5 Ways to Freshen Up Your WordPress Blog
If you've been blogging for a while, there's a chance your blog could start to feel outdated. You might think you need a new theme to change the look of your website, but there are other ways to freshen up your WordPress blog without embarking on a total redesign. Before You Start a Redesign or Install a New Theme There are thousands of themes out there and countless new design trends for websites and blogs.


Before You Start a Redesign or Install a New Theme
There are thousands of themes out there and countless new design trends for websites and blogs. The truth is: it’s easy to get focused on design rather than content. If you aren’t blogging regularly, a new design can be a distraction from actually writing and producing content for your blog. [pullquote]Sometimes it’s best to work with the website you have now. Make some changes and get creative.[/pullquote] Because, at the end of the day, your goal as a blog owner is to focus on producing new high-quality content.Focus on Reframing & Displaying Content Instead
The whole point of your blog is to share new content and keep writing. The most successful blogs produce consistent content, and updating your blog on a regular basis is the best way to build a following. One more time, for emphasis:Focus on content. Focus on content. Focus on content.
Freshen Up + Get Creative with Your Blog
In this post, we’ll cover a few ways you can freshen up your blog with a few ideas we’ve implemented here on the iThemes blog.- Plugins – Plugins can help extend the functionality of your blog and add design elements if you aren’t comfortable with coding.
- Design Elements – Adding a few key design elements can totally change the overall look of your blog without having to do a total redesign of your website.
- Code Snippets – If you’re comfortable with some HTML, CSS and editing code, you can add a few code snippets that will give you some fresh new ways to display your content.
1. Update Photos & Featured Images
Photos and graphics make a huge impact on the overall aesthetic of your blog. A blog post can take on new life simply by replacing the images included in the post or the featured images you use. No one says you can’t go back and update photos and featured images from old posts. You can freshen up the entire look of your blog simply by adding new, modern photography to previous posts, or by making featured images more consistent in style or color scheme.[pullquote] One reason most theme demos look so impressive is that all the imagery was chosen to be coherent and complementary to the overall design of the website. Apply the same strategy to your blog. [/pullquote]
You can freshen up the entire look of your blog simply by adding new, modern photography to previous posts, or by making featured images more consistent in style or color scheme.[pullquote] One reason most theme demos look so impressive is that all the imagery was chosen to be coherent and complementary to the overall design of the website. Apply the same strategy to your blog. [/pullquote]
Blog Image Tips:
- Keep file sizes small. Website graphics, even for retina displays, shouldn’t exceed 300K in size. File size dictates the time it takes a page to load, so make sure your images are optimized for the web. Visitors don’t have the patience to wait through long web page loads, so keeping your file sizes low speeds up your web page access times. Page speed also impacts your SEO.
- Add alt tags and update file names to images. Make it a practice to add appropriate file names and alt tags to the images you use on your blog. Google Image Search uses this information to display images, so don’t neglect to optimize your images for SEO.
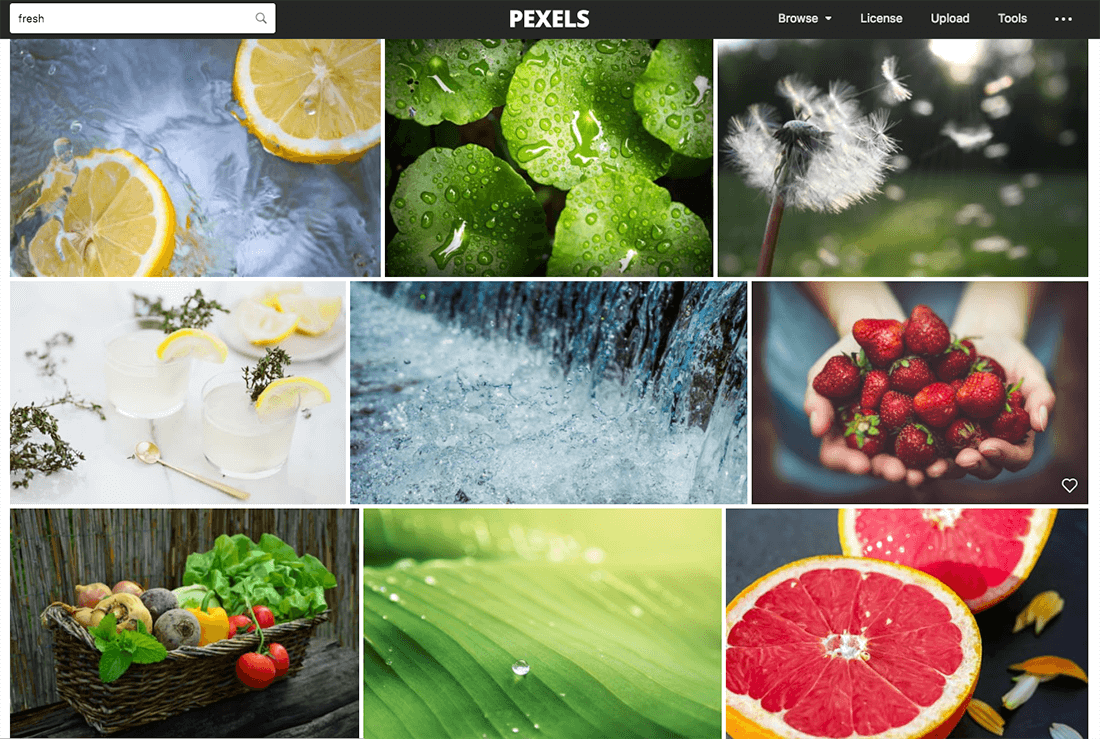
- Use stock photos — it’s ok, really! If you don’t have time to take photos yourself or design graphics, there are a host of excellent stock photography sites that aren’t cheesy or obviously stock photography. You can find Instagram-inspired stock photography sites with either free or affordable pricing, and generous licensing. Check out Stocksnap.io, Unsplash.com, VisualHunt.com, Pexels.com & Photodune.com.
2. Utilize Headings
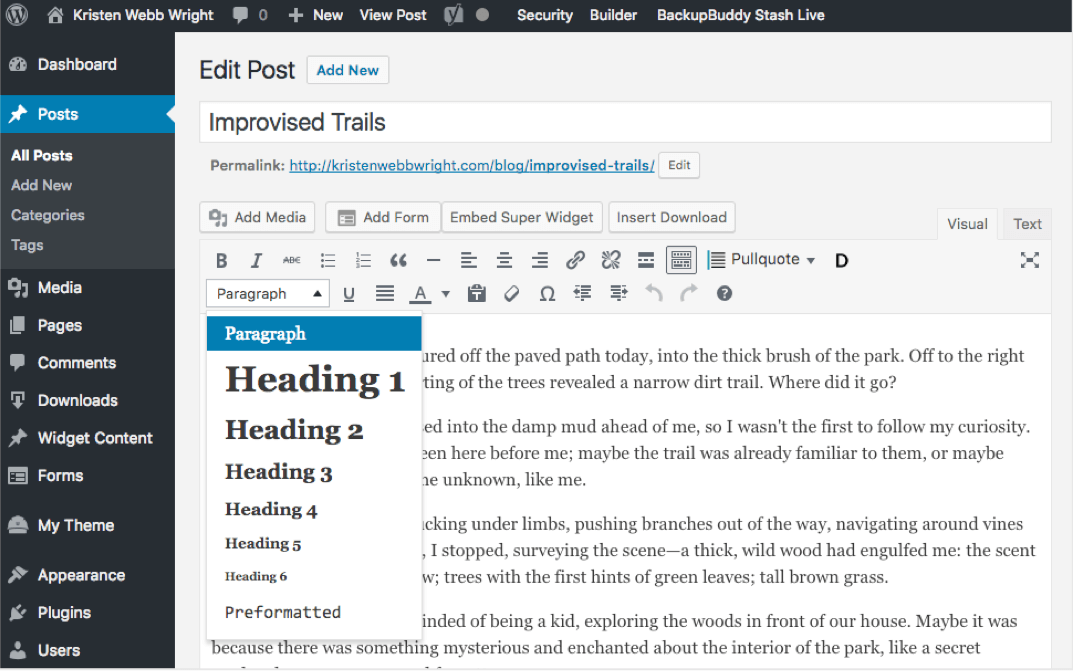
Most newbie bloggers may not know about blog headings or how and why to use them. If you aren’t currently utilizing headings in your blog posts, start using them. [pullquote]Headings help organize your blog posts, break your posts up into more digestible sections and add SEO value.[/pullquote] What’s a heading? Headings are theh1, h2, h3, h4, h5, h6 elements included in the WordPress post/page editor. You’ll find headings in a dropdown at the top of the editor screen. To use them, simply select the text you want to make a heading, and apply the heading option using the drop-down menu.
 You can also use the text editor view and manually insert headings, like this:
[html]<h2>This Is An Awesome Heading</h2>[/html]
You can also use the text editor view and manually insert headings, like this:
[html]<h2>This Is An Awesome Heading</h2>[/html]
Heading Tips:
- Use Them! Especially
h2andh3(but NOTh1) – Before you write or publish a new blog post, see if you can first outline it. Using an outline-approach will help you see natural places to insert headings. Just don’t overdo it. Note:h1should be reserved for the title of your blog post, so don’t use anyh1>in the actual content of your page or post. - Keep Them Short & Concise – Headings aren’t usually long sentences. Think of newspaper headlines to write your headings.
- Include Keywords in
h2s– Headings serve an SEO purpose. They help tell search engines that your content is organized and readable. If you have a keyword focus for your post or page, be sure to use it in anh2at some point in the post. - Get Creative with Heading Typography – Headings can be a way to include different font styles, colors, weights, letter spacing, etc. Your theme’s stylesheet should include styles for each heading element, so change these up if you feel comfortable editing CSS.
3. Add Calls to Action With Buttons
Another way to add a new feature to your blog content is with the addition of clickable buttons. Buttons help emphasize places to click, guiding visitors to a visual cue for an action to take. Each blog post you publish is an opportunity to ask your visitors to take an action. Adding clickable buttons for things like “Buy now”, “Contact Us,” “Download Now” or “Read more” are a great way to increase engagement and click-throughs on your website.Button Tips
- Add Buttons to the End of Posts – Conclude a blog post with a button. What action would you like the visitor to take next? Turn that action into a CTA (Call to Action) button.
- Keep CTAs Short & Concise – Like headings, button CTAs should be short and concise; limit to just a few words.
- Use HTML In-post or Insert with a Shortcode (plugin) – To add buttons to your blog, you can either use a combination of HTML/CSS added to your theme, or you can use a plugin with shortcodes.
Example CSS for Buttons
Here’s an example of the CSS you would add to your theme’sstyle.cc file.
[css]
.button {
display: inline-block;
padding: 0.75em 1.125em;
margin: 1.125em auto;
background: #f8572d;
border-bottom: 2px solid #a22b0c;
color: #fff;
font-size: 1.125em;
line-height: 1.2;
font-weight: 600;
text-align: center;
text-decoration: none;
border-radius: 3px;
-webkit-transition: all .1s linear;
-moz-transition: all .1s linear 0s;
}
.button:hover {
background:#FF3900;
}
[/css]
Once this CSS has been added, you can use HTML in the text editor of your blog post to insert buttons.
[html]<a class="button" href="#">Register for the webinar</a>[/html]
Button Plugins
If you aren’t comfortable with coding buttons yourself, you can use a plugin to help. Here are a few free plugins from the WordPress.org Plugin Repo to check out:4. Emphasize Quotes
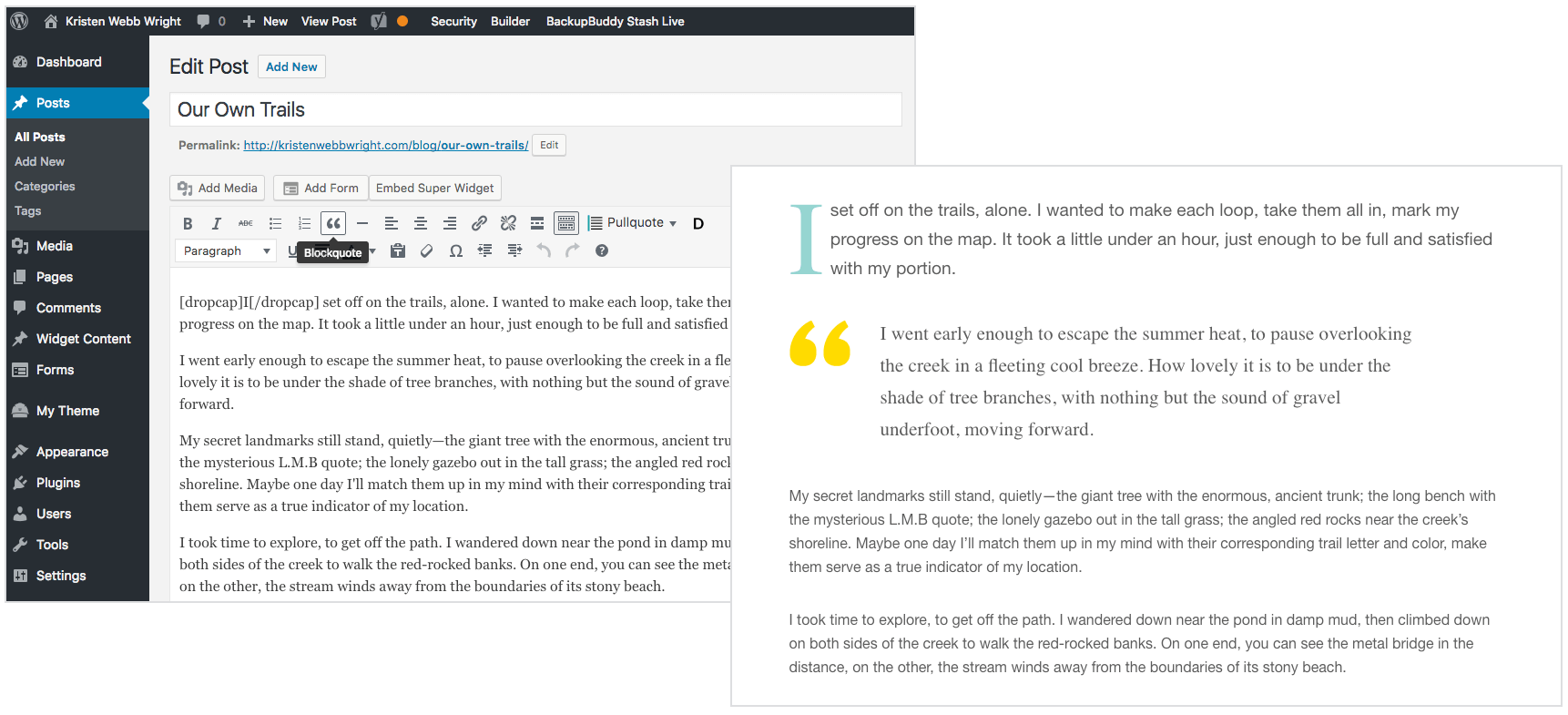
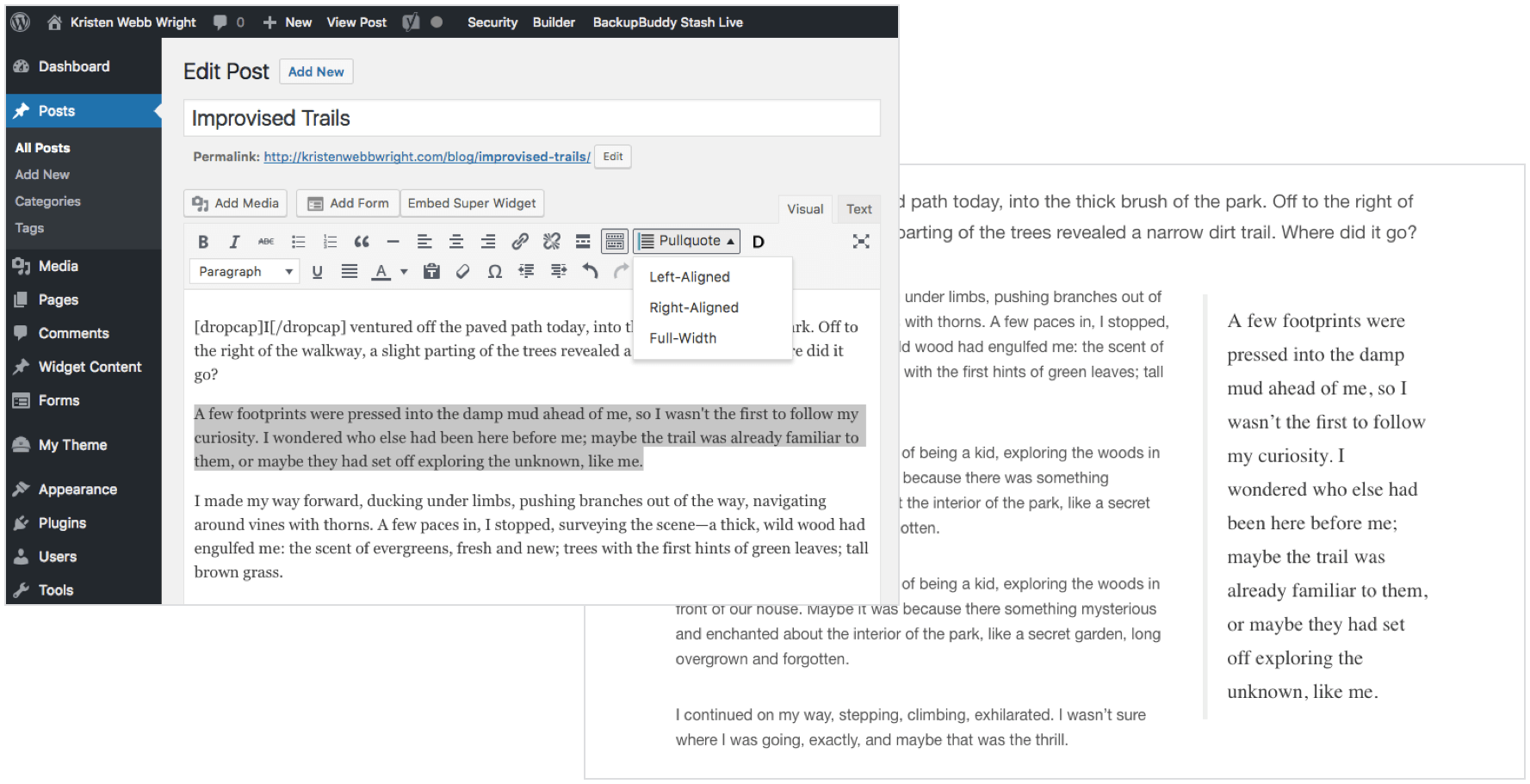
Important quotes can easily get buried in a blog post, especially since most readers simply scan content. Call attention to important sentences or paragraphs by emphasizing quotes with pull quotes and block quotes. This is a “pull quote.” You can add these to your blog, too. Pullquotes usually right-align or left-align text to mimic print techniques used in magazines. This design approach for emphasizing quotes has transitioned to the web, too in the form of pullquotes.This is a “block quote.” I’m baked into WordPress.Block quotes are elements included in WordPress by default. Your theme should have a specific style applied to block quotes to make the text bigger or italicized, giving it more contrast than the normal body font/style. Blockquotes:
 Pullquotes:
Pullquotes:

Quote Tips
- Quotes: Not Just the Words of Others – While quotes are usually reserved to the words of others, don’t be afraid to quote yourself. If you’re making a great point in your post, single out a sentence to use as your pullquote or blockquote.
- Use WordPress’ Built-in Blockquote Shortcode. From the text editor, select the text you wish to use, and click the blockquote button to wrap the text in the blockquote shortcode.
- Use Custom “Pull Quotes” with HTML/CSS or a Plugin.
Example CSS
If you don’t have any block quote styles in your current theme, here’s some example CSS: [css] blockquote { font-size: 1.2em; color: #5E7078; margin: 1.5em 0; padding: 19px 30px; background: #ffffff; border-left: 8px solid #C8F57A; -webkit-transition: all .2s linear; -moz-transition: all .2s linear 0s; } [/css] Then you would simply wrap text in the blockquote shortcode, like this: [html]<blockquote>This is a blockquote.</blockquote>[/html] For pull quotes, the process is similar. [css] .pull-quote { max-width: 35%; border-top: none; border-bottom: none; border-left: 7px solid #0084CC; background: transparent; text-indent: 0; margin: 10px 0 30px 40px; padding-left: 30px; -webkit-box-shadow: none; -moz-box-shadow: none; color: #77868E !important; font-style: italic; font-size: 1.4em; float: right !important; } [/css] And then the HTML: [html]<span class="pull-quote">This is a "pull quote." You can add these to your blog, too.</span>[/html]Pull Quote Plugins
5. Highlight Important Text with “Callouts”
Similar to quotes, you may have entire paragraphs or sentences you’d like to highlight so the text stands out from the rest of a blog post or page. Here on the iThemes blog, we’ve implemented “content callouts” and “coupon callouts” to make sure important information or notices doesn’t get lost.Content Callout
Here’s an example of a content callout. You can use these throughout your blog post to draw attention to certain paragraphs or sentences. They also help break up long posts and add visual interest.style.css file:
[css]
.callout-text {
background: #e3eef6;
padding: 20px;
border: 1px solid #9fd0f1;
}
[/css]
And the HTML you would use in the text editor of your post or page:
[html]<div class="callout-text">Put your callout text here.</div>[/html]
Coupon Callout
Like content callouts, you can add a special style to highlight coupons or special offers in your posts or pages.style.css file:
[css]
.callout-coupon {
border: 2px dotted #95c83c;
border-radius: 3px;
font-size: 1.25em;
padding: 2em;
text-align: center;
}
[/css]
[html]<div class="callout-coupon">Use coupon code SEPTEMBER35 to save 35% off everything site-wide.</div>[/html]