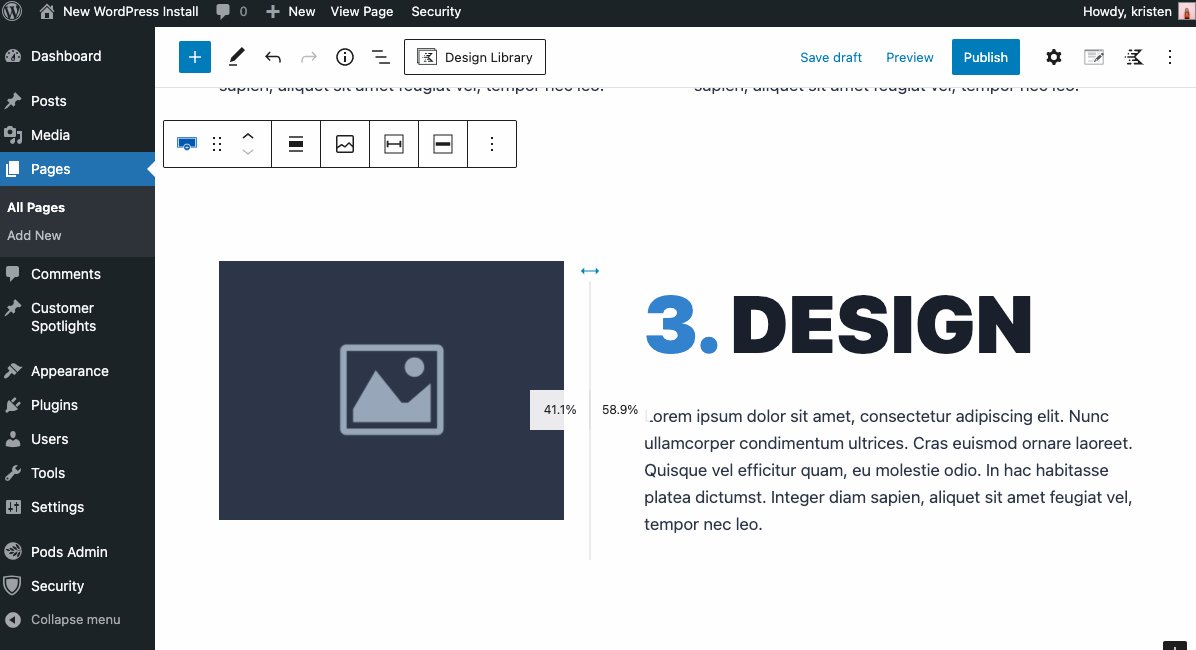
When creating a new post or page in WordPress, click the Design Library tab just to the top left of your content area.

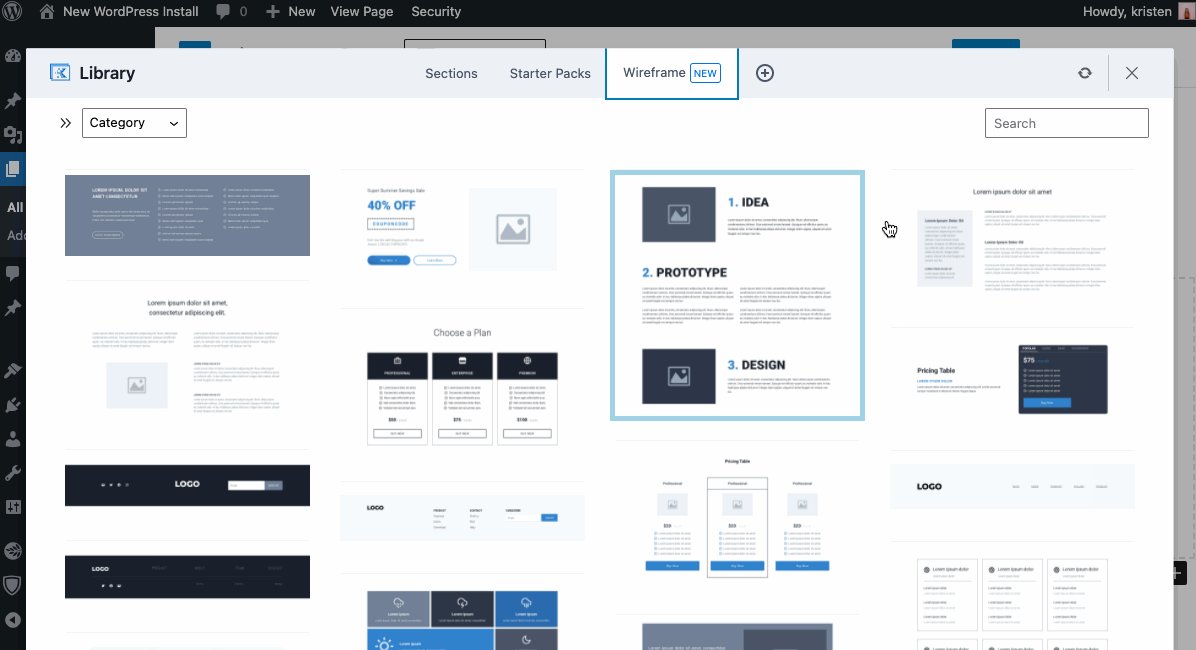
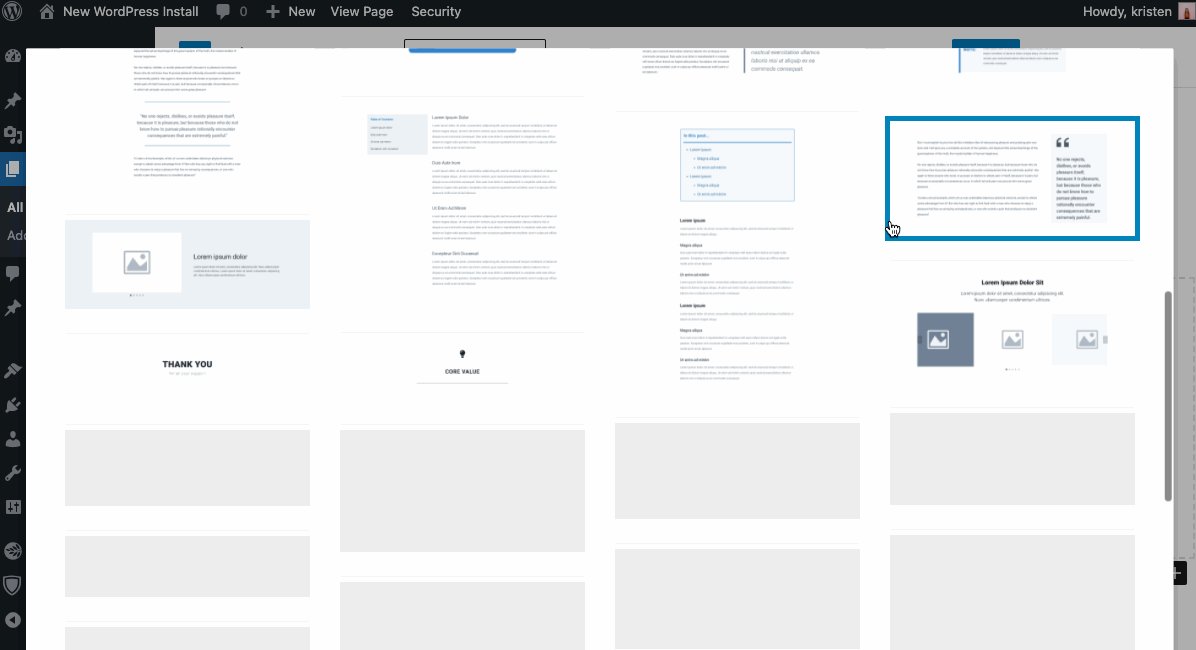
Next, click to open the Wireframe tab. There you’ll see a list of all available wireframes that you can easily import into your page.

That’s it! Just click to add any of the wireframe blocks to your page or post.

Want to Take a Deep Dive? Learn More with This In-Depth Training Video
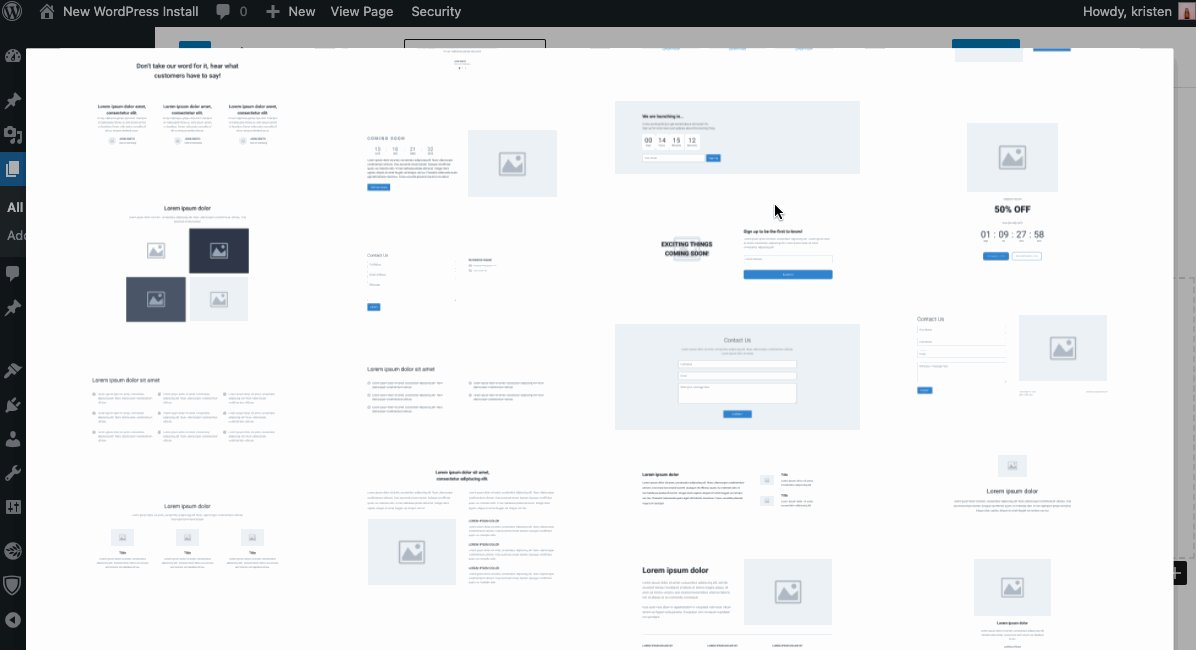
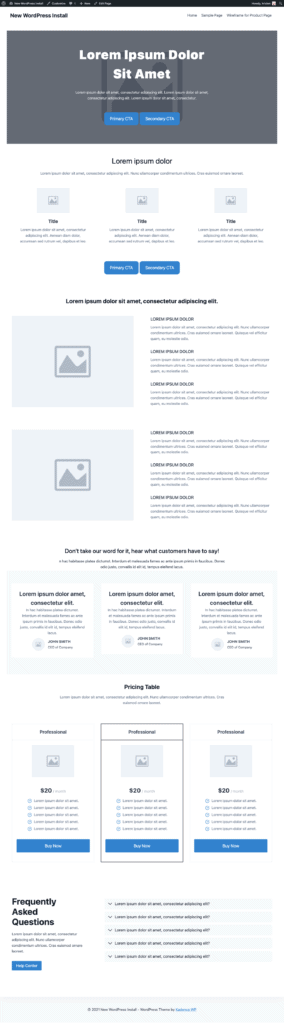
Putting it All Together: An Example Wireframe Built with Kadence Wireframe Blocks
Just in case you’re wondering how a whole wireframe might look for a page, we built out this example for a product page. In this example, you can see how quickly you can get a solid starting point for a new design. This page includes wireframe blocks for the header, buttons, features, testimonials, pricing table, and FAQs.

Get Kadence Blocks Today!
The new Wireframe blocks are available in the free Kadence Blocks plugin (v2.1+). Download Kadence Blocks for free to get started!
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed