WordPress Gutenberg Blocks Explained
WordPress Gutenberg blocks are a totally new way to edit posts and pages in WordPress. Beginning with WordPress 5.0, every WordPress user will need to learn how to use WordPress Gutenberg blocks. In this tutorial, we explain how the new blocks work with the new Gutenberg WordPress Editor. Before we go any further, you should check out our WordPress Gutenberg Ultimate Guide.

WordPress Gutenberg blocks are a totally new way to edit posts and pages in WordPress. Beginning with WordPress 5.0, every WordPress user will need to learn how to use WordPress Gutenberg blocks. In this tutorial, we explain how the new blocks work with the new Gutenberg WordPress Editor.
Before we go any further, you should check out our WordPress Gutenberg Ultimate Guide. That post and ebook covers information that this how-to will assume you already know. The Classic Editor plugin will only be officially supported until December 31, 2021, so you can only delay the inevitable for so long.
Personally, I love using the new editor, and I think you are going to enjoy learning how to use WordPress Gutenberg’s block concept to build pages and posts on your sites.
 Gutenberg blocks allow you to insert a specific type of content into your post and then edit them independently of the other blocks. Using just a click and a drag of a mouse, you can completely reorganize the structure a post or page. Another bonus? Blocks allow you to create rich posts without needing to know any code.
Gutenberg blocks allow you to insert a specific type of content into your post and then edit them independently of the other blocks. Using just a click and a drag of a mouse, you can completely reorganize the structure a post or page. Another bonus? Blocks allow you to create rich posts without needing to know any code.



 You can also set the font size using the pixels.
You can also set the font size using the pixels.
 The Color Settings allow you to make important text standout without leaving the editor or adding your own CSS.
The Color Settings allow you to make important text standout without leaving the editor or adding your own CSS.






 The Crop Images toggle will attempt to crop the images to make thumbnails the same size, which can have a less than desirable result. When using the Gallery block, you will want to add images that share a similar dimension.
The Crop Images toggle will attempt to crop the images to make thumbnails the same size, which can have a less than desirable result. When using the Gallery block, you will want to add images that share a similar dimension.


 You can click the Edit Image option if you need to change the image being displayed. You can also set the Alt Text for the image without leaving the editor.
When adding an image, you can choose one of the three auto-formatted sizes, Thumbnail, Medium or Full.
You can click the Edit Image option if you need to change the image being displayed. You can also set the Alt Text for the image without leaving the editor.
When adding an image, you can choose one of the three auto-formatted sizes, Thumbnail, Medium or Full.
 You can also use the Image Dimension settings to set a custom Width and Height for the image.
You can also use the Image Dimension settings to set a custom Width and Height for the image.

 You can use the Overlay settings to select the overlay color and choose the overlay’s opacity.
You can use the Overlay settings to select the overlay color and choose the overlay’s opacity.









 You will still be able to add and remove columns and rows after the table is created.
You will still be able to add and remove columns and rows after the table is created.


 Here is what the code snippet will look like to your visitors.
Here is what the code snippet will look like to your visitors.

 Here is the Preformatted block on the front end of your site.
Here is the Preformatted block on the front end of your site.

 Slide the spacer block up and down to get the desired amount of white space between blocks.
Slide the spacer block up and down to get the desired amount of white space between blocks.
 More Space
More Space



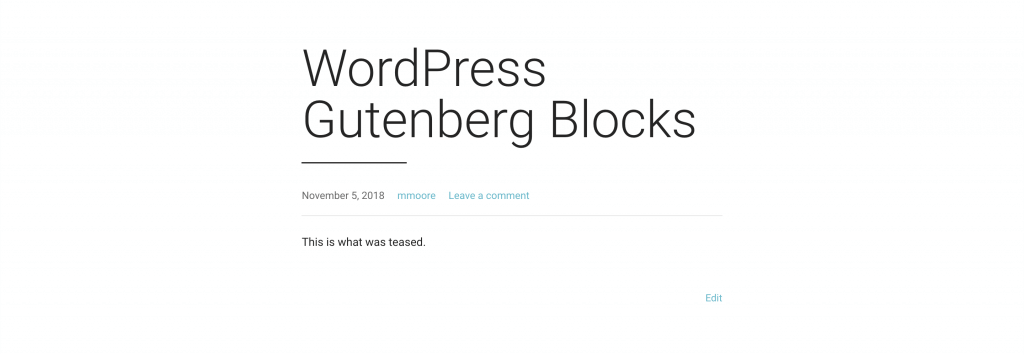
 And here is what you will see on the post’s page when the Hide Teaser option is toggled on.
And here is what you will see on the post’s page when the Hide Teaser option is toggled on.










 Contents:
Contents:
What are WordPress Gutenberg Blocks?
 Gutenberg blocks allow you to insert a specific type of content into your post and then edit them independently of the other blocks. Using just a click and a drag of a mouse, you can completely reorganize the structure a post or page. Another bonus? Blocks allow you to create rich posts without needing to know any code.
Gutenberg blocks allow you to insert a specific type of content into your post and then edit them independently of the other blocks. Using just a click and a drag of a mouse, you can completely reorganize the structure a post or page. Another bonus? Blocks allow you to create rich posts without needing to know any code.
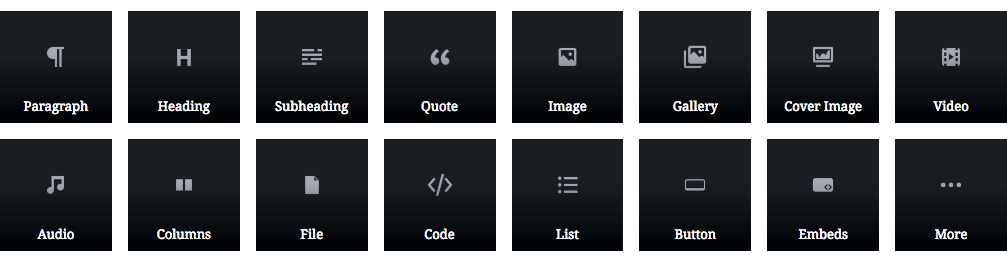
The 10 WordPress Gutenberg Common Blocks
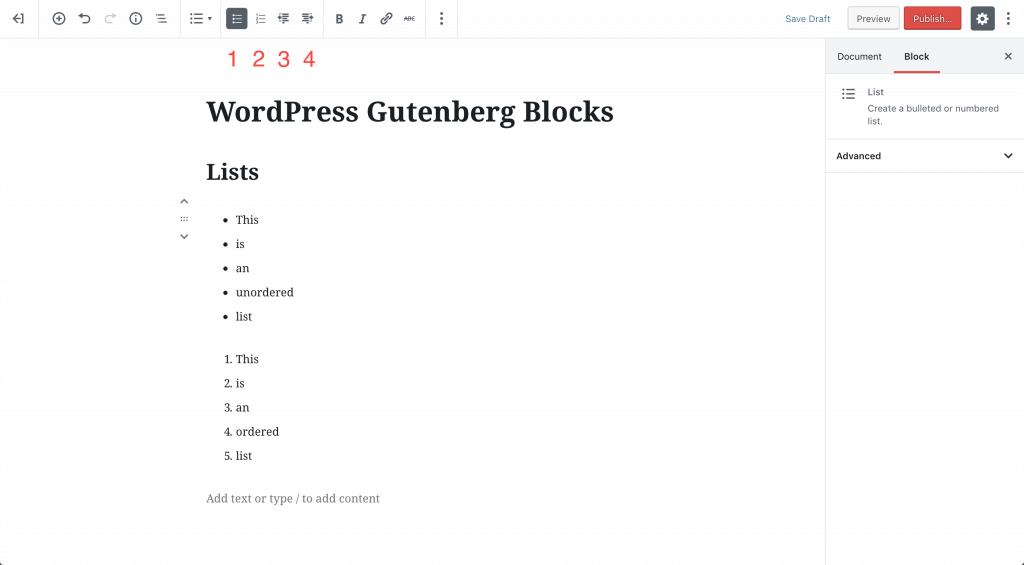
1. Lists
Add a list to your page or post using the List block.Block Options

- Convert to an unordered list.
- Convert to an ordered list.
- Outdent list item.
- Indent list item.

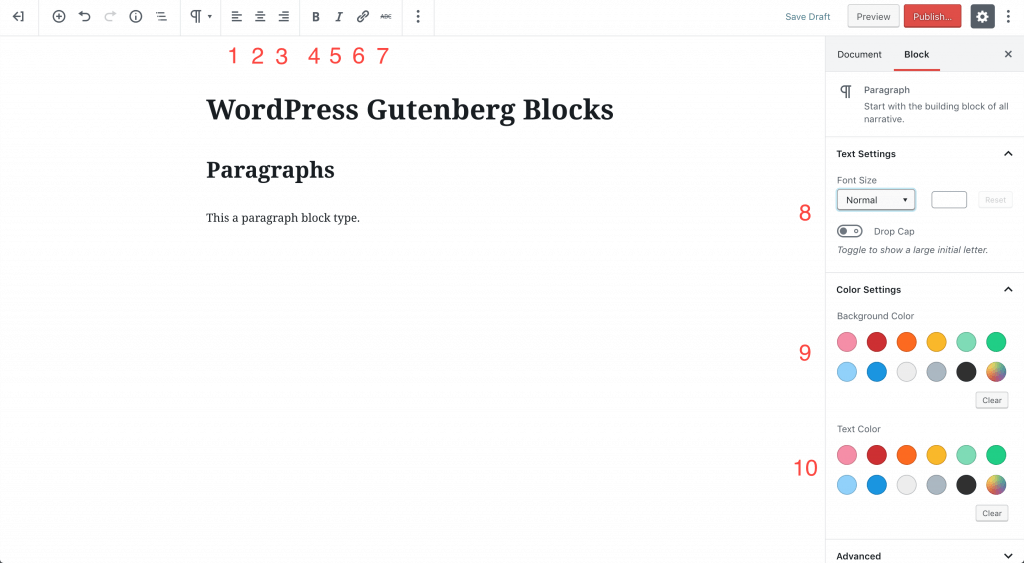
2. Paragraph
Use the Paragraph block to add a new paragraph.Block Options

- Align Left
- Align Center
- Align Right
- Bold
- Italic
- Link
- Strikethrough
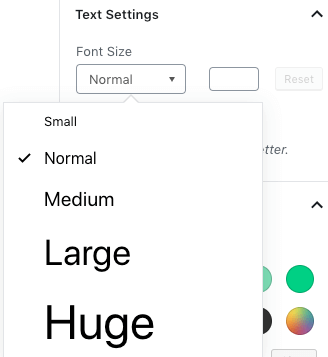
- Text Settings
- Background Color
- Text Color
 You can also set the font size using the pixels.
You can also set the font size using the pixels.

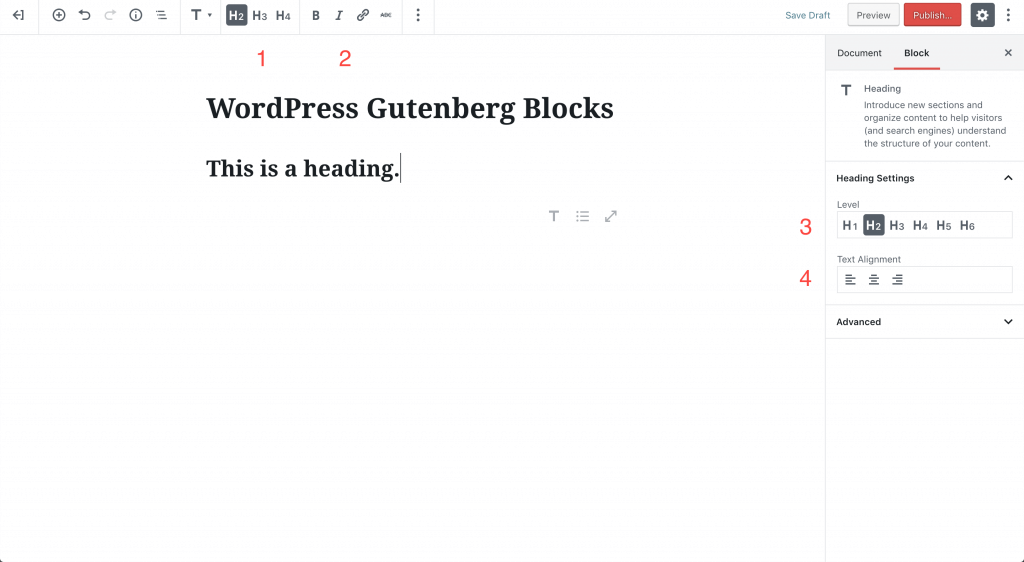
3. Heading
Use the Heading block to add a heading to your post.
- Select Heading Size
- Text Formatting
- Heading Size
- Align Text
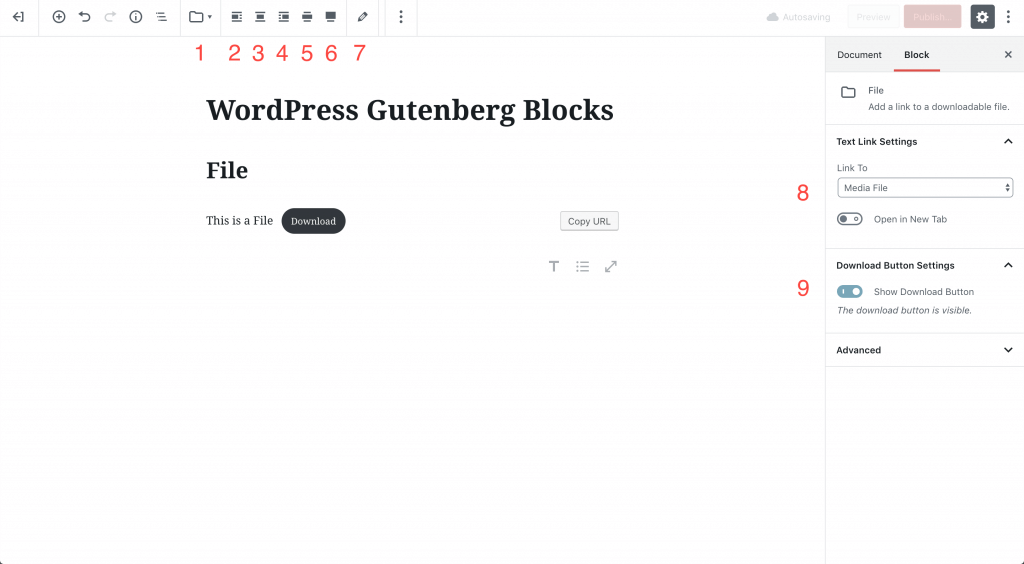
4. File
Using a FIle block, you can create a link to view the file or create a button to download the file.
- Transform Block Type
- Align Left
- Align Center
- Align Right
- Wide Width
- Full Width
- Edit File
- Text Link Settings
- Download Button Settings

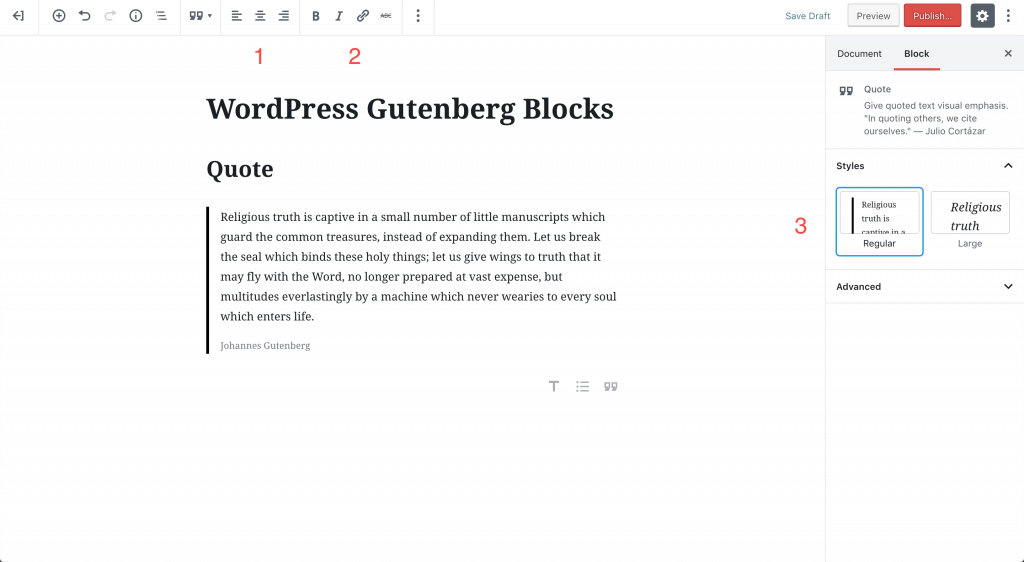
5. Quote
The Quote block allows you to easily add a quote and citation to your page or post.
- Quote Alignment
- Text Formatting
- Quote Styles
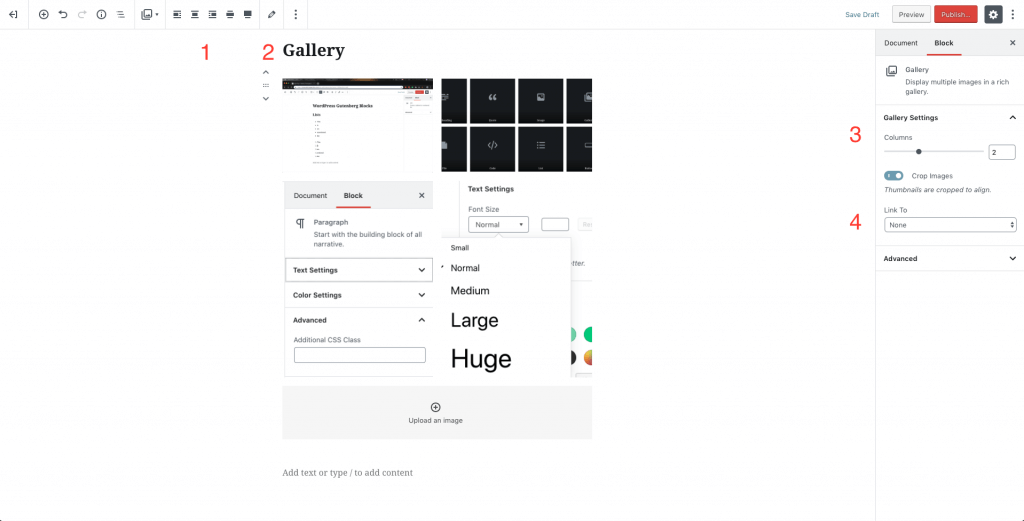
6. Gallery
Create a gallery from a group of images.
- Gallery Alignment
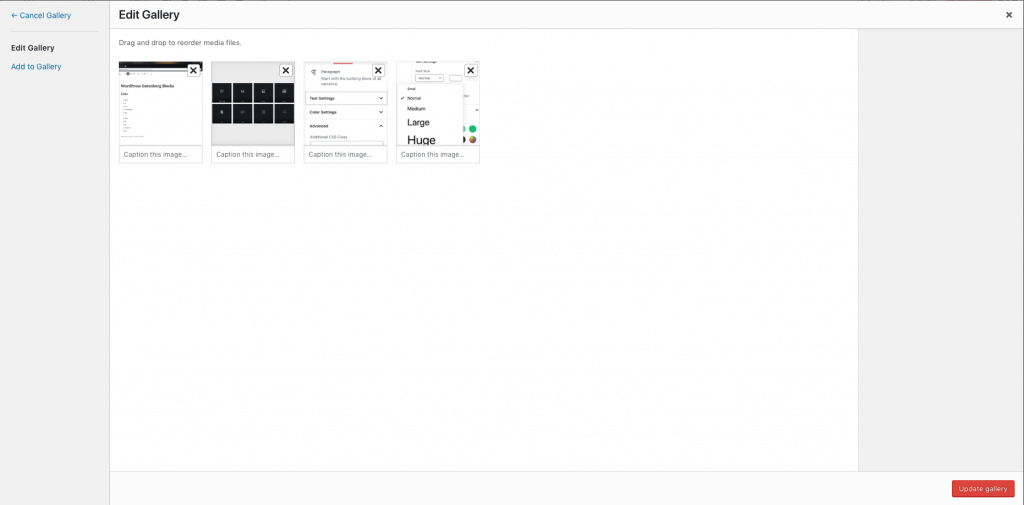
- Edit Gallery
- Set the Number of Columns
- Crop Images Toggle
 The Crop Images toggle will attempt to crop the images to make thumbnails the same size, which can have a less than desirable result. When using the Gallery block, you will want to add images that share a similar dimension.
The Crop Images toggle will attempt to crop the images to make thumbnails the same size, which can have a less than desirable result. When using the Gallery block, you will want to add images that share a similar dimension.

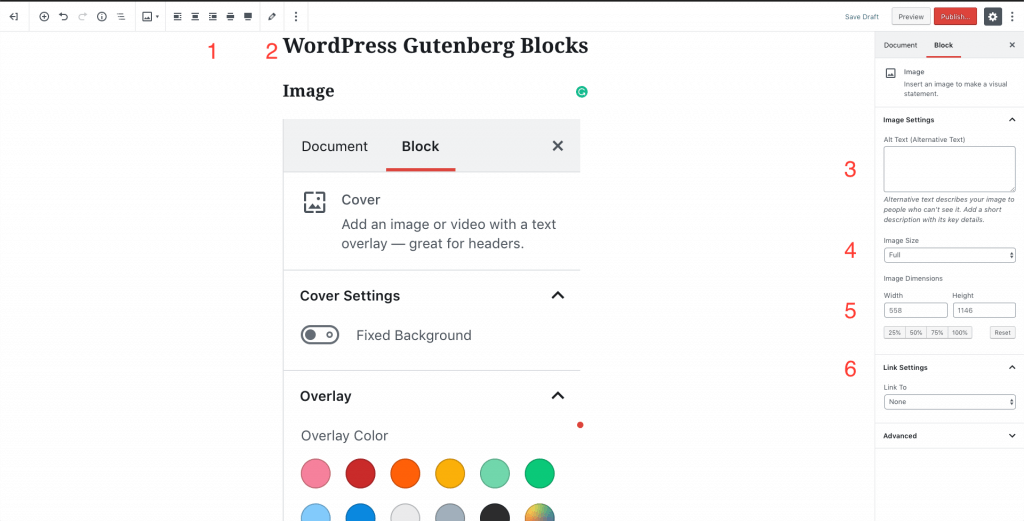
7. Image
Add an image to your post.
- Align Image
- Edit Image
- Alternative Text
- Select Image Size
- Choose Custom Image Size
- Link Settings
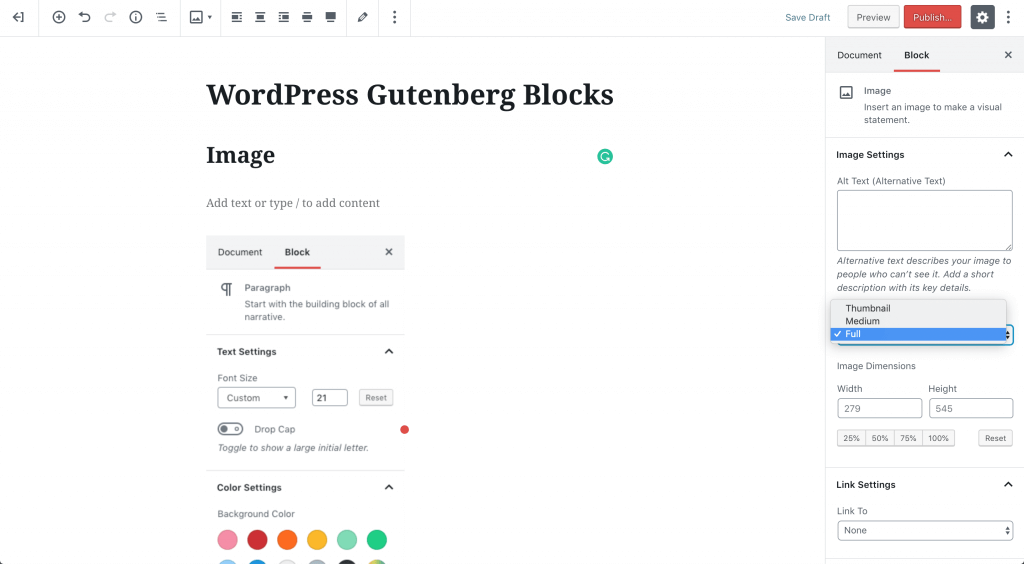
 You can click the Edit Image option if you need to change the image being displayed. You can also set the Alt Text for the image without leaving the editor.
When adding an image, you can choose one of the three auto-formatted sizes, Thumbnail, Medium or Full.
You can click the Edit Image option if you need to change the image being displayed. You can also set the Alt Text for the image without leaving the editor.
When adding an image, you can choose one of the three auto-formatted sizes, Thumbnail, Medium or Full.
 You can also use the Image Dimension settings to set a custom Width and Height for the image.
You can also use the Image Dimension settings to set a custom Width and Height for the image.
8. Cover Image
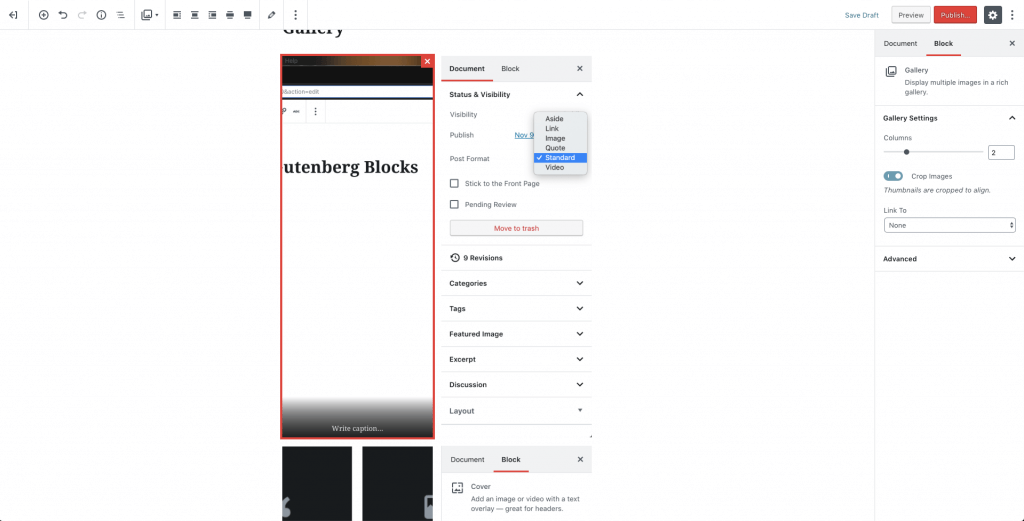
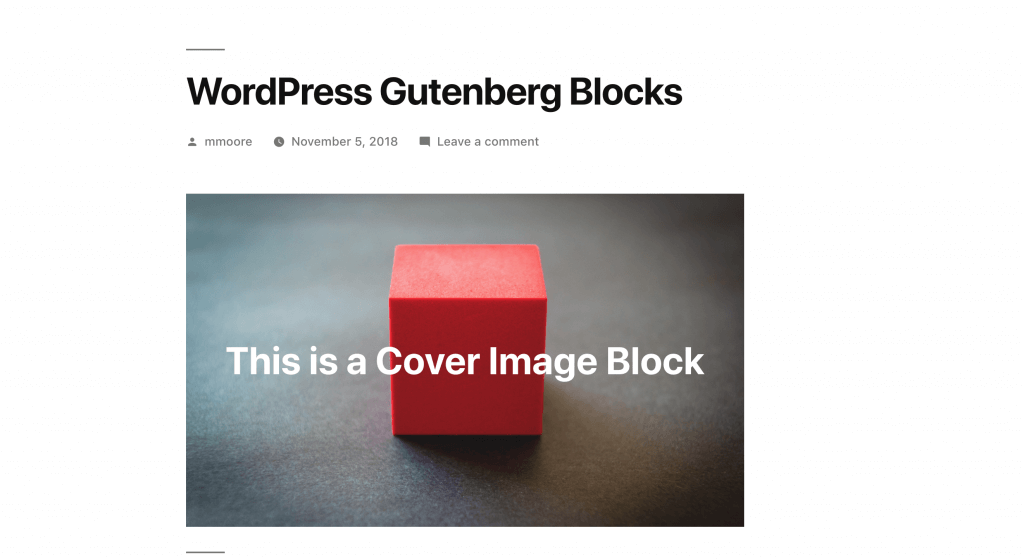
The Cover Image allows you to set the image that will be used for your blog post.
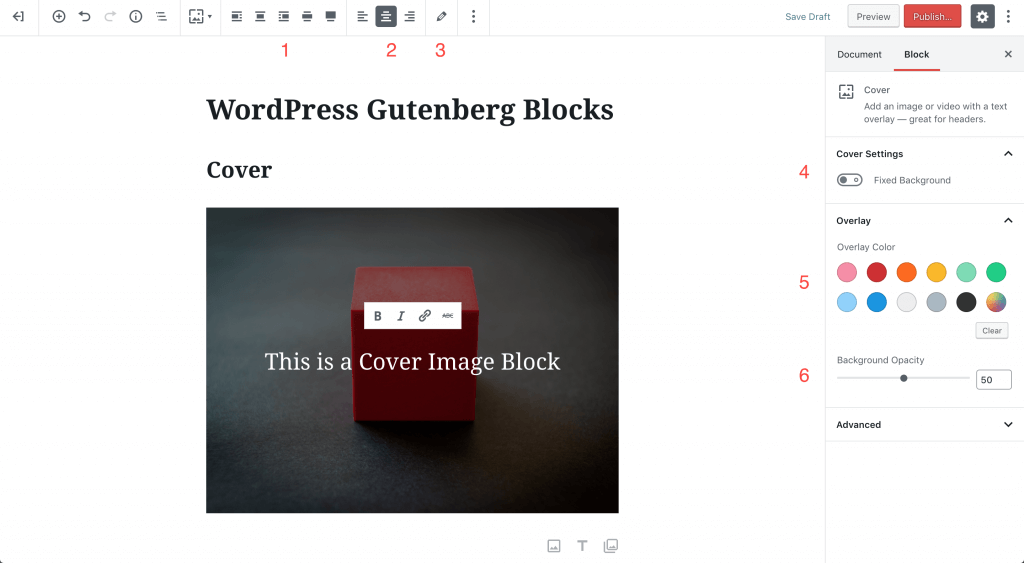
- Align Image
- Align Text
- Change Image Used for Cover block
- Toggle Fixed Background On and Off
- Overlay Color
- Background Opacity
 You can use the Overlay settings to select the overlay color and choose the overlay’s opacity.
You can use the Overlay settings to select the overlay color and choose the overlay’s opacity.
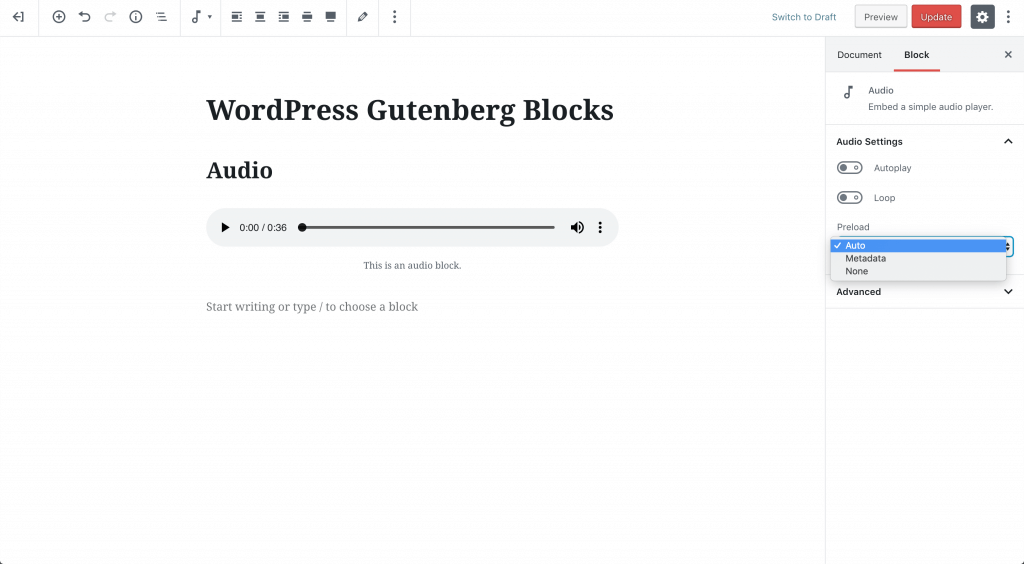
9. Audio
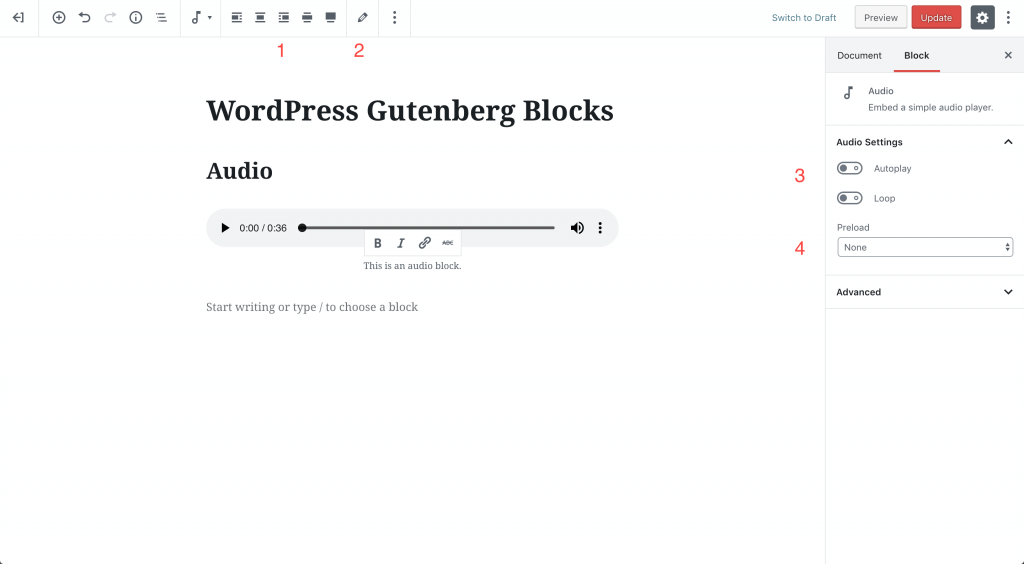
Insert an audio clip into your post.
- Align Audio Block
- Edit Audio Block
- Toggle Autoplay and Loop On and Off
- Preload Options

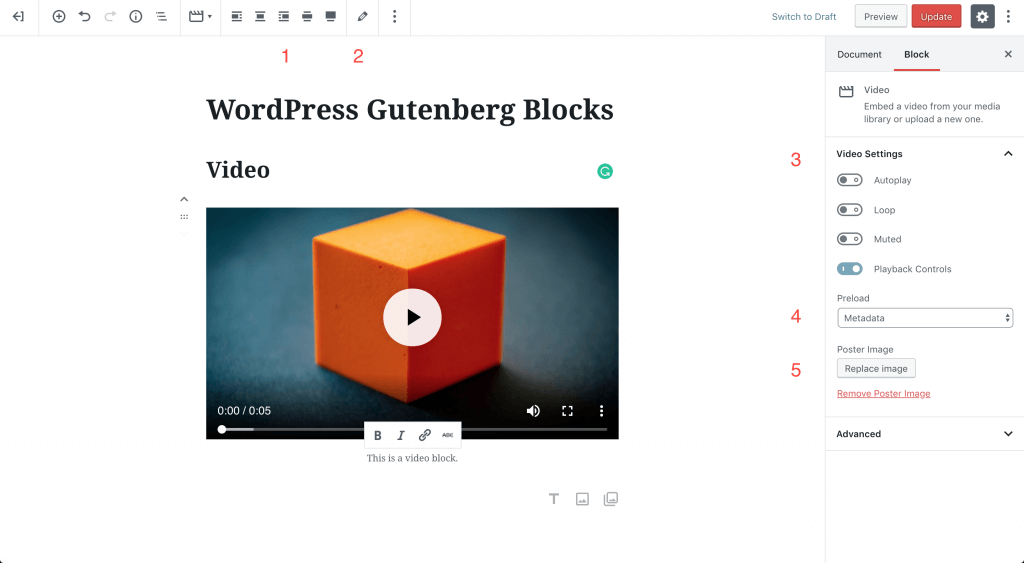
10. Video
Add a video to your post.
- Align Video
- Change Video
- Toggle Autoplay, Loop, Mute, and Playback Controls On and Off
- Choose The Preload Options
- Add a Poster Image for the Video
The 7 WordPress Gutenberg Formatting Blocks
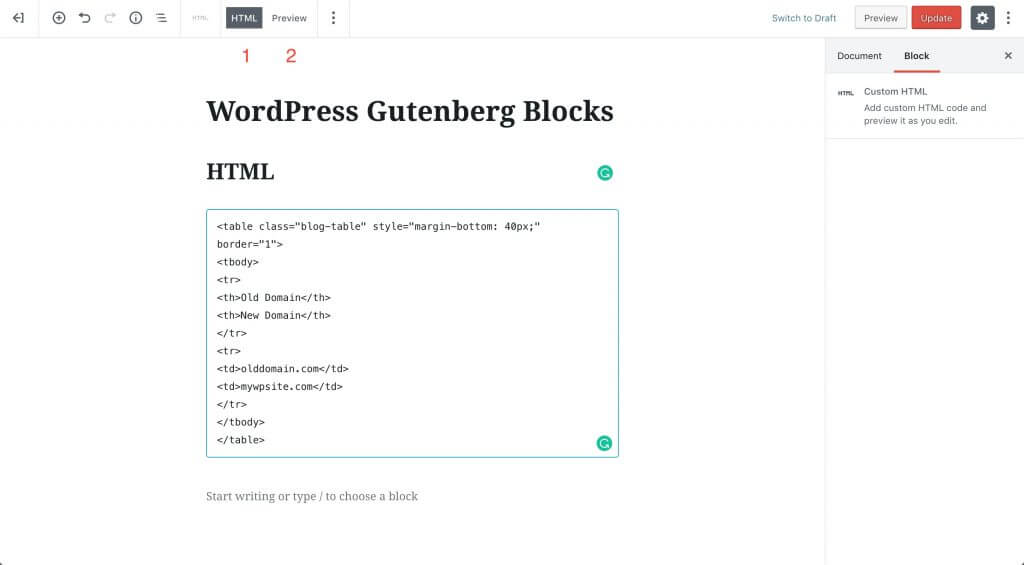
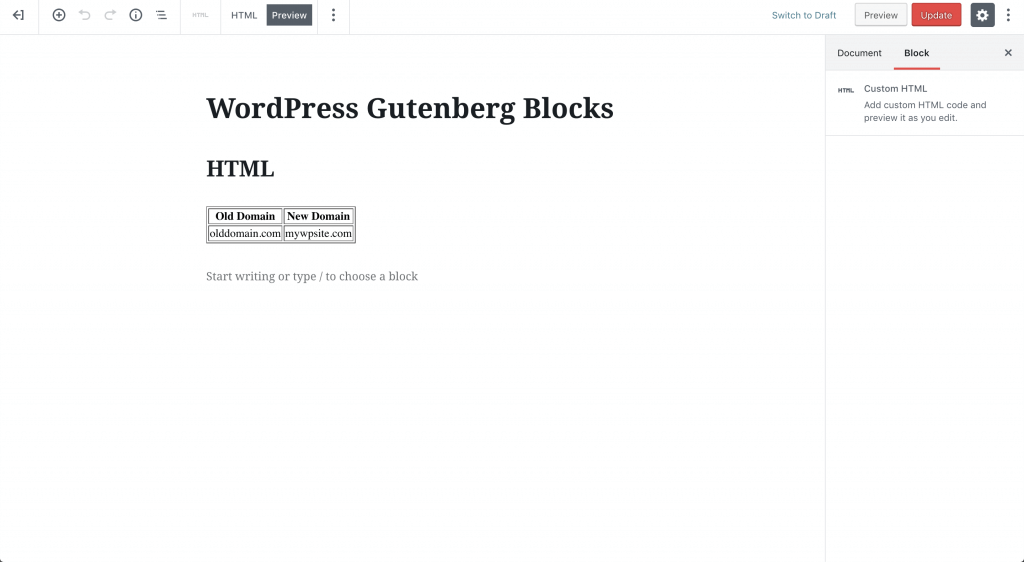
1. Custom HTML
Are you not finding exactly what you need in a WordPress Gutenberg Block? Use the Custom HTML block to add your HTML to the site.
- View the HTML block
- Preview your HTML

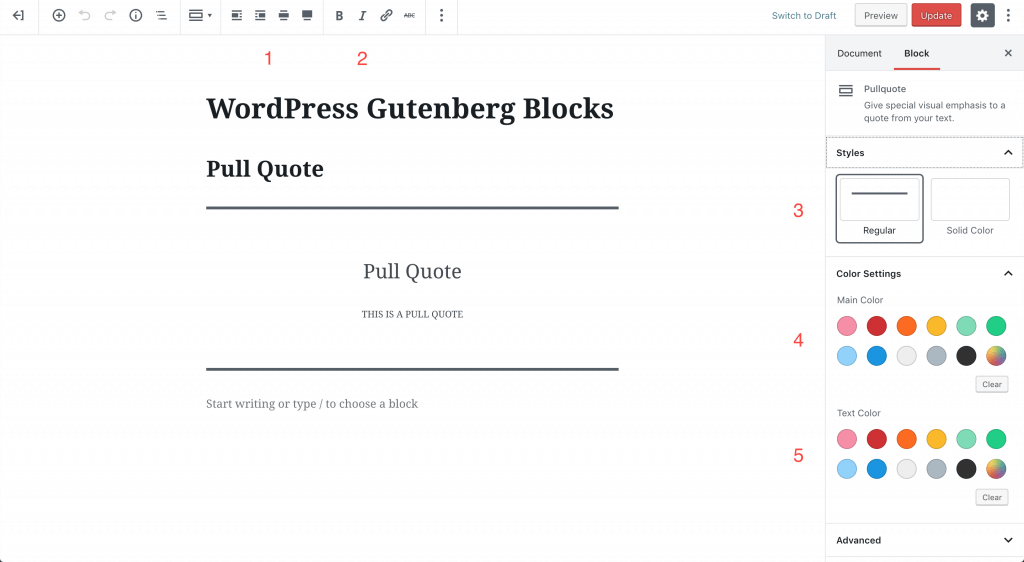
2. Pull Quote
Add a Pull Quote to draw attention to an excerpt from the post.
- Align Pull Quote
- Format Text
- Choose Pull Quote Style
- Select Pull Quote Color
- Select Text Color

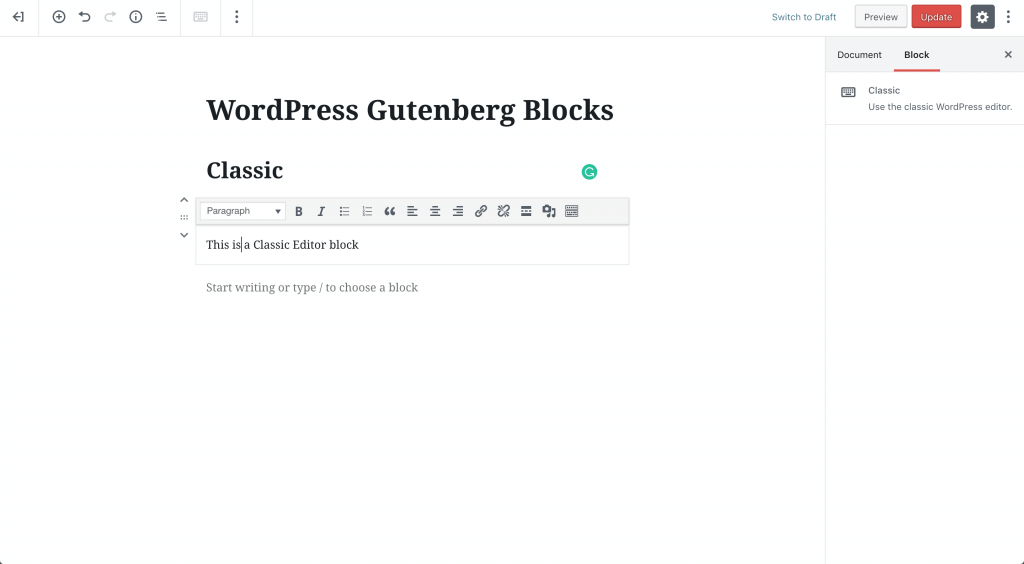
3. Classic Editor
Use the classic WYSIWYG editor.
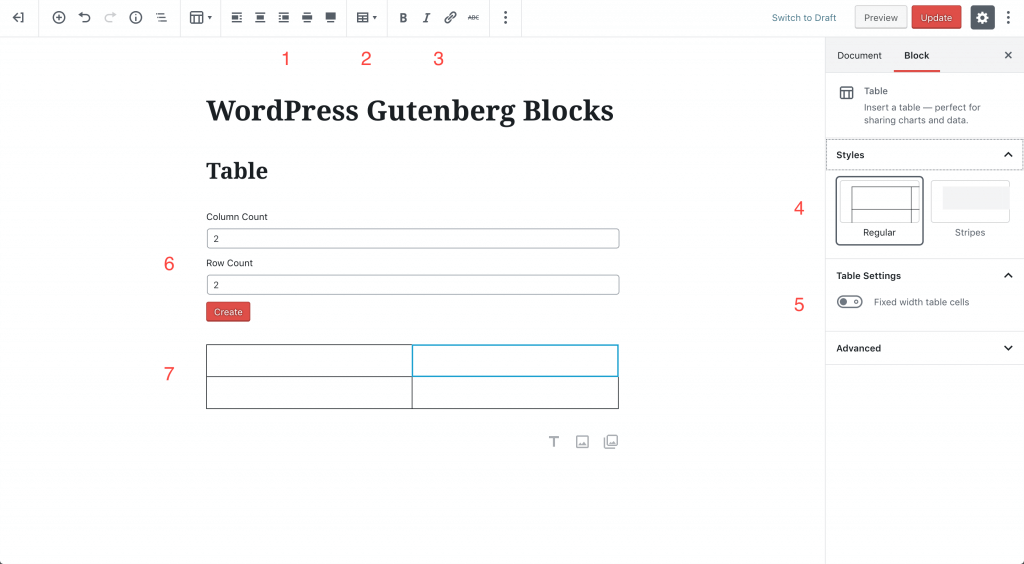
4. Table
Add a table to your page or post.
- Align Table
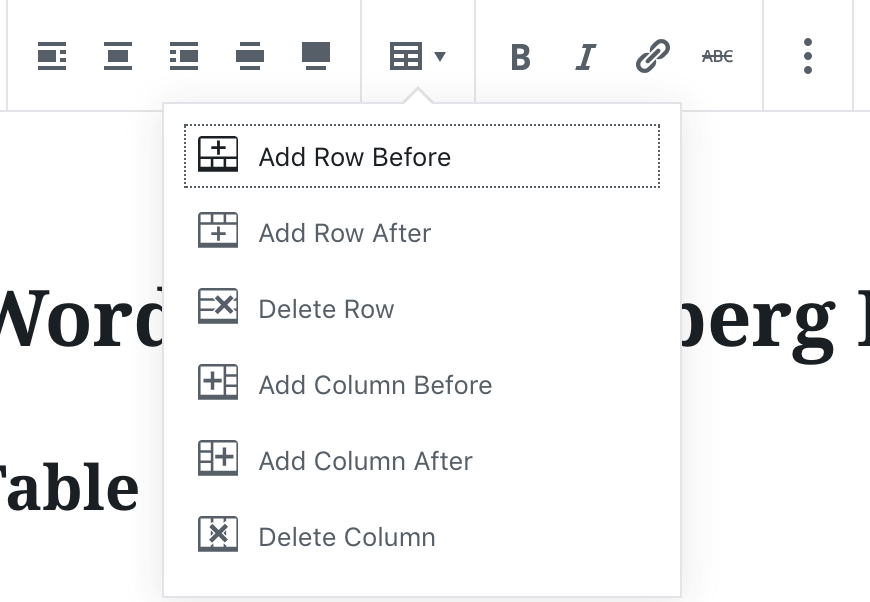
- Modify Table
- Format Text
- Choose Table Style
- Toggle Fixed Width Cells On and Off
- Choose Number of Rows and Columns and Create Table
- Created Table
 You will still be able to add and remove columns and rows after the table is created.
You will still be able to add and remove columns and rows after the table is created.
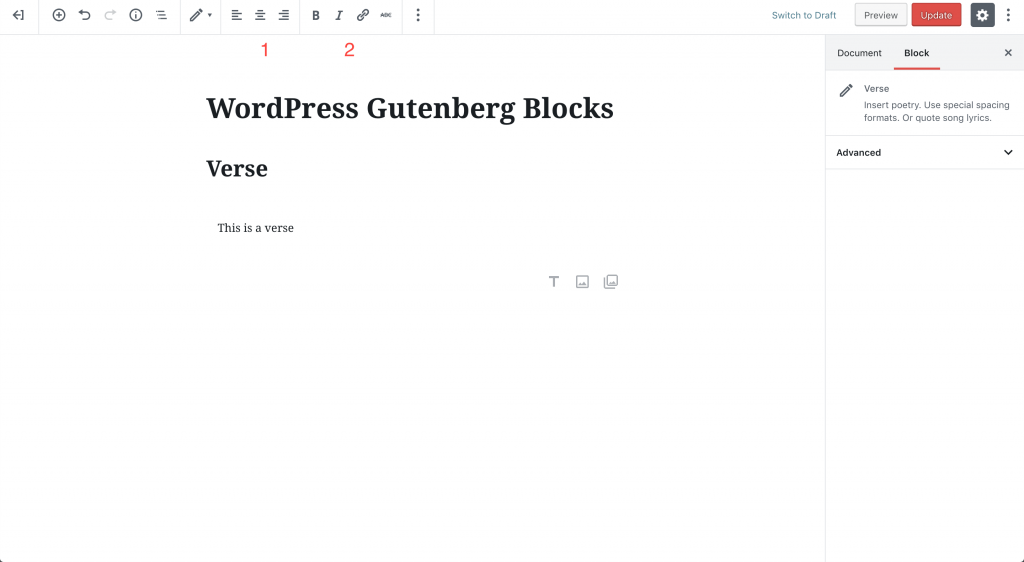
5. Verse
Add a verse from a poem or song to your site.
- Align Verse Block
- Format Text

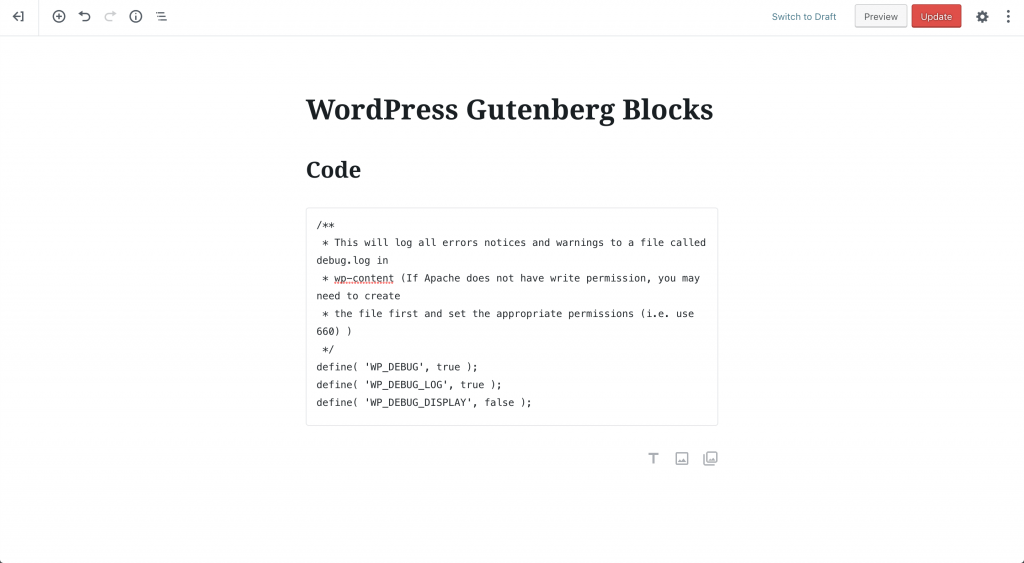
6. Code
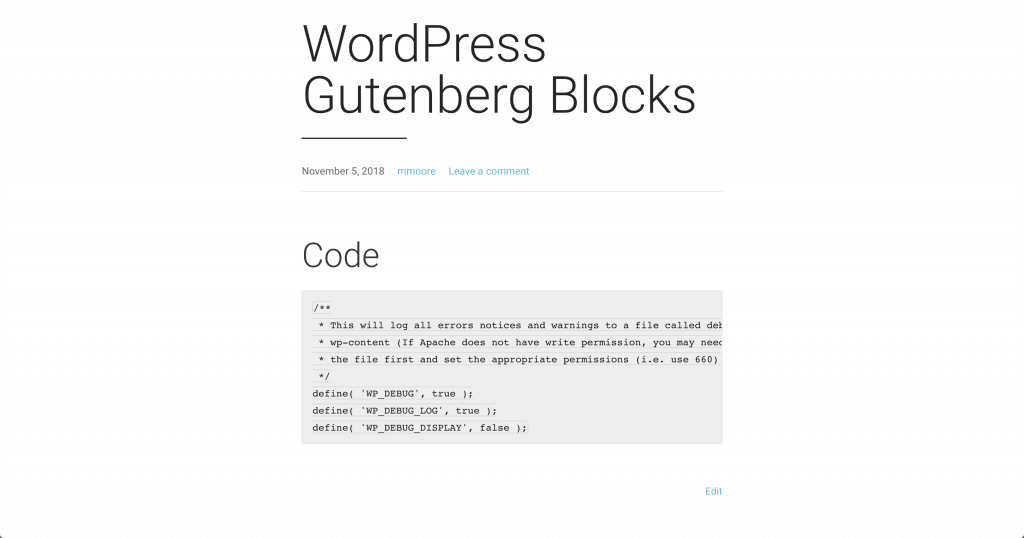
Add a code block to a post or page. Here is what the code snippet will look like to your visitors.
Here is what the code snippet will look like to your visitors.

7. Preformatted
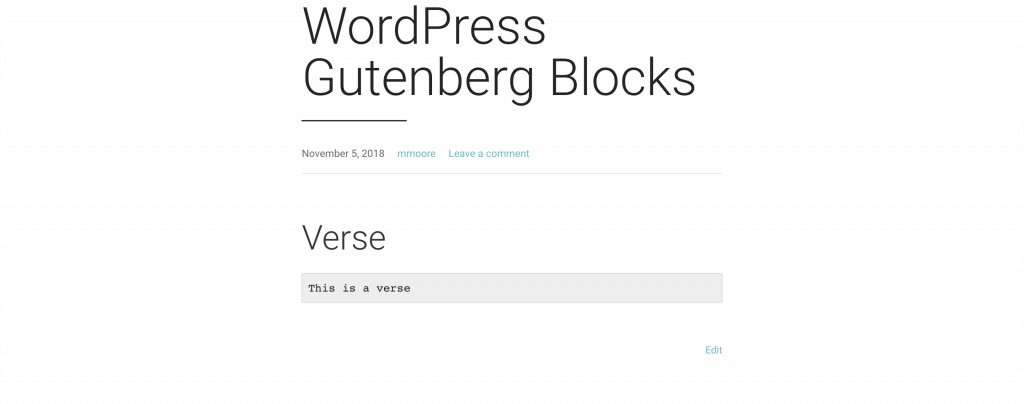
Add Preformatted text to your site. Here is the Preformatted block on the front end of your site.
Here is the Preformatted block on the front end of your site.

The 7 WordPress Gutenberg Layout Elements Blocks
1. Spacer
Add some white space between blocks. Slide the spacer block up and down to get the desired amount of white space between blocks.
Slide the spacer block up and down to get the desired amount of white space between blocks.
 More Space
More Space

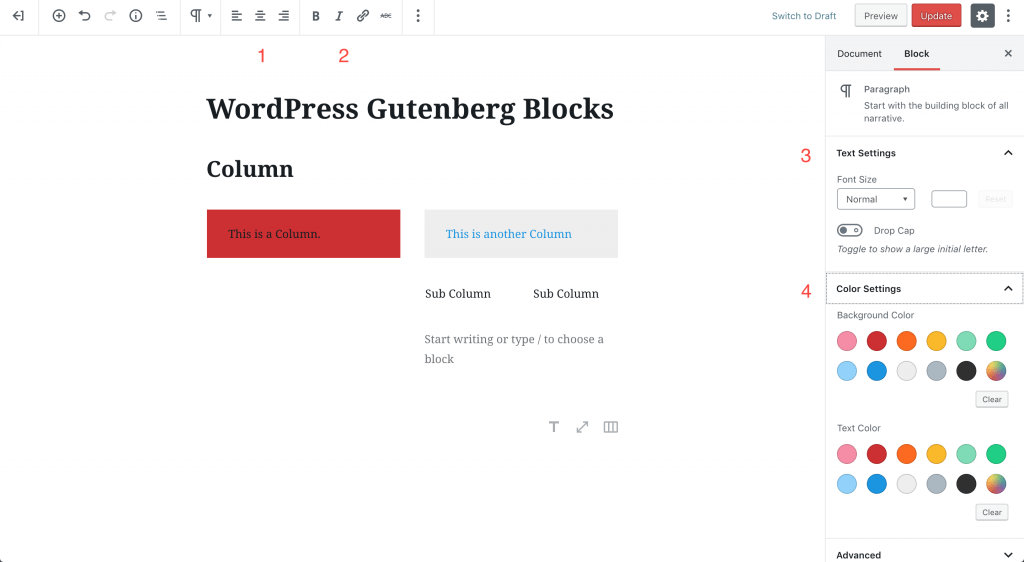
2. Column
Organize content using the Column block.
- Align Columns Block
- Format Text
- Adjust Font Size and Enable Drop Cap
- Adjust the Text and Background Color
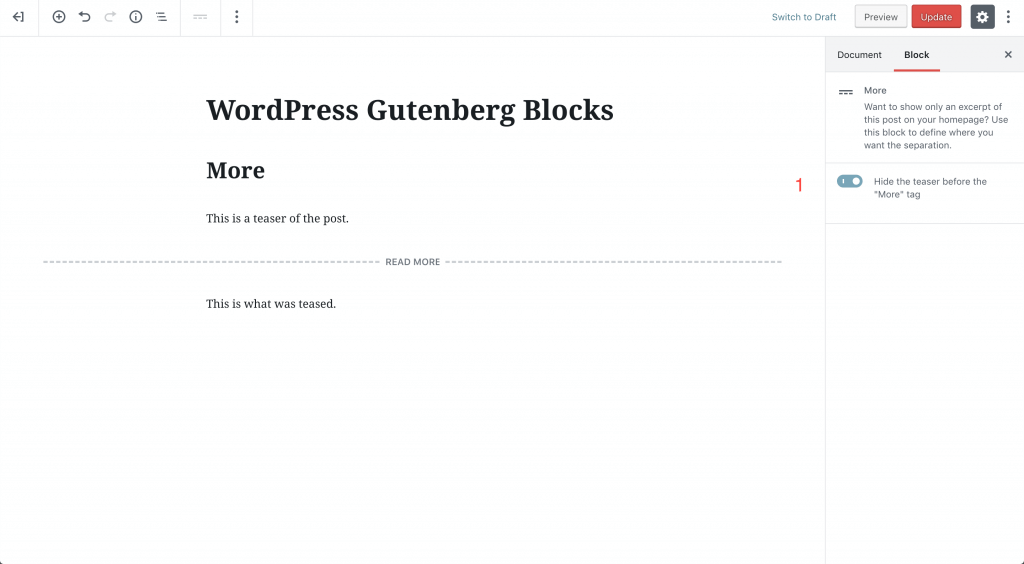
3. More
Create a teaser on your Home or Blog page for a post.
- Choose if you want the Tease text to show in the actual post.
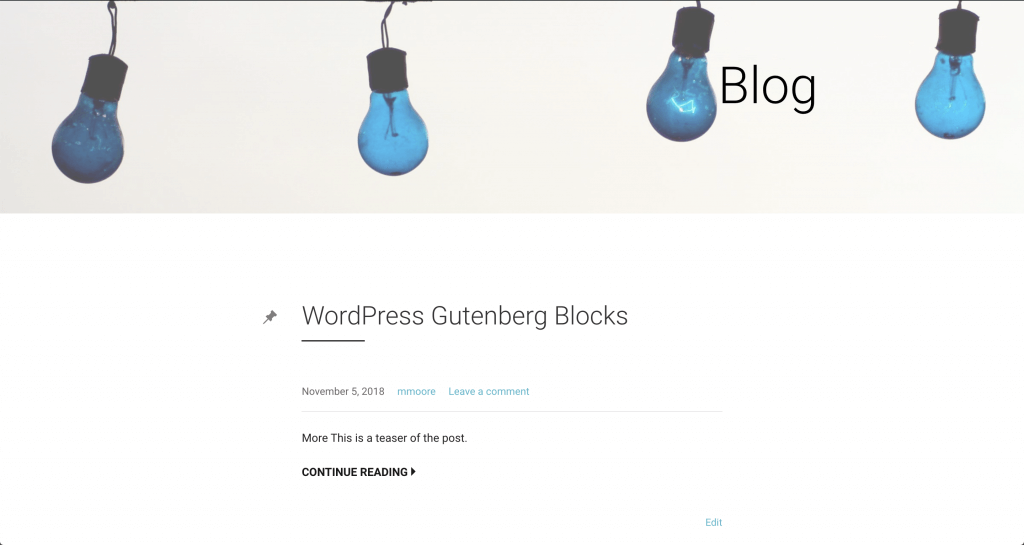
 And here is what you will see on the post’s page when the Hide Teaser option is toggled on.
And here is what you will see on the post’s page when the Hide Teaser option is toggled on.

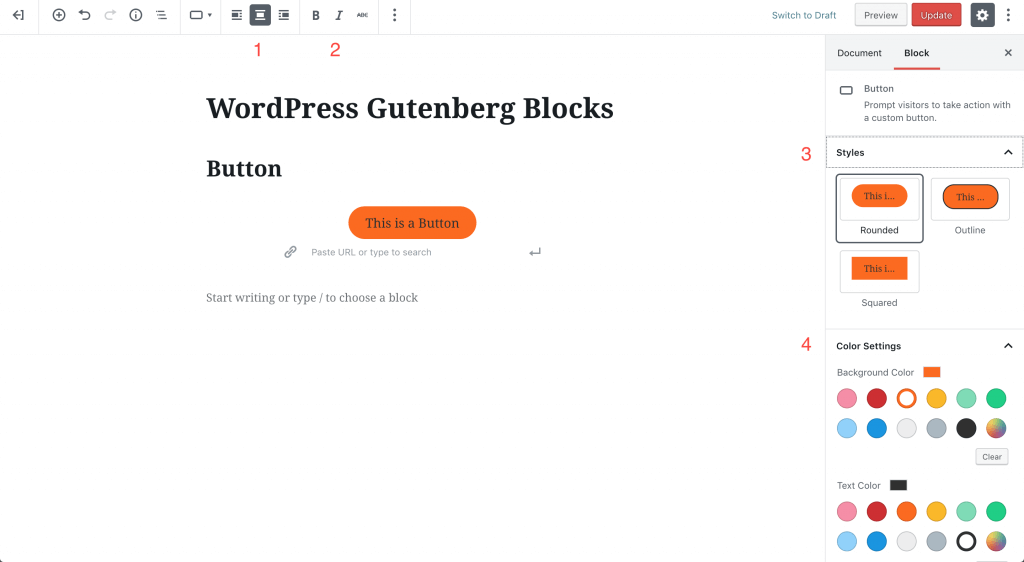
4. Button
Add a call to action with a Button block.
- Align Button
- Format Text
- Select Button Style
- Choose Text and Background Color
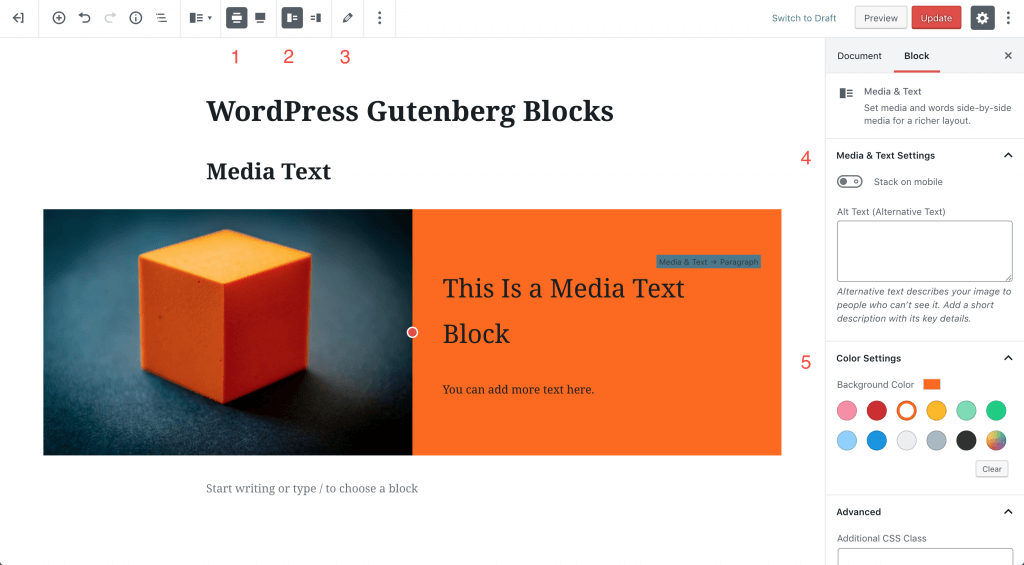
5. Media Text

- Toggle Between Wide Width and Full Width
- Show Media on Right or Left of Text
- Change Image or Video
- Toggle Stacking for Mobile and Add Alt Text to Image
- Change Background Color

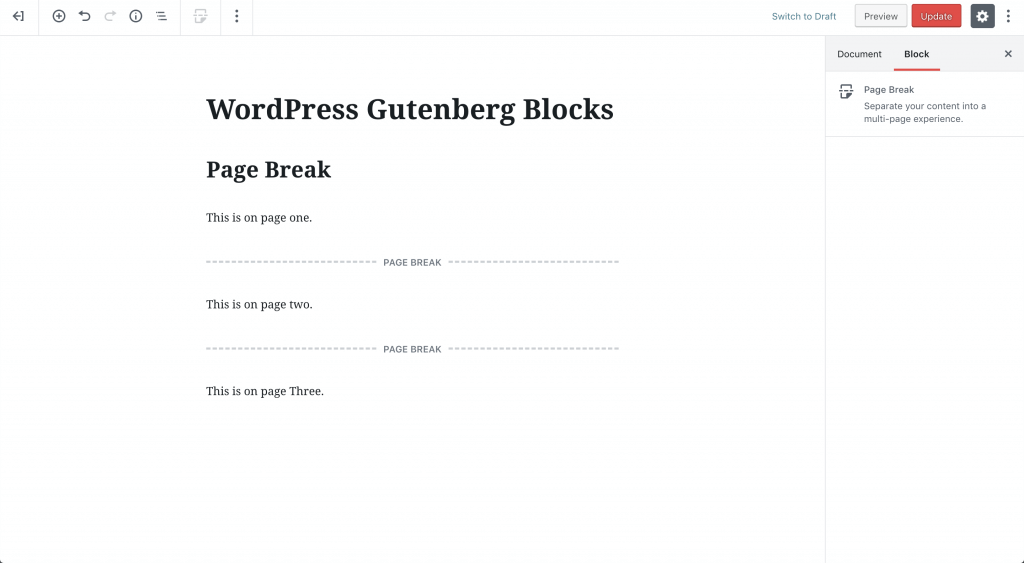
6. Page Break
Separate a post into pages.
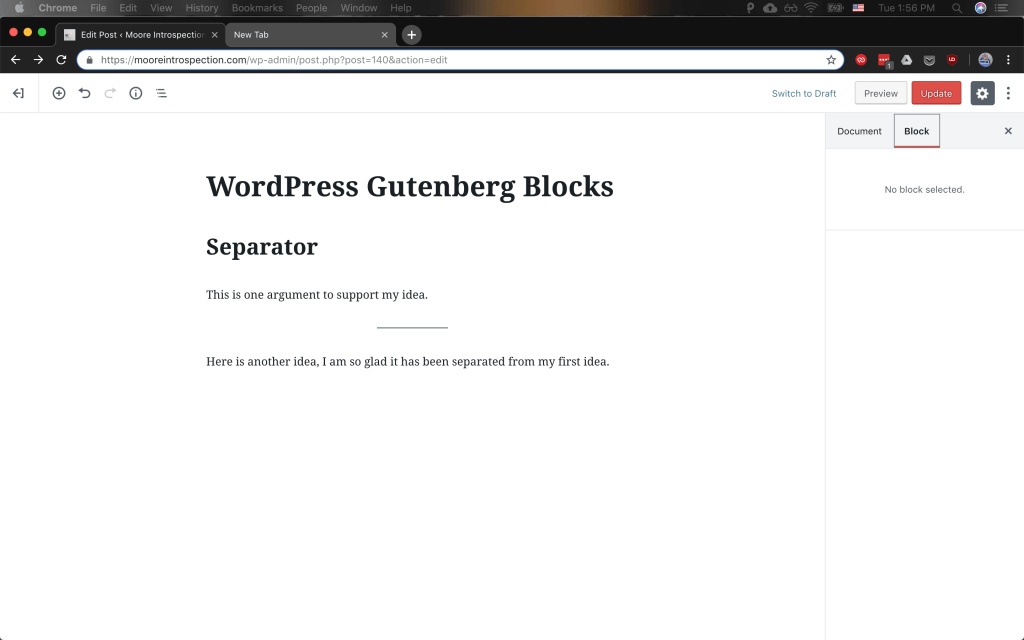
7. Separator
Create a break between ideas or sections with a horizontal separator.
The 5 WordPress Gutenberg Widget Blocks
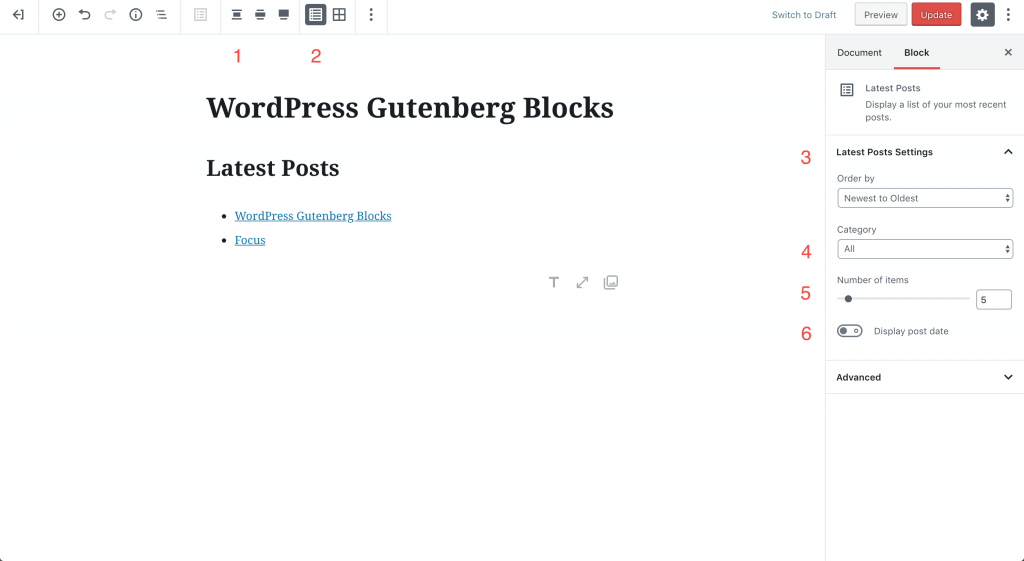
1. Latest Posts
You can add a widget with links to recent posts using the Latest Post block.
- Align Widget
- Display Posts Using Lists or Grids
- Choose How to Order Posts
- Select Post Category to Display
- Number of Post to Display
- Toggle Post Date On and Off
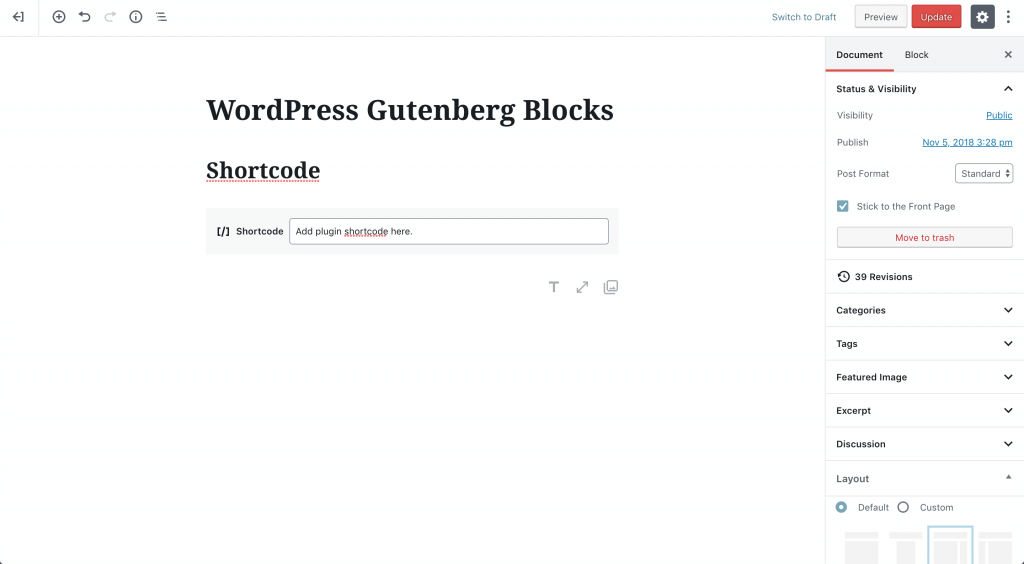
2. Shortcode
Add an existing plugin’s shortcode using the Shortcode block.
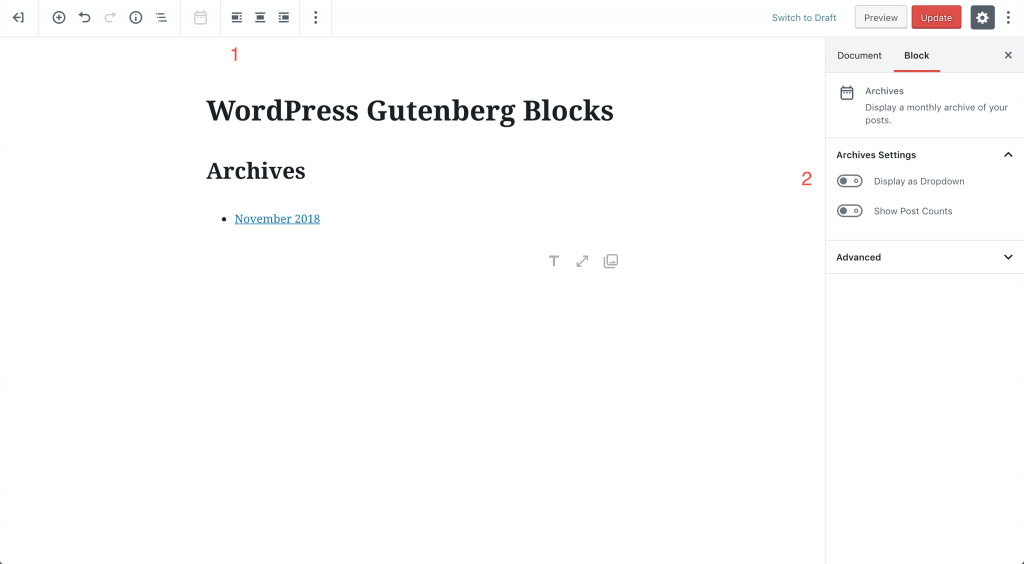
3. Archives.
Add a widget with a link to your site’s archives.
- Align Widget
- Toggle Dropdown and Post Counts On and Off
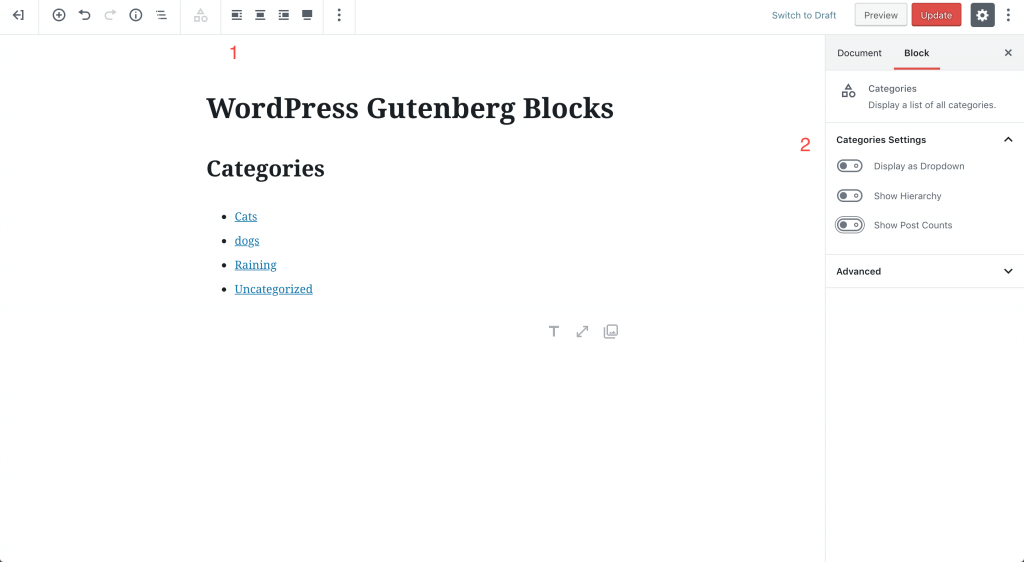
4. Categories
Add a widget linking to Post categories.
- Align Widget
- Display Settings
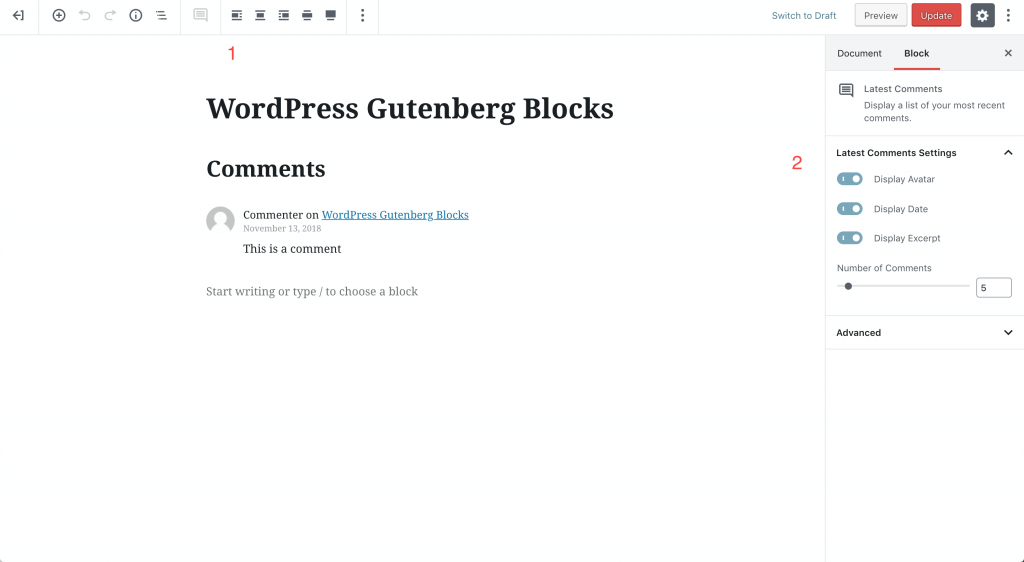
5. Comments
Display a widget with the most recent comments with the Comments block.- Align Widget
- Display Settings
34 WordPress Gutenberg Embed Blocks
The WordPress Gutenberg blocks also make it easy to embed links from a ton of different sources. There are currently 34 embeds officially supported, we aren’t going to cover each embed individually as they will typically behave the same way. However, we will list the embed blocks that are currently available.- WordPress
- Embed
- YouTube
- Spotify
- Screencast
- SoundCloud
- Flickr
- Vimeo
- Animoto
- Cloudup
- CollegeHumor
- Dailymotion
- Funny or Die
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- Photobucket
- Polldaddy
- ReverbNation
- Scribd
- Slideshare
- SmugMug
- Speaker Deck
- TED
- Tumblr
- VideoPress
- WordPress.tv
Bonus: 7 Gutenberg Editor Shortcuts
I always like adding keyboard shortcuts to my workflow, they can reduce the time it takes to finish a post.| Shortcode | Mac | Linux/Windows |
|---|---|---|
| Display Shortcut | Cmd+Option+H | Shift+Alt+H |
| Show/Hide the Settings Sidebar | Shift+Cmd+, | Ctrl+Shift+, |
| Open the Block Navigation Menu | Ctrl+Option+O | Shift+Alt+O |
| Navigate to the Next Section of the Editor | Ctrl+` or Shift+Options+N | Ctrl+` or Shift+Alt+N |
| Navigate to the Previous Section of the Editor | Ctrl+Shift+` or Shift+Option+P | Ctrl+Shift+` or Shift+Alt+P |
| Navigate to the Nearest Toolbar | Option+F10 | Alt+F10 |
| Switch between Visual Editor and Code Editor | Cmd+Shift+Option+M | Ctrl+Shift+Alt+M |
WordPress Gutenberg Blocks Wrap Up
WordPress 5.0 has a huge selection of blocks available for you to use in the new editor but expect to see new block types in the future. WordPress has created the Block API to allow third-party developers to create their own blocks. I am excited to see what the WordPress community can create!Download the Free Ebook: The Ultimate Guide to WordPress 5.0 and The Gutenberg Editor
In this guide, we cover everything you need to know about Gutenberg. Contents:
Contents:
- Introduction to WordPress 5.0
- Before You Update to WordPress 5.0
- What is Gutenberg?
- Why Overhaul the WordPress Editor?
- What Happens to the Classic Editor?
- Introducing Blocks
- What Blocks Are Included?
- Getting to Know the Gutenberg Editor Menu
- Document Settings
- Gutenberg Block Menu Options
- More Gutenberg Options
- Gutenberg Keyboard Shortcuts
- More WordPress Resources
Download the PDF
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed