WordPress Block Patterns: The Ultimate Guide
WordPress block patterns are an exciting new way to take advantage of the WordPress block editor to quickly build posts and pages with pre-designed layouts. With WordPress block patterns, you can now build and share predefined block layouts. In this guide, we'll cover everything you need to know about WordPress block patterns, including how to use block patterns to their full potential, as well as how to build custom block patterns.

WordPress block patterns are an exciting new way to take advantage of the WordPress block editor to quickly build posts and pages with pre-designed layouts. With WordPress block patterns, you can now build and share predefined block layouts.

In this guide, we’ll cover everything you need to know about WordPress block patterns, including how to use block patterns to their full potential, as well as how to build custom block patterns.
Once you begin designing pages with WordPress block patterns, you’ll quickly discover how useful this function is in your design and editing experience.
Right now, what would you do if you wanted to build, from scratch, a WordPress site layout for a pricing table that contains several columns, pricing options and item descriptions?
You could try the WordPress block system, but it would be quite difficult to produce a pricing table this way. And even without block patterns, your site theme would require custom block styles for it to even be possible.
The most obvious option might be to rely on WordPress plugins to fill the void for this type of complicated design output. In fact, plugins have been taking on the job of pricing table design for many years.
But what if you were able to produce these kinds of complex layouts right within your website’s theme? This is where WordPress block patterns step in.
What are WordPress Block Patterns?
WordPress block patterns are ready-to-insert, predefined WordPress block layouts. Block patterns are a grouping of WordPress blocks that allow users to create any number of complex layouts by only clicking a few buttons.
First introduced in as one of the top features of WordPress 5.5, block patterns truly pave the way for the WordPress block editor to become a full-fledged page builder. Block patterns were designed to help users utilize combinations of blocks together in order to achieve the best designs for their page.

New block patterns make it simple to create complex, beautiful page and post layouts, using combinations of blocks that you can mix and match. You will also find block patterns in a wide variety of plugins and themes, with more added all the time.
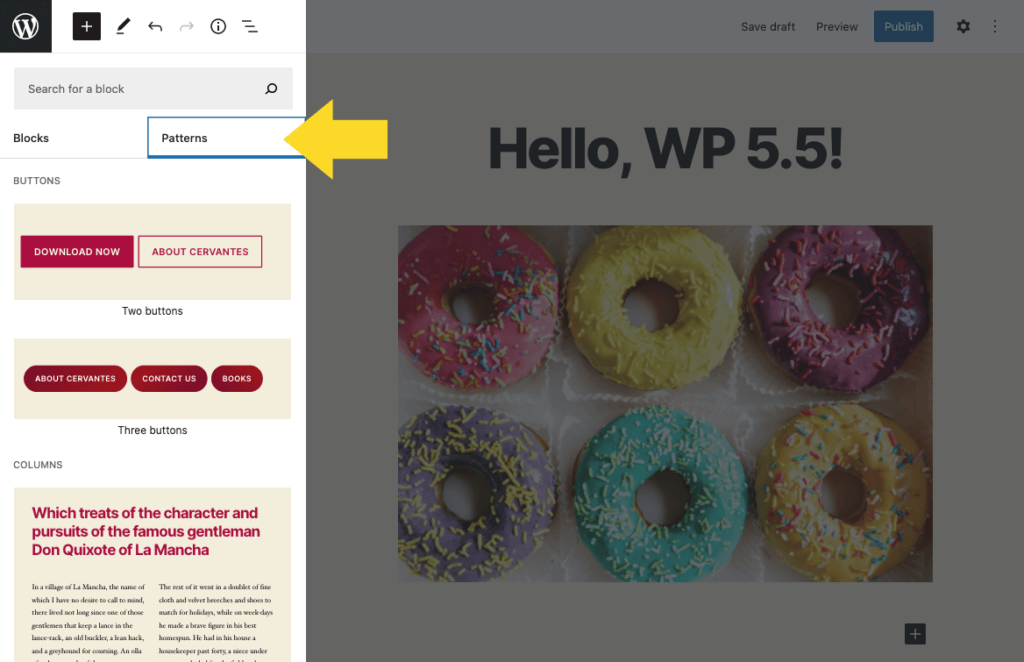
WordPress 5.5 Release Screen
For example, WordPress block patterns can be pre-designed buttons (like in two columns), text columns, headers, quotes or image galleries. Block patterns might be something more complex such as detailed pricing columns.
From the perspective of the average WordPress developer and designer, WordPress block patterns are groups of page elements, containing predefined settings. Block patterns are provided by WordPress core, plugins and themes. Themes and plugins can register as block patterns to show up in the WordPress editor.
A few quick notes on WordPress block patterns:
- Block patterns truly pave the way for the block editor to become a page builder. Be on the lookout for block patterns to take off as the block editor continues to evolve in this direction.
- WordPress 5.5 comes with a number of built-in block patterns, but it’s also possible for third-party plugins and themes to register additional block patterns or remove existing ones. Here’s more on Block Patterns in WordPress 5.5.
- To see block patterns in action, check out the Twenty Twenty default theme. Twenty Twenty is always a good theme to have installed on a development server as it really highlights what’s possible with the latest version of WordPress.
- Theme authors might want to opt-out of the bundled patterns and provide their own set. Here’s the block patterns documentation for developers, including registering/un-registering and categories.
WordPress Block Patterns Defined
A block pattern is nothing more than a group of WordPress blocks registered together as one. The basic concept of WordPress block patterns is that plugins and themes will easily be able to add gorgeous, pre-built sections of block to the editor. This will mean that, instead of adding every block of layout to a page one at a time, a user will will already have access to the patterns available inside of the block library.
At their root, the majority of WordPress blocks are simple HTML. WordPress block plugins now available in the WordPress block directory are javascript-only and register only WordPress blocks.
The first iteration of a block pattern interface was shipped in the Gutenberg plugin version 7.7. At that time, block patterns were very basic.
While the editor has a rich set of built-in blocks, it is sometimes challenging for users to compose these blocks together in order to achieve the best designs for their pages. And as we accelerate towards Full Site Editing, this becomes an important challenge to solve.
Gutenberg 7.7 Release Post
Core WordPress now comes with quite a few popular block patterns. But these limited options won’t even come close to covering the almost-infinite design options that are possible with WordPress block patterns.
What Are the Benefits of Block Patterns?
When you get familiar with WordPress block patterns and start using them regularly, you’ll start to how block patterns bring yet another level of ingenuity to the Gutenberg editor.
Save Time & Frustration
The first thing you’ll notice is how much time you save creating websites. Along the same lines of WordPress reusable blocks, WordPress block patterns bring common pre-designed page elements into a library of block patterns you can insert into any post or page.
Block patterns make it a lot easier for developers to include complex layouts on their sites that would otherwise take hours to build.
WordPress block patterns will help you avoid hours of frustration. How much time have you wasted wondering why it was so impossible to build that customized front page that looks so perfectly-crafted in the demo of your favorite theme? You’ll now be able to build these types of pages on your own by using WordPress block patterns.
Flexible Page & Post Layouts
Block patterns are very flexible. In fact, you can delete or exchange selected blocks within a pattern or insert different patterns into a post and play around with positioning.
Easily Build Websites That Look Like Theme Demos
We all know what it’s like to see a beautiful theme demo. Then you upload the theme and have no idea how to recreate it. Block patterns make it possible for theme (and plugin) developers to provide block patterns to easily recreate home pages, about pages, portfolios, etc. showcased by their theme demo. And you can do it all from within the WordPress block editor.
Take Advantage of Custom Block Combinations
Beyond the obvious time-saving benefit, block patterns make it a lot easier for designers and developers to offer audiences more complicated and impressive block combinations. This allows themes and plugins to provide their own custom block patterns to be used throughout a website without having to custom-code anything.
Switch Themes Easily
Gone are the days of losing almost all of your layouts when you want to change your site’s theme. Block patterns give you a ton of design flexibility and save hours of work redoing your layouts.
This means that when you switch WordPress themes on your site, the content of the block patterns remain completely in tact. This holds true even if your new WordPress theme doesn’t register the same patterns as the old one.
Create Your Own Block Patterns
These are also a great page building solution for novices because they’re not that complicated to create. You really don’t need to be a coder or know HTML and PHP to create custom patterns. All you need to do is build your layout within the editor, then copy the HTML into your plugin or theme code. With WordPress block patterns, those complex layouts can be replicated in seconds anywhere you’d like.
How Do WordPress Block Patterns Work?
The new WordPress block pattern system has helped lay the groundwork for more of a changing, forward-looking future within WordPress than what we’ve worked with in the past.
When WordPress block patterns are perfected, there will be an interface that’s fully integrated and allow you to select multiple patterns. When you see a pattern you want to implement into your design, you’ll simply click on the pattern and have it inserted into your page or post.
You’ll no longer need to deal with inserting tons of shortcodes or figuring out how complicated options work within your themes.
How Are Block Patterns Similar to Page Builders?
What do WordPress block patterns mean for the future of WordPress page builders? Time will only tell, but we’ll likely see more discussion about these two approaches to page building within WordPress as block patterns evolve.
The concept of utilizing predefined page content sections in website design isn’t new. Most of the major website builders, such as SquareSpace, Weebly and Wix, have long since provided users with some selection of “patterns” to assist them in their web design. For example, what we refer to as block patterns in WordPress are called sections in the SquareSpace design platform.
WordPress page builders have been around for a while, in both theme and plugin iterations, or combinations of both. WordPress page builders are still some of the most innovative and future-thinking examples of WordPress products on the market. They were ahead of their time, solving a problem that WordPress desperately needed. And they have die-hard, loyal fans.
But while WordPress page builders solve a very real problem, there has always been an underlying issue: The varying plugin or theme mechanisms and differences in architechture give the user an experience that’s fragmented (at best). Page Builder plugins and themes can also add additional bloat to the code base of a site, causing speed and performance issues.
So it’s good to know that the contributors for the Gutenberg project are constantly discussing how they can help unify the WordPress block editor interface, implementation and experience of using block patterns to build pages. They also aren’t shy about their goals for Full-Site Editing with WordPress core, something that could drastically impact the need for separate page building plugins or themes.
How Do I Use WordPress Block Patterns?
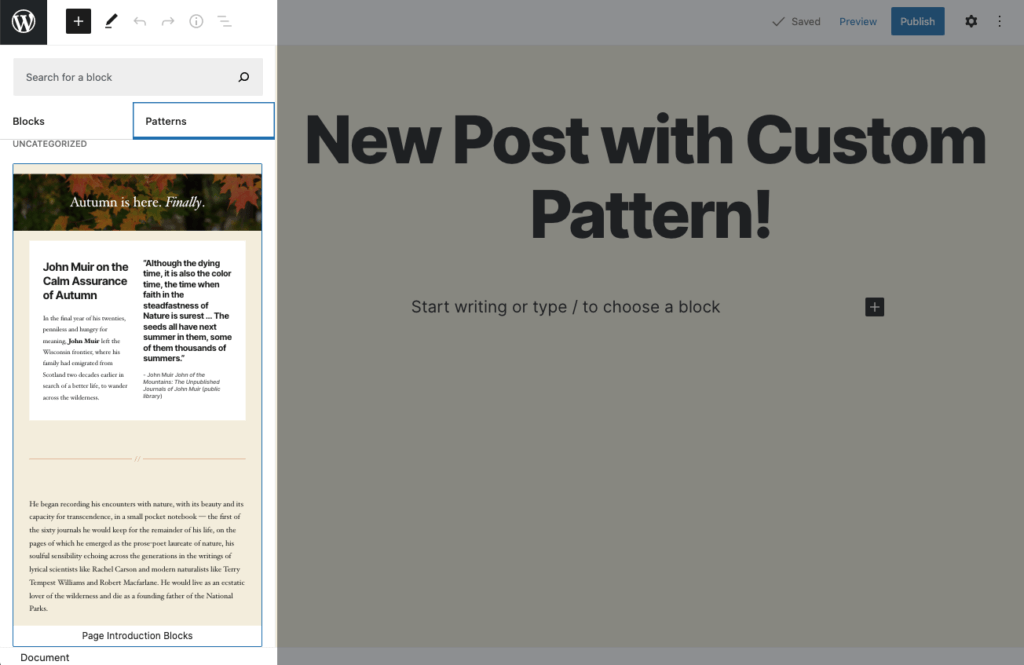
From your WordPress admin dashboard, you can find the registered block patterns by using the “+” icon in the upper left corner of the WordPress page/post editor screen.
You’ll see three tabs: Blocks, Resuable and Patterns tab. The Patterns tab will show you all the available block patterns for your site.
You can add Block Patterns to your post/page like any other block.
How to Build WordPress Block Patterns
You may be wondering how to build your own block patterns. With a few steps, you can register custom block patters. We’ve seen different approaches to the location of where to register custom block patterns, from either custom plugins or the theme’s functions.php file.
Before you get started building WordPress block patterns, let’s cover the WordPress Block API and block pattern registration.
The WordPress Block Patterns API
To start building your own custom WordPress block patterns, you’re going to need to use the WordPress Block Pattern API. This will allow you to add a block pattern to either a custom plugin or the theme’s functions.php file.
But no matter which way it’s implemented, the Block Pattern API will be utilized to register both your custom block pattern and your block pattern category.
Block Patterns Registration
Theme and plugin authors can register addition custom block patterns using the register_block_pattern function.
The register_block_pattern function receives the name of the pattern as the first argument and an array describing properties of the pattern as the second argument.
We’ll show some example code of block patterns registration in just a bit.
Block Patterns Properties
title(required): A “human-readable” title for the pattern.content(required): This is the raw HTML content for the pattern.description: A visually hidden text used to describe the pattern in the inserter. A description is optional but it is strongly encouraged when the title does not fully describe what the pattern does.categories: A list of pattern categories used to group block patterns. Block patterns can be shown on multiple categories.keywords: Aliases or keywords that help users discover it while searching.viewportWidth: Specify the width of the pattern in the inserter.
Example Steps to Create a Custom WordPress Patterns Plugin
Let’s take a look at the steps of building a WordPress block pattern.
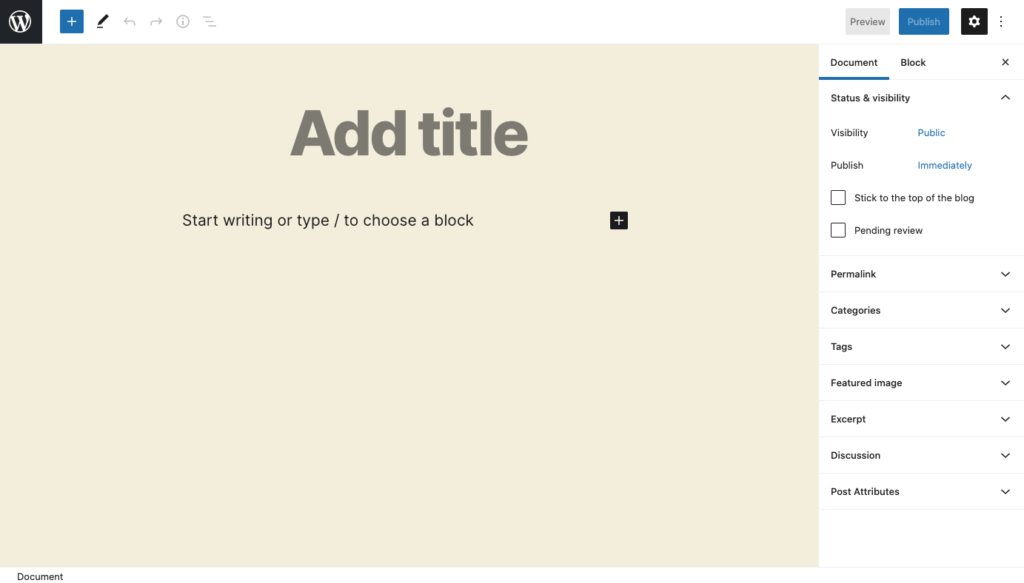
1. Create a Draft Post
Your first step is building the custom pattern within a post or page in your WordPress dashboard. This doesn’t need to be done using existing content, however. You can simply create a draft of a post for the purpose of building your block pattern.

2. Start Adding Blocks
Let’s imagine that we’ve created a draft page that’ll allow us to do a decent amount of experimentation.
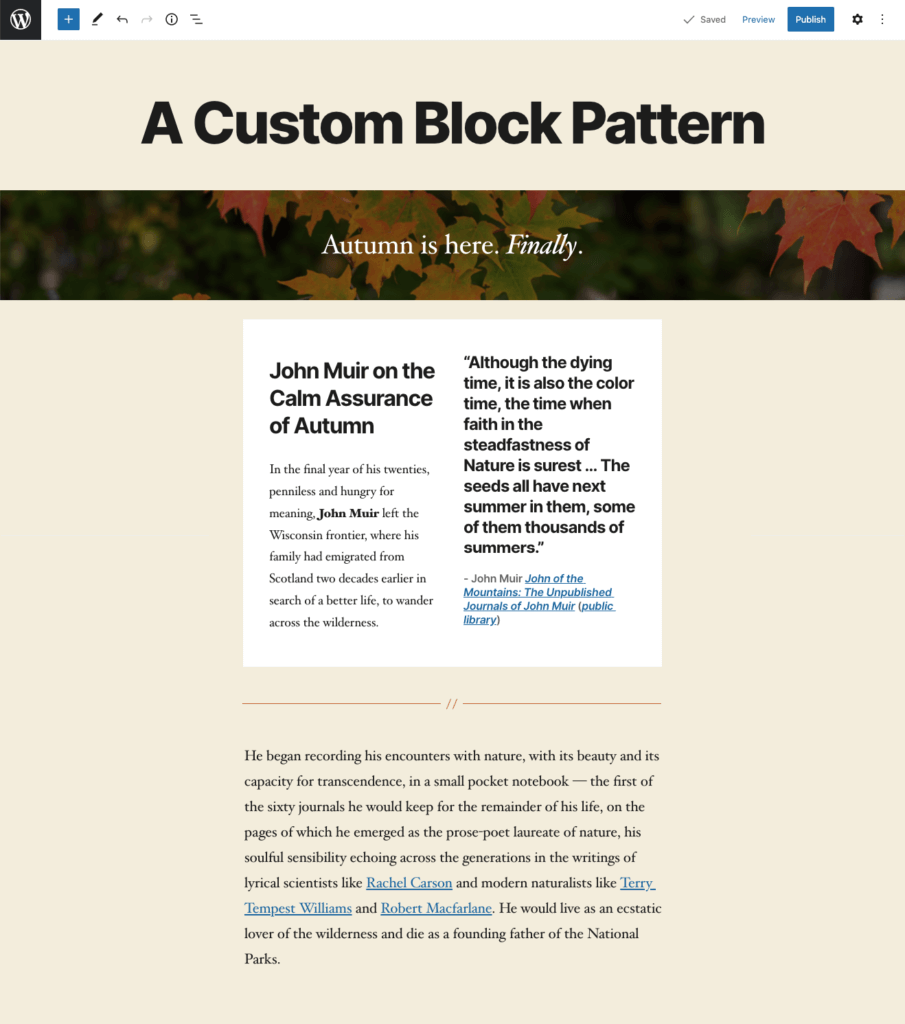
For this example, we’ll call our custom block pattern “Page Introduction Blocks.” Within it are these blocks,
- Cover image
- A set of columns: one with a heading and paragraph text; the second with a quote
- A separator
- Additional paragraph text

In theory, our ficticious website might use this throughout each blog post of the site. By creating a custom WordPress block pattern, you won’t need to rebuild it over and over again each time you want to use it.
You can now begin styling each of your blocks in any way that you like. For example, you could consider using the Gutenberg color palette for pre-determined coloring. Here’s more on adding additional CSS classes to blocks.
3. Select and Copy Your Blocks
After you have all of your blocks set up exactly how you want them, the next step is grabbing their source code. While that may sound difficult, it’s actually quite simple.
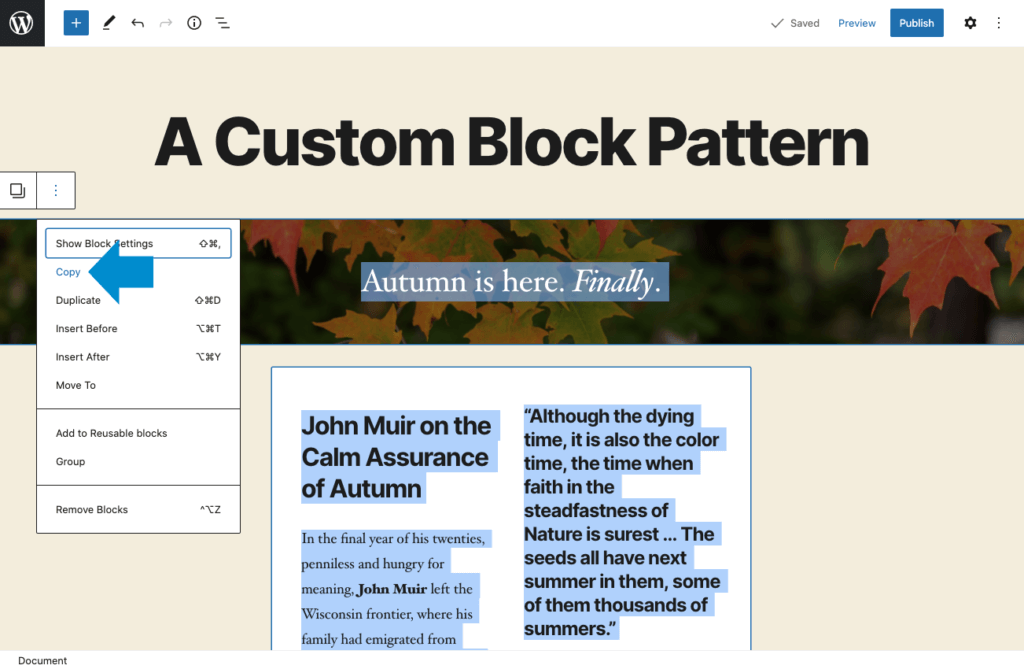
It’s really just a matter of manually selecting every block that you want in your pattern. All you need to do is click on your first block, press and hold the ALT key on your keyboard, then click on the final block you want in the pattern.

After all of the desired blocks are selected, click over on the “More Options” button (it’s three vertical dots) near the top of your editor. From that menu, click Copy. This will immediately copy all of the source code from your full selection of blocks.
4. Escape the HTML Output
This is a step that definitely can’t be missed. Your HTML output has to be escaped. This allows it to work perfectly with the Block Pattern API.
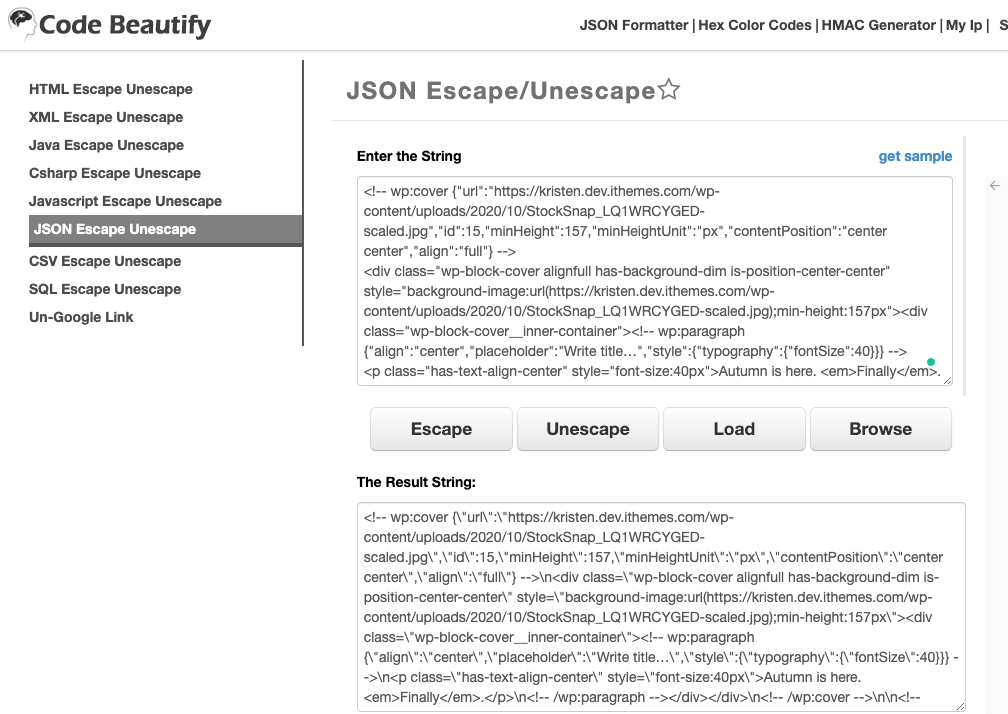
To do this, you’ll have to run all of the code through a JSON Escape/Unescape tool. Paste the HTML code into the Enter the String box, then click the Escape button.

Next, copy the Result String code provided in the second box.
After the code is tidied up, it’s time to register the pattern within the WordPress platform.
Using the Block Pattern API, you’ll have two choices as to where to register your custom block patterns.
- A custom plugin – This will allow you to use the pattern even if you decide to change your theme at a later time.
- Your theme’s
functions.phpfile. This location may also make sense if you are building lots of custom block patterns and don’t want lots of additional plugins installed.
5. Build a Custom WordPress Block Patterns Plugin
For this example, we’ll create a custom plugin called “My Patterns” with our custom block pattern “Page Introduction Blocks.”
Here’s a quick checklist on how to create this custom WordPress WordPress block patterns plugin.
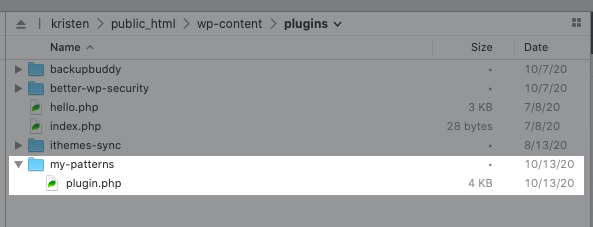
- 1. Create a new plugin directory/folder called “my-patterns” inside the
wp-contentdirectory. - 2. Inside the “my-patterns” directory/folder, create a new file called “plugin.php.”

- 3. Inside the plugin.php file, here’s the example code to create the custom pattern plugin, including the
register_block_patternfunction with our example code.
<?php
/**
* Plugin Name: My Patterns
* Description: A collection of custom WordPress block patterns by Kristen Wright.
* Version: 1.0
* Author: Kristen Wright
* Author URI: https://kristenwebbwright.com
*/
register_block_pattern(
'my-patterns/my-awesome-pattern',
array(
'title' => __( 'Page Introduction Blocks', 'my-patterns' ),
'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ),
'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->",
)
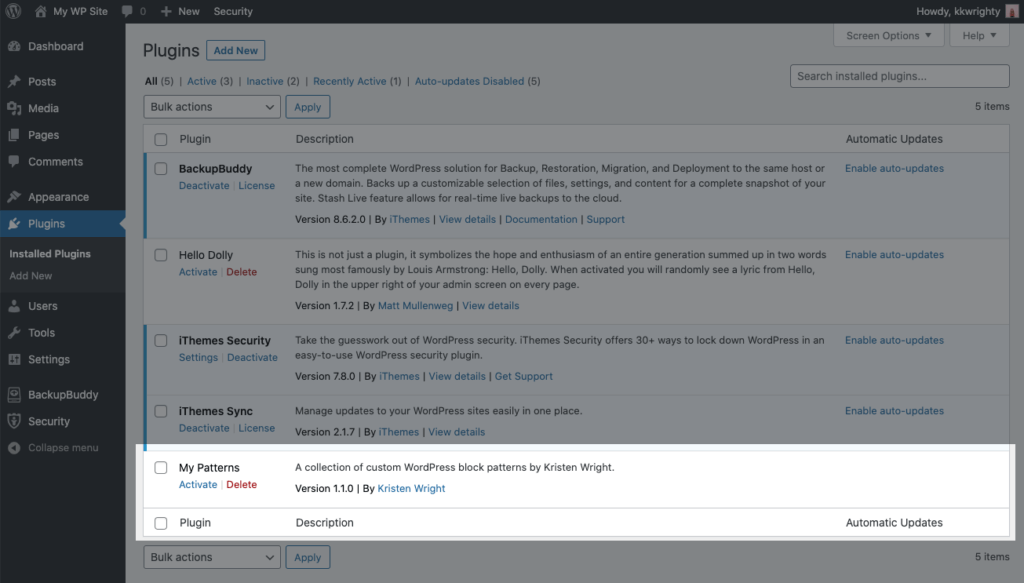
);- 4. Once the new pattern file is installed in your plugins folder, head to Plugins > Installed Plugins in your WordPress admin dashboard and click to activate the plugin.

- Now, head over to Add New post or Add New Page.
How to Use Custom WordPress Block Patterns
You’ve created your pattern and implemented it by way of a WordPress plugin, you can now start using it wherever you’d like.
The first thing to do is create a new post or page (you can also use an existing post or page if you prefer). To add your new custom block pattern to the post, click “Add Block” near the upper-left corner of the editor. It’s a big “+” inside of a blue box. Next, click the “Patterns” tab.
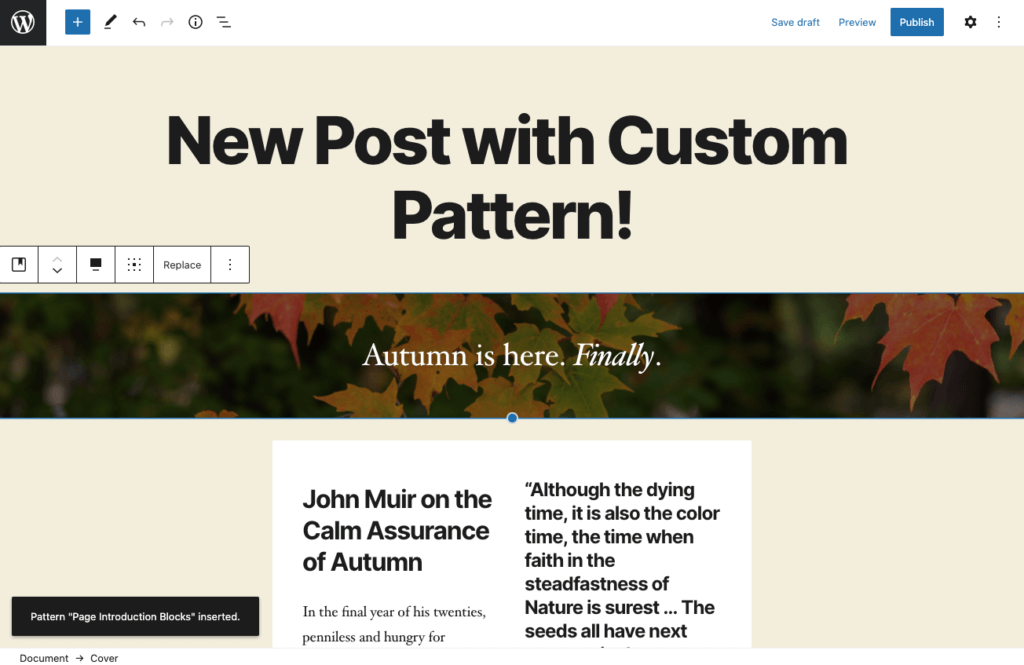
Inside that tab you’ll find several pre-made patterns that are automatically included with a WordPress install. To find your custom block, scroll down until you see the one we named “Page Introduction Blocks.” Pretty cool, right?

When you click on that pattern, it’s immediately added to your post. After this, you can change and manipulate the block in any way that you see fit.

Another cool feature of custom block patterns (unlike Reusable blocks) is the ability to tweak the content of the block pattern. This allows users to use the block pattern as the foundation of their page layout and design, and then customize from there. Just click on any block to customize it.
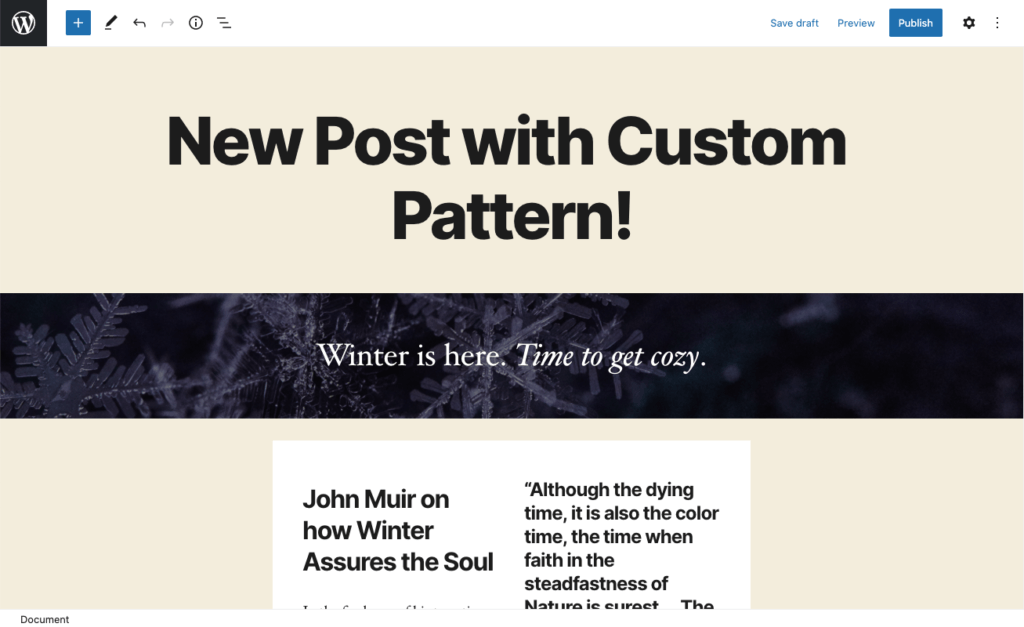
We’ll swap out the header image and text as an example. So easy!

More WordPress Block Patterns Resources
If you’re not yet ready to start creating and designing your own custom patterns, head over to the Gutenberg Hub Patterns library. This awesome resources has quite a vast library of templates that you can use to implement a bunch of pre-made layouts. You’ll still need to escape and register these patterns, but they open up an entire world of new possibilities.
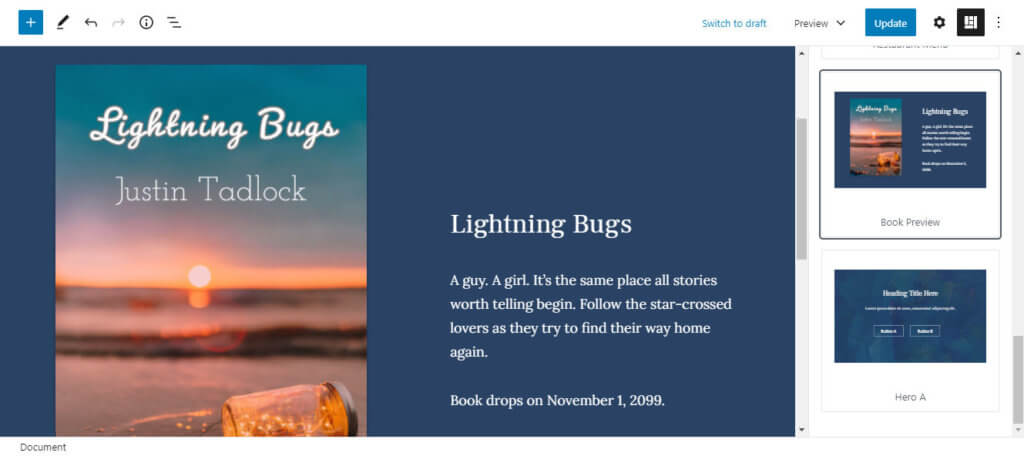
Also check out the Block Pattern Builder plugin by Justin Tadlock. This simple plugin tallows end-users to create custom block patterns within the WordPress plugin directory. The plugin currently requires the Gutenberg plugin to work. This plugin removes the coding part so that users can create a block pattern directly from the editor.
Click on the “more options” button (ellipsis icon) in the editor toolbar with at least one block selected. Then, click the “Add to Block Patterns” option.

We also have some additional WordPress block guides if you’re totally new to the WordPress block editor.

WordPress Reusable Blocks: The Ultimate Guide
WordPress reusable blocks are a powerful feature of the WordPress block editor. Reusable blocks allow you to quickly save any WordPress block you frequently use. Read more …

The WordPress Block Directory: The Essential Guide
Introduced in WordPress 5.5, the WordPress Block Directory makes it easier to find the WordPress block that best fits your needs. Read more …

WordPress Blocks: The Ultimate Guide to Gutenberg Blocks
With WordPress blocks, also known as Gutenberg blocks, users get to experience an easier way to create rich content in posts and pages in a truly visual manner. Read more …
WordPress Block Patterns & The Future of WordPress
As you can now clearly see, WordPress block patterns are a big time-saver. As a developer, you no longer need to recreate your page layouts repeatedly. When you register a custom pattern, you immediately have a customized beginning point at any moment you need it.
For the average content creator, block patterns take all of the mystery out of designing layouts that are consistent. The new WordPress block patterns help you bring an entirely new level of personal customization to the block editor.
For WordPress block patterns to become everything they’re capable of being, there will need to be a huge buy-in from the WordPress plugin and theme development community. When plugin and theme developers start applying their vast array of artistic and technical skills, then we’ll really start to see what block patterns are capable of doing.
But that doesn’t mean that you shouldn’t start using block patterns right away. In fact, the more they’re used in new designs, the quicker they will evolve into something even more useful than they already are.
So, what do you think of WordPress block patterns? Let us know what you think.
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed