5 Web Design Trends for April 2022
There’s always something new to try with your digital designs. WordPress web design trends can include anything from color or typography refreshes to functionality upgrades. Here are five great trends that will keep your WordPress website looking fresh. 1. Hero Cut-Ins Hero images and videos have traditionally been in rectangles.
There’s always something new to try with your digital designs. WordPress web design trends can include anything from color or typography refreshes to functionality upgrades.
Here are five great trends that will keep your WordPress website looking fresh.
1. Hero Cut-Ins

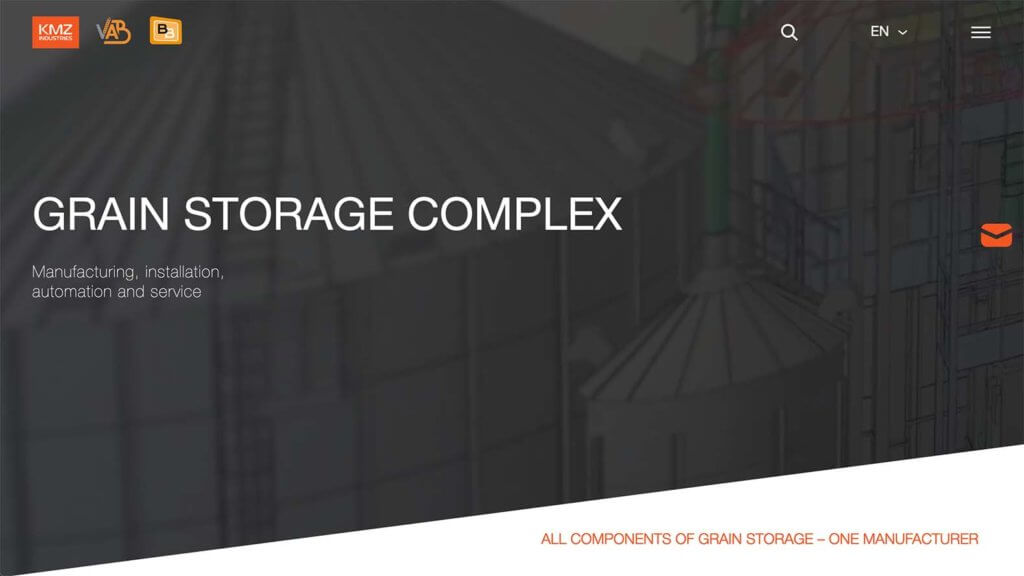
Hero images and videos have traditionally been in rectangles. And that’s it. Designers are breaking that trend with hero image and video cut-ins that break the shape thanks to CSS. Just check out this example from KMZ Industries.
You might not even notice this trend until you start looking for it. But what you’ll start to see is that many hero rectangles have corners cut out to create other shapes and add content adjacent to the hero without having to put a lot of text or other user interface elements on top of the hero.
2. Dynamic Content

Dynamic content is any content entered on your website that is not static. Often it is used to add a level of customization or personalization to the design. And users love it.
For example, when a user is logged in and reviewing their account on your site, they are viewing their own account information that is dynamically pulled from the WordPress database rather than statically entered in a post or page.
The number of websites using dynamic content seems to be growing by the day because it makes every user experience feel unique. (It’s also pretty easy to do with Kadence.)
3. Broken Typography (Rules)

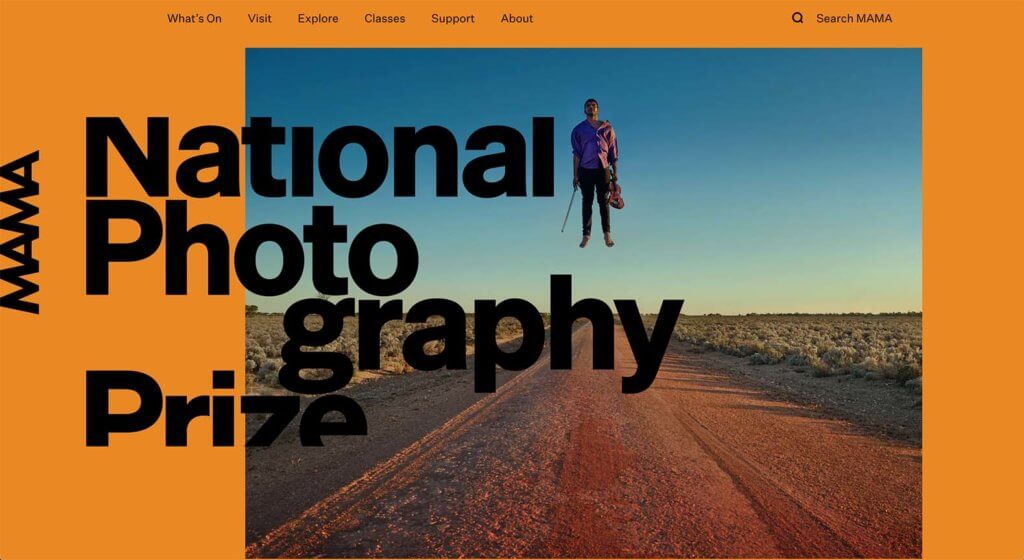
One of the things that’s great about looking at WordPress design trends is that you can see when traditional rules are broken. Many designers are doing that right now with typography as shown in this example from MAMA.
Look at the different ways these rules are broken in the example above, yet it is still a great design.
- Hyphenated words in the hero – minus the actual hyphen
- Letters that are cut off
- Words that are tilted on the side
- Text elements that extend across multiple elements (image and background)
4. Magazine Blog Style

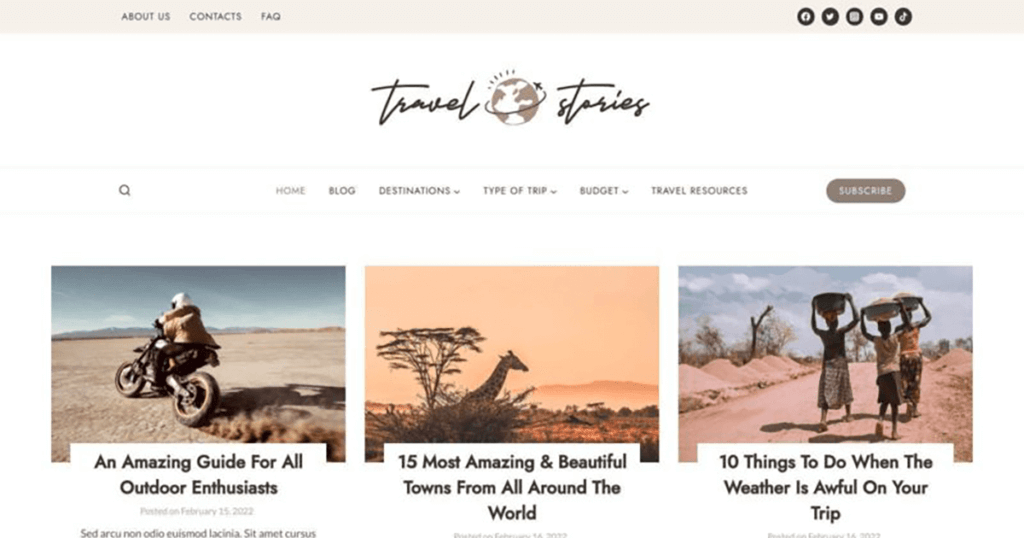
For WordPress sites with a blog, the magazine style is a trendy way to feature content and keep your blog organized at the same time.
For a modern take on the magazine style, you’ll want to design a feel that uses nice images as well as headlines and a bit of introduction text or an excerpt. All of these elements will help engage website visitors. You might even try a dark mode style, such as the travel blog starter template example above. (And if you like that look, you can download the theme from Kadence.)
5. Outlined Text Elements

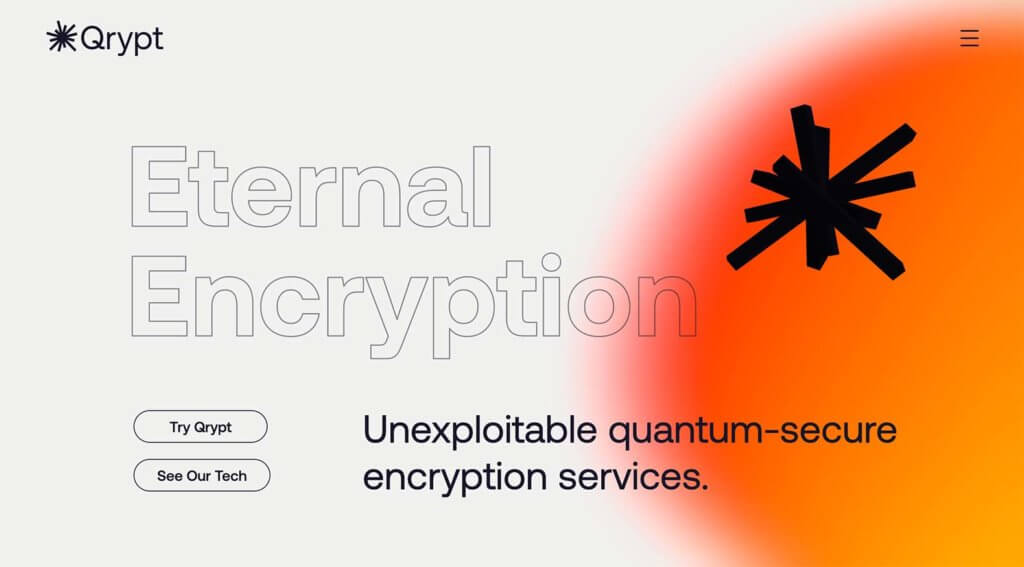
Another WordPress design trend that’s growing in popularity also has to do with typography: Outlined text elements. Check out this example from Qrypt.
In most cases, an outlined text element is part of a display or hero area and is paired with traditional fill text. The result is often a yin and yang text effect that helps users read across the screen from one element to the next.
Putting it All Together
WordPress website design trends are a fun element that can keep your site looking fresh and modern. But don’t feel like you have to try every new trend that comes along. Pick the ones that are right for your website and brand to ensure that your design feels trendy but still like you.
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed
