First Look at the New Twenty Twenty WordPress Theme
Beginning in WordPress 5.3, the Twenty Twenty WordPress theme is the new default theme for WordPress, so we recently gave the new theme a test drive. Here are a few highlights. Twenty Twenty: A New Default Theme for WordPress The new Twenty Twenty WordPress theme has a bold, minimalist design. With high-contrast colors and modern typography, Twenty Twenty definitely has a focus on clarity and readability.

Beginning in WordPress 5.3, the Twenty Twenty WordPress theme is the new default theme for WordPress, so we recently gave the new theme a test drive. Here are a few highlights.


 Customization Options:
Customization Options:

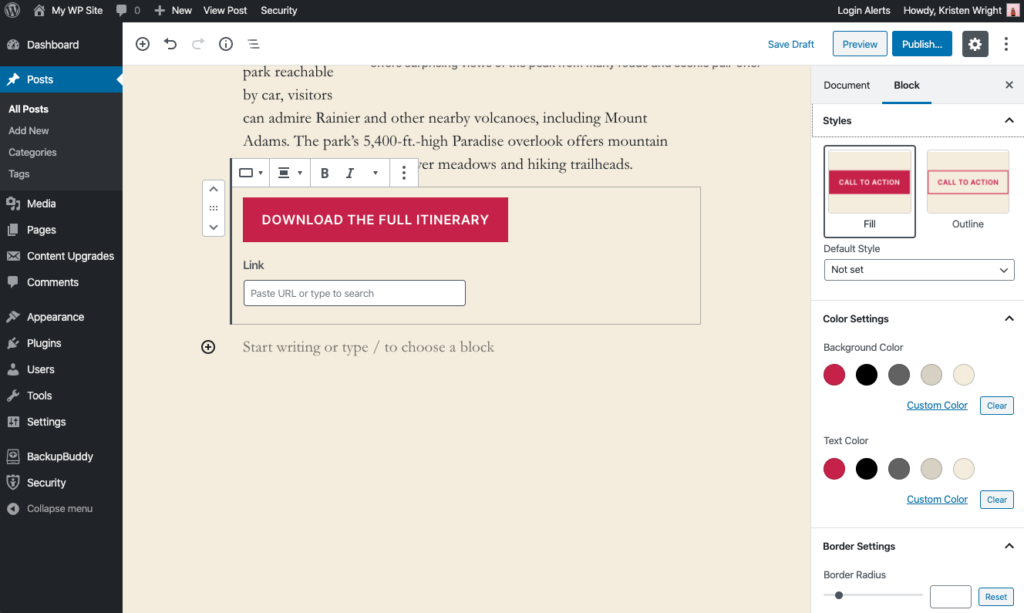
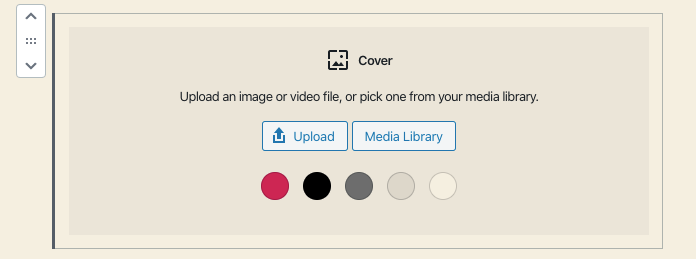
 Another is the Cover block. You can select a background color with/without an image. You can also utilize the block alignment options to make the Cover block full width, even within a post or page.
Another is the Cover block. You can select a background color with/without an image. You can also utilize the block alignment options to make the Cover block full width, even within a post or page. 
Twenty Twenty: A New Default Theme for WordPress
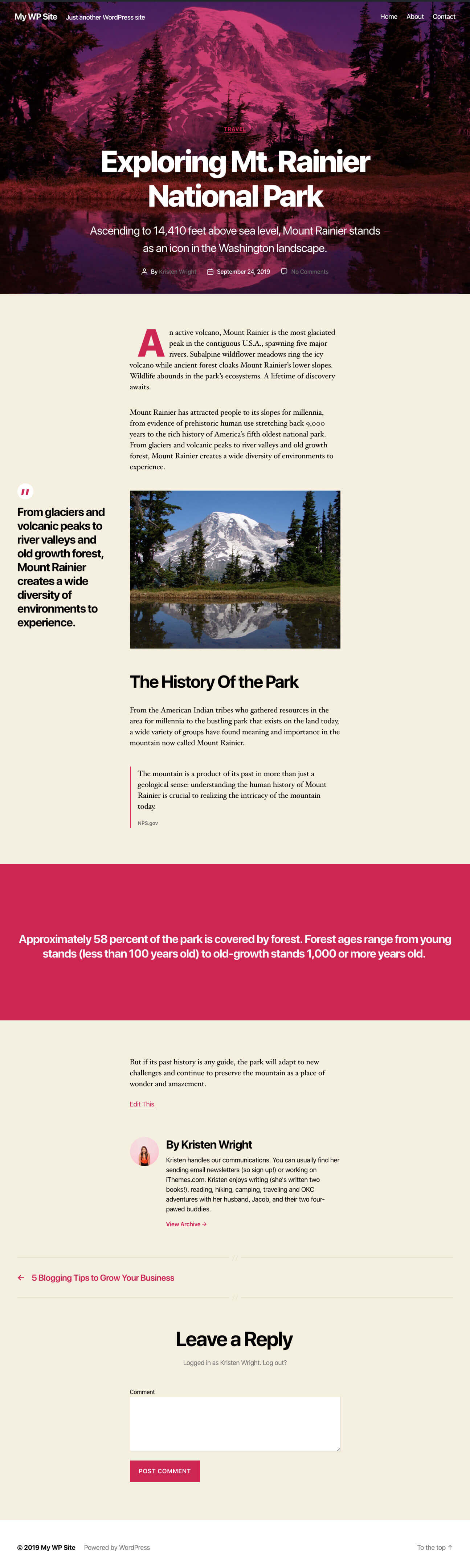
The new Twenty Twenty WordPress theme has a bold, minimalist design. With high-contrast colors and modern typography, Twenty Twenty definitely has a focus on clarity and readability.
Full Support for the Block Editor
The biggest feature of the Twenty Twenty WordPress theme is how it takes full advantage of the flexibility of the WordPress block editor (also known as the Gutenberg Editor). As Gutenberg celebrates its first birthday, the recent WordPress 5.3 release, along with Twenty Twenty, show an extended commitment by the WordPress team to keep improving the block editor.Twenty Twenty is designed with flexibility at its core. If you want to use it for an organization or a business, you can combine columns, groups, and media with wide and full alignments to create dynamic layouts to show off your services or products. If you want to use it for a traditional blog, the centered content column makes it perfect for that as well. – Introducing Twenty Twenty
In-Page/Post Previews
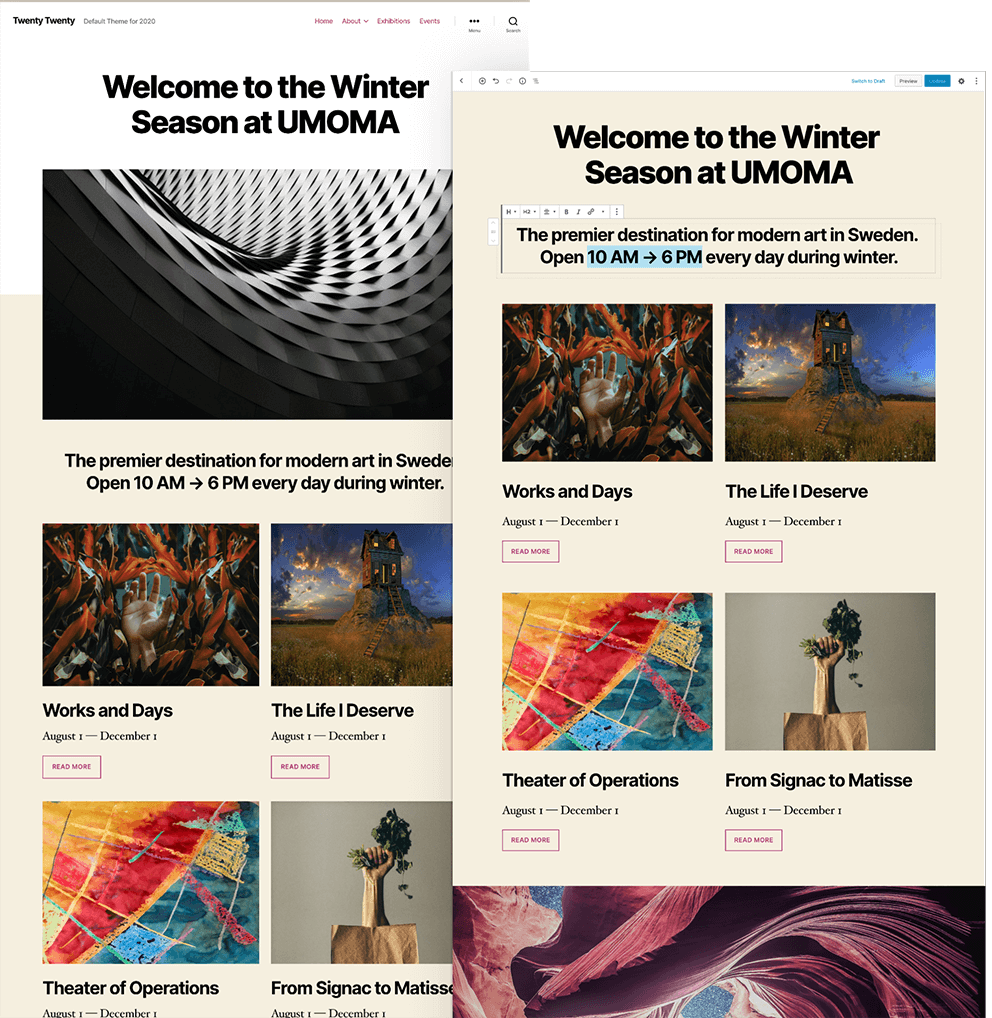
In Twenty Twenty, complete editor styles give you a good idea of what your content will look like, even before you publish. Twenty Twenty may be one of the best examples of a theme using the in-page/post editor to preview blocks as you compose a post or page so you don’t wait to click the “preview” button to generate the final front-end look.
Customization Options
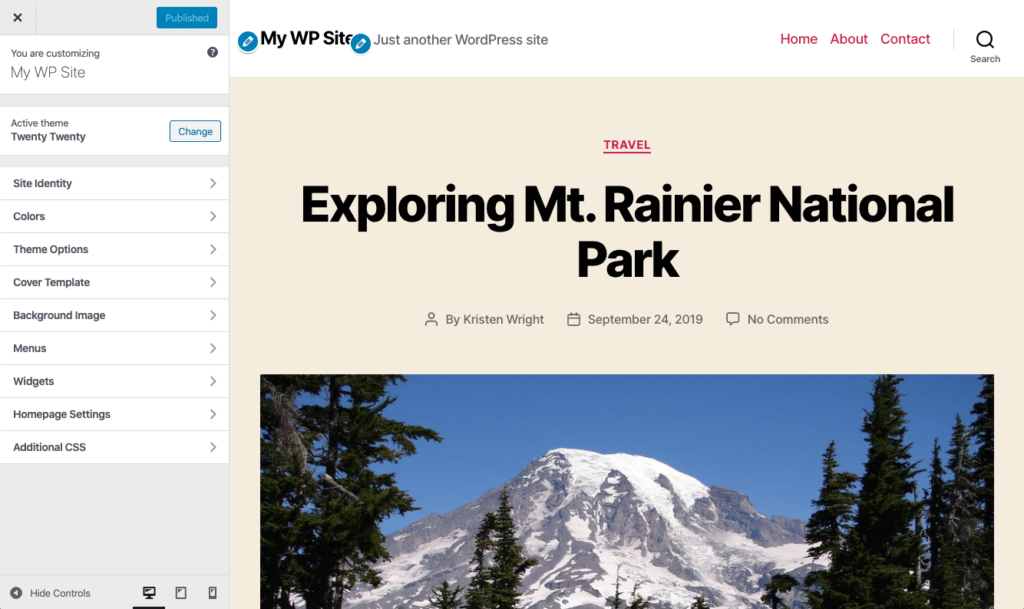
Using the Appearance > Customize page from your WordPress admin menu, you can tweak colors, background images and more. The colors of all elements on your site are automatically calculated based on the colors you pick, ensuring a high, accessible color contrast for your visitors. Customization Options:
Customization Options:
- Background Color
- Header & Footer Background Color
- Cover Template Options
- Fixed Background Image – Creates a parallax effect when the visitor scrolls.
- Overlay Background Color – The color used for the overlay. Defaults to the accent color.
- Overlay Text Color – The color used for the text in the overlay
- Overlay Opacity – Make sure that the contrast is high enough so that the text is readable.
- Background Image
Templates
Twenty Twenty offers several pre-built template options you can apply to pages.- Default
- Cover
- Full Width

Default Template
The Default template for Twenty Twenty utilizes the featured image of the page at the top of the page. Using blocks, you can customize the look of the page.Cover Template
The Cover template utilizes the page’s featured image for the “header” of the page, along with the settings used in the Cover Template options on the Appearance > Customize page. Use these settings to set an overlay background color and overlay opacity for the cover template.Full Width Template
The main difference between the default layout and the Full Width template t is the standard width of blocks. While Default condenses the blocks, full-width expands them (but not the complete width of the page).Block Styles
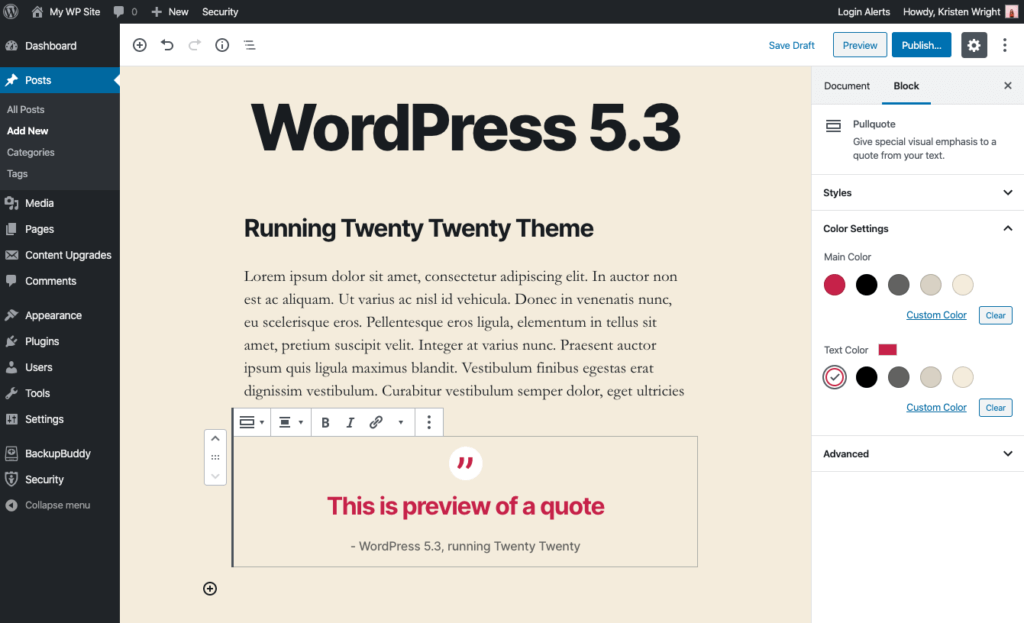
Within the block editor, you’ll notice lots of style options that are consistent with the color scheme of the Twenty Twenty WordPress theme. These color options are great for helping you select a consistent style for elements that match the overall design of the site. A great example of this is the Button Block. In the block styles, you’ll notice two default styles, as well as color settings for buttons. These styles make it easy to create buttons within pages and posts with just a click. Another is the Cover block. You can select a background color with/without an image. You can also utilize the block alignment options to make the Cover block full width, even within a post or page.
Another is the Cover block. You can select a background color with/without an image. You can also utilize the block alignment options to make the Cover block full width, even within a post or page. 
Font
Designers may appreciate that Twenty Twenty comes with the typeface Inter, designed by Rasmus Andersson. As a first for WordPress default themes, Inter comes in a Variable Font version, which keeps load times short by containing all font weights and font styles in just two font files.Give the Twenty Twenty WordPress Theme a Whirl
Even if you don’t plan to adopt the theme for your site, testing out Twenty Twenty is a great experience to see how WordPress is moving forward with the block editor. Love or hate the design, Twenty Twenty’s full support of the block editor is worth seeing. Developers will probably want to dig further into the theme files to see how a lot of this is accomplished on the backend. The Twenty Twenty WordPress theme is available as a free theme download on WordPress.org: Download Twenty Twenty. You’ll also find Twenty Twenty bundled with WordPress 5.3 (released November 12, 2019). To see what’s new in WordPress 5.3, check out this post on the top 20 new features and improvements in WordPress 5.3. [content_upgrade cu_id=”52799″]Download the Ebook: Ultimate Guide to WordPress 5.0 & The Gutenberg Block Editor[content_upgrade_button]Download now[/content_upgrade_button][/content_upgrade]Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed