How to Implement a Visual Design Stage in Your Web Design Workflow
In the website creation process, it’s important to separate the web design and web development phases. In this post, we'll explain how to implement a visual design stage in your web design workflow. Why Implement a Visual Design Stage When Building Websites? If you build websites for clients, implementing a visual design stage has several additional benefits for streamlining a new web design project.

In the website creation process, it’s important to separate the web design and web development phases. In this post, we’ll explain how to implement a visual design stage in your web design workflow.

 A few resources + tips on Style Tiles:
A few resources + tips on Style Tiles:






Why Implement a Visual Design Stage When Building Websites?
If you build websites for clients, implementing a visual design stage has several additional benefits for streamlining a new web design project. Here are a few things to consider:- Design requires a different mindset than development. If you do both web design and development, you probably know the challenges associated with each. You’ll be more efficient if you focus your attention separately on each of these aspects of building websites.
- Focusing on design will improve your work. The overall success and functionality of the website will benefit from an initial focus on how the website looks and feels, how users navigate, and where visual elements are positioned. Consider these things with a design mindset before jumping into development.
- Visual changes are easier to make at the graphic level than on a live website. If a client wants to make changes to the design, this in much easier with design software rather than on a live website.
- Require clients to approve the design before the website development. To streamline the development workflow, all design decisions should be made during the visual design stage of the web design project. Doing so will save you (and, ultimately, your client) lots of time. Build design approval into your contract and inform clients about how the design stage ends once the development stage begins.
- Create milestones in your workflow. Working in stages on web design projects will help you and your client stay on track. Stages can be tracked and progress can be measured.
3 Ways to Implement a Visual Design Stage in Web Design
There are several ways to implement a visual design stage when designing a new website: full site mockups, style tiles or wireframes.Website Mockups
In manufacturing and design, a mockup is a scale or full-size model of a design or device, used for teaching, demonstration, design evaluation, promotion, and other purposes.Mockups are frequently used for websites as they provide a way to show how a website will look without actually having to build it. Usually, website mockups are “flat” or “non-working” image files, so as to focus on the overall design aesthetic and visual elements of a website design, but not the functionality. Tips for Web Design Mockups:
- Mockups can be built using software such as Adobe Photoshop, Adobe Comp CC or Affinity Designer.
- All graphic elements for the site are created in this process.
- Clients sign off on the visual design/mockup
- The design is then rendered in a customized WordPress theme.
Style Tiles
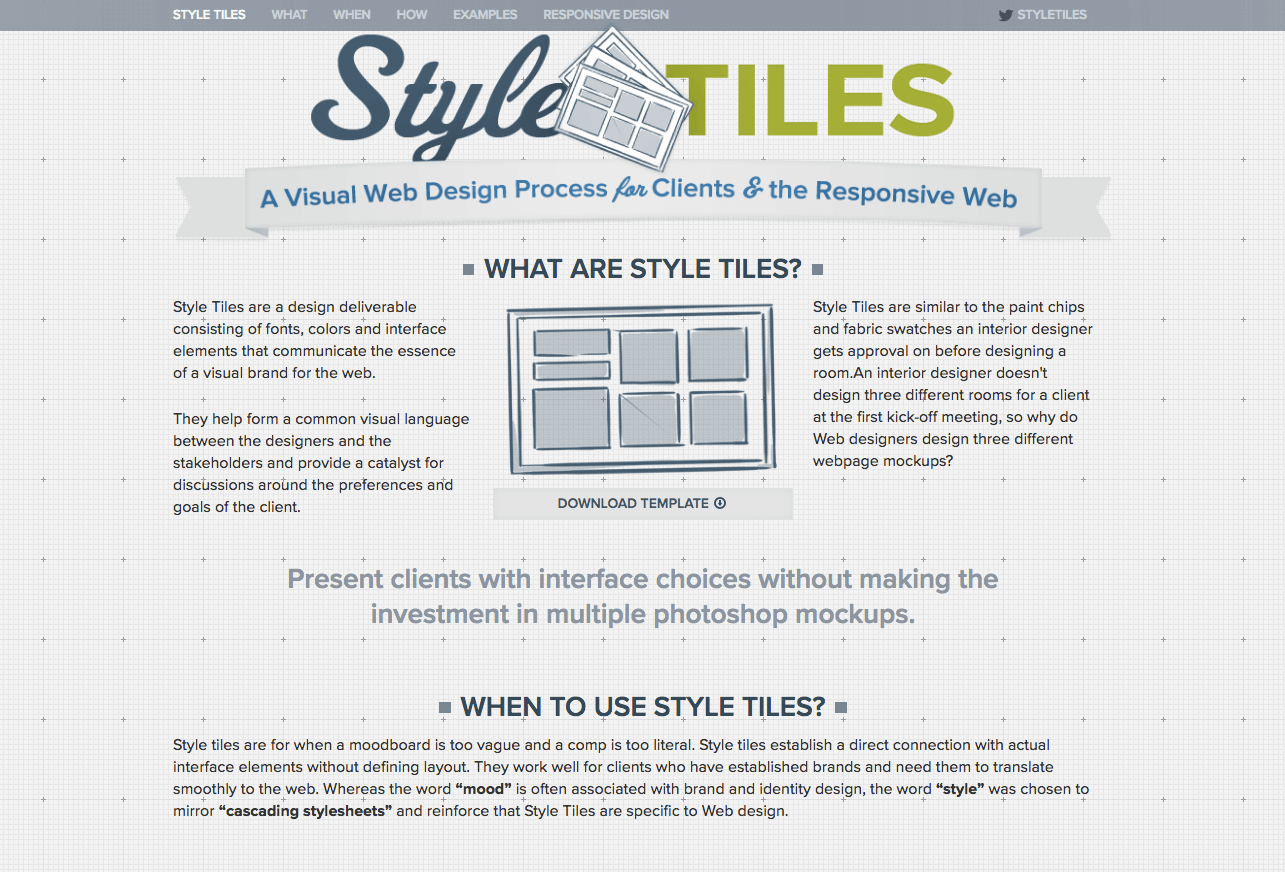
Style Tiles are a collection of design elements that set the visual tone for a website. Style Tiles are similar to design boards used by interior designers containing paint chips and fabric swatches, except for web or graphic designers. A few resources + tips on Style Tiles:
A few resources + tips on Style Tiles:
- Save Time By Using Style Tiles in Your Designs – iThemes tutorial + PSD template download
- Here’s an excellent article on Style Tiles from Tuts Plus
- Here’s a great talk on Streamlining the Web Design Process Using Style Tiles from WordCamp Tampa 2015 by Stephanie Brinley + a PSD style tile template.
- Take screenshots of your theme’s design elements (buttons, typography, colors, etc.) to incorporate into the Style Tile.
Website Wireframes
If you’re not a designer and you primarily rely on your WordPress theme for the design elements of a website, wireframes are a good way to get client buy-in before the website development begins. Tips:- Wireframes include fewer design details than website mockups, so combine wireframes with Style Tiles.
- Use a quick website wireframe tool to speed up the process. Check out these 10 Free Wireframing Tools for Designers.
Presenting Visual Design Mockups to Clients
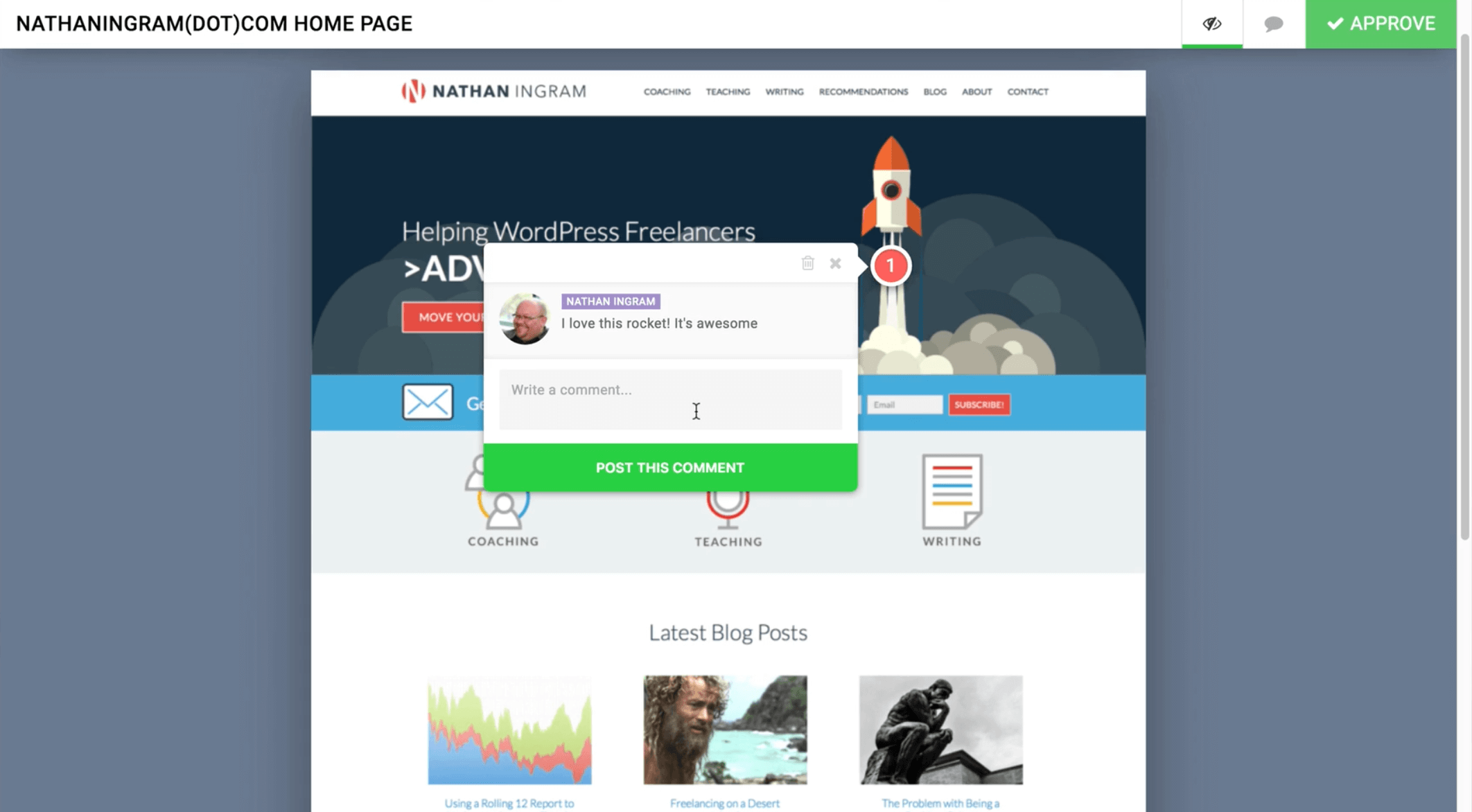
When it comes to presenting a new website design to clients, it’s helpful to create a system for sharing mockups and getting client feedback. With the help of a WordPress plugin, you can accomplish this directly from a WordPress website.Using Smart Mockups
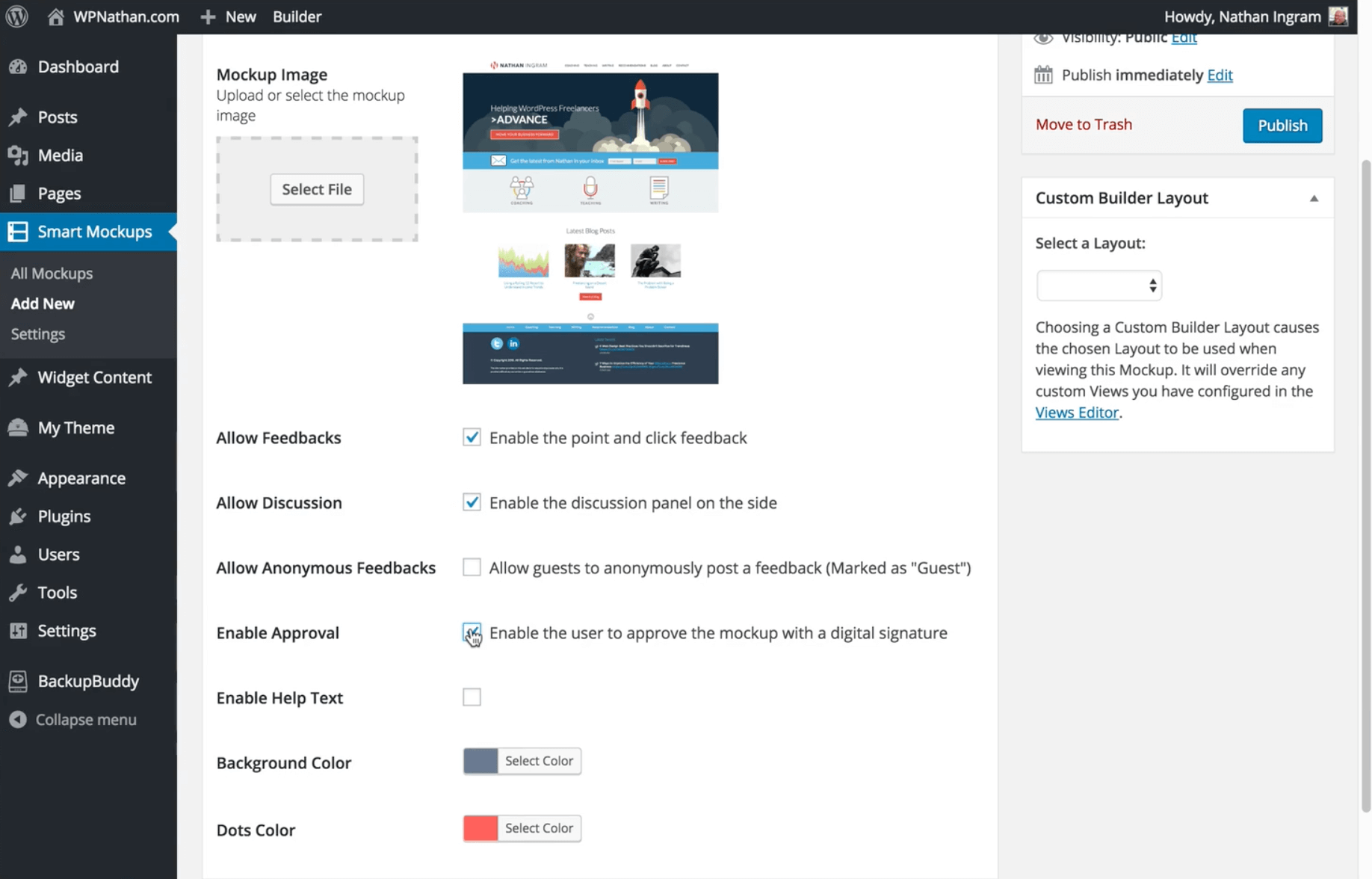
Enter a useful WordPress plugin called Smart Mockups.
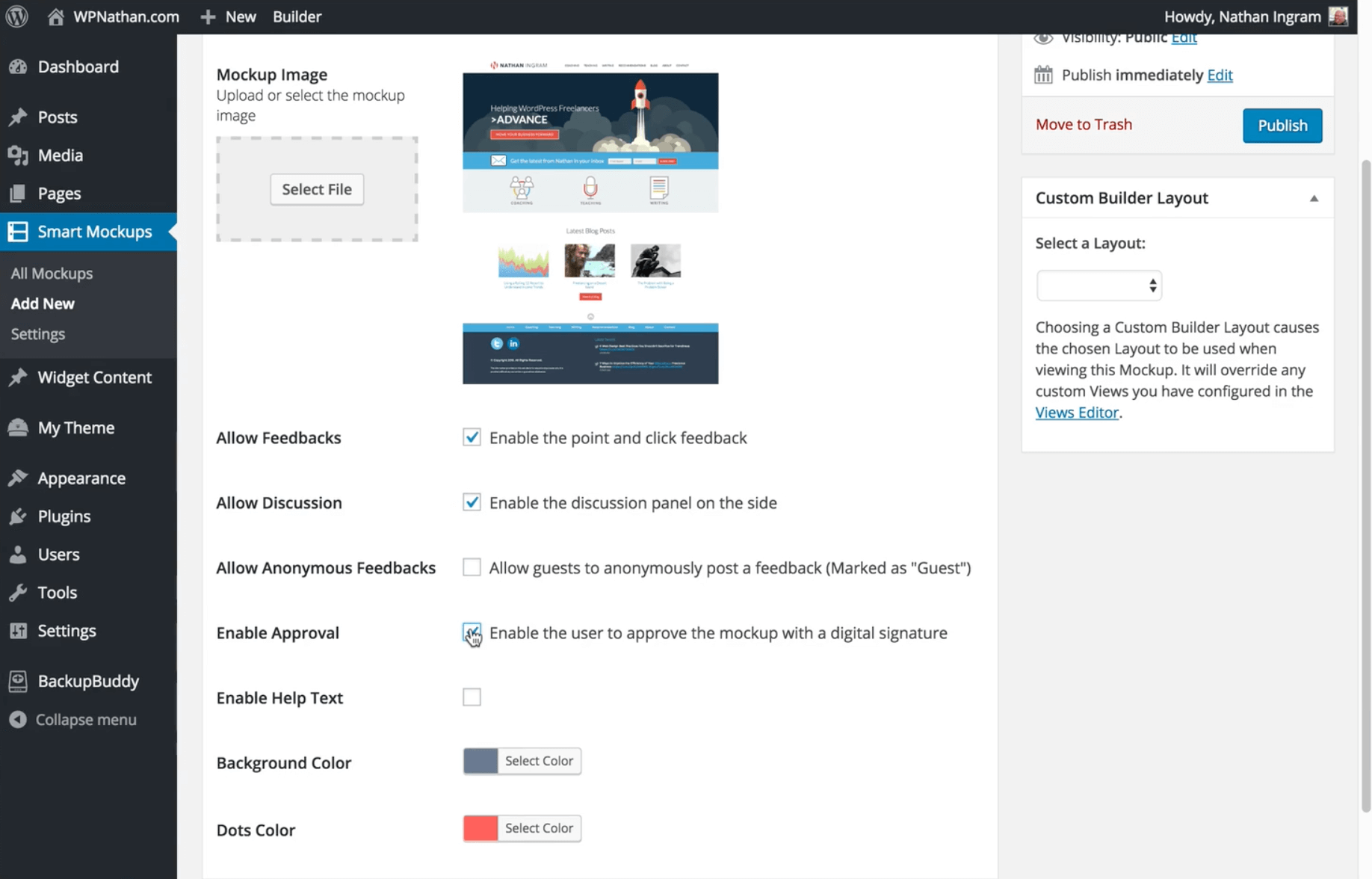
Smart MockupsWith the Smart Mockups plugin, you can:
- Present your visual design to your client.
- Manage discussion about individual elements of the design or the design in general.
- Allow the client to approve the visual design online.

Creating a Visual Design Comment and Approval System with WordPress + Plugins
You can actually create a powerful and usable approval system using only WordPress plugins – no code or CSS required!
1: Prepare a Clean Install of WordPress on a Subdomain
Since clients will be logging into the approval system, it makes sense to create a separate website for this process rather than cluttering up your company website. For example, you may want to use a subdomain such as:approvals.yourwpsite.com
2: Set Up Test Client User and Add Content
- Create a test user from Users menu item.
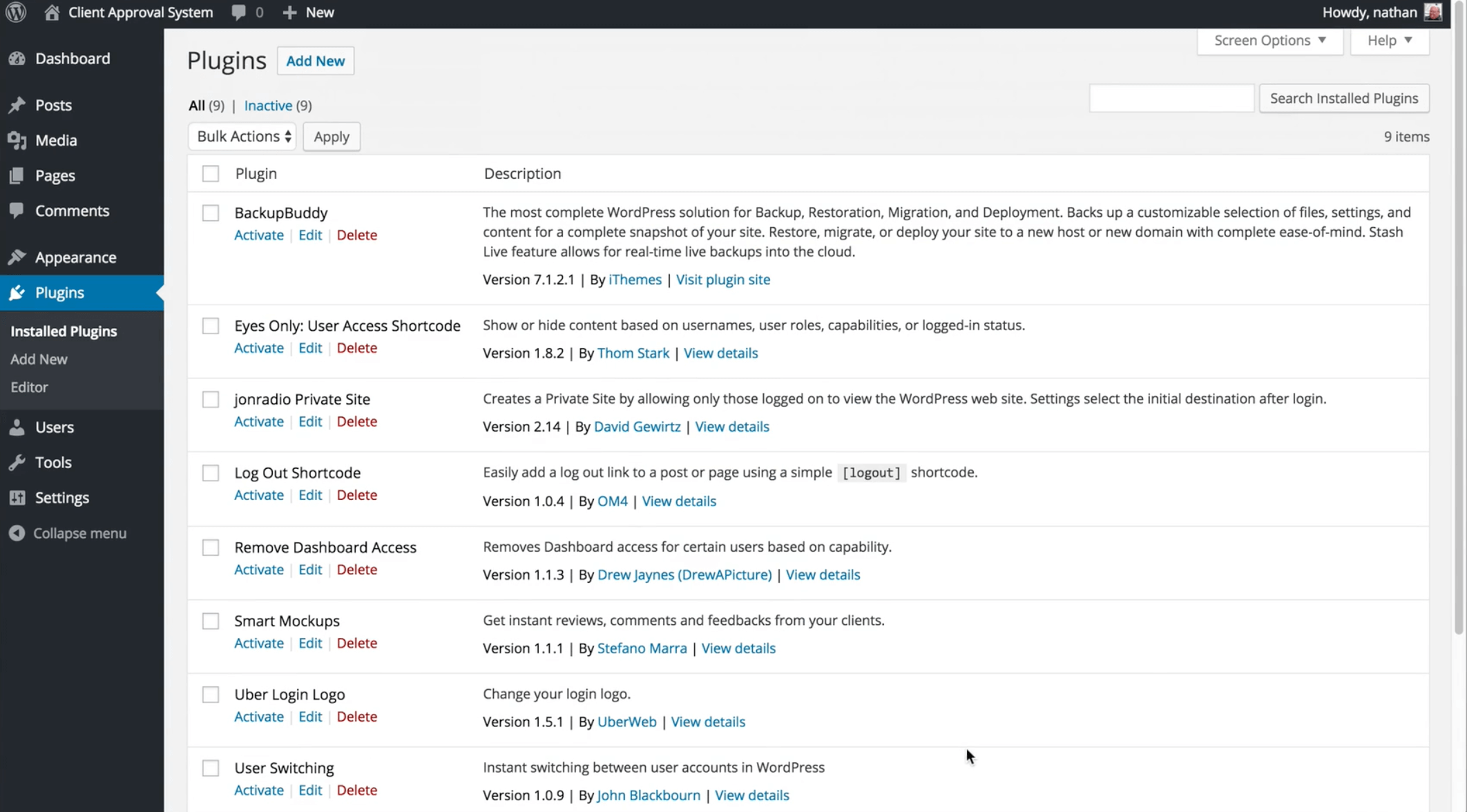
- Add sample mockups for the user using the Smart Mockups plugin.

3: Make the Website Private
The approval system should not be open to the public, so we need to restrict access.- Make sure the “Discourage search engines from indexing this site” checkbox is checked under Settings > Reading.
My Private SiteWith the My Private Site plugin,
- Go to Settings > Private Site and make changes to default settings:
- Private site: ON
- Reveal Registration Page: Off
4: Customize the Login Page
We want to give our approval system a more customized feel for our clients than standard WordPress.Uber Login LogoUsing the Uber Login Logo plugin,
- Go to Settings > Uber Login Logo
- Upload your logo (width should be less than 320px)
Loginstyle
5: Keep Logged In Users on the Front End of the Site
We want to keep our clients out of the dashboard and also to hide the Admin bar when they log in.Remove Dashboard AccessWith the Remove Dashboard Access Plugin,
- Go to Settings > Dashboard Access and make changes to default settings:
- User Profile Access: OFF
WP Hide Admin BarWith the WP Hide Admin Bar plugin,
- No additional settings needed – hides admin bar from all user roles by default
- If you want to enable the admin bar for certain roles, go to Settings > WP Hide Admin Bar and select which roles you want
6: Create a Page for Client Links
- Create a page called Client Approvals
- Go to Settings > Reading and set Front Page to Client Approvals
7: Add Client-Specific Content to Approvals Page
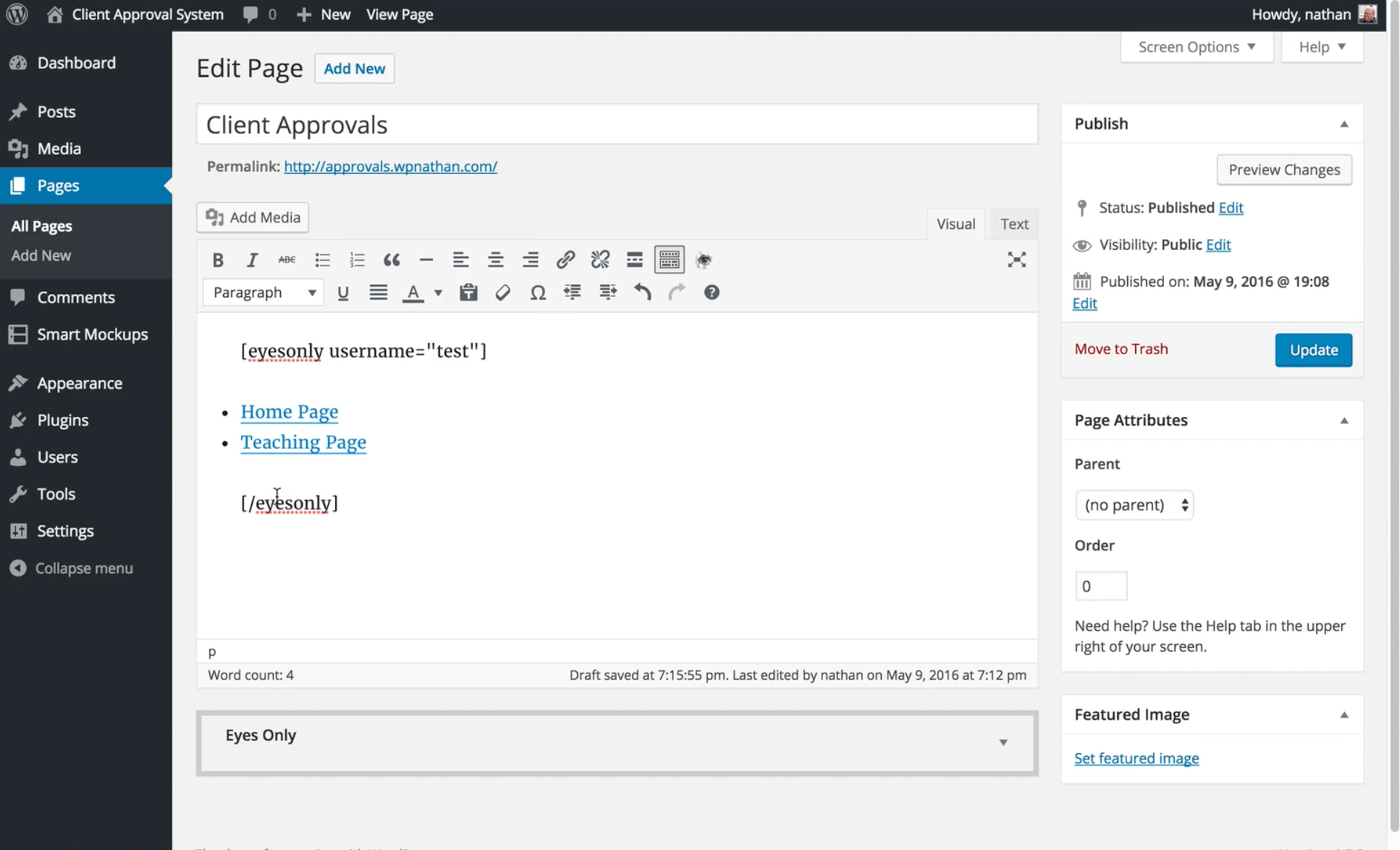
We will use the Eyes Only plugin to show clients their specific content on the Approvals Page. https://wordpress.org/plugins/eyes-only-user-access-shortcode/- Note: This plugin hasn’t been updated in 2 years, but is still supported and works well.
- Click the Eyes Only icon in the TinyMCE editor, select the test user in the username box, make sure Show To is selected then click Insert Shortcode.
- Add the links for the test client’s mockups to the Client Approvals Page inside the Eyes Only short code.

8: Add a Log Out Link
Since we’ve removed the admin bar, we need to provide the client a way to log out once the designs have been examined.Log Out ShortcodeWith the Log Out Shortcode plugin,
- No additional settings are needed.
- Once the plugin is installed and activated, add the shortcode [logout] to the bottom of the Client Approvals page.
Watch the Webinar: Creating a Process for Visual Design
This post is based on the Creating a Process for Visual Design webinar by Nathan Ingram. In this webinar, Nathan walks through everything covered in this post in more detail, including step-by-step instructions for how to create a visual design comment and approval system with WordPress.
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed