The Gutenberg WordPress Editor: 10 Things You Need to Know
The Gutenberg WordPress editor, also known as the WordPress block editor, is now part of WordPress core. What does this new approach to the WordPress editor mean for you? What if you’re already using a WordPress page builder? In this guide, we walk through the basics of the new Gutenberg editor for WordPress and what you need to know.

The Gutenberg WordPress editor, also known as the WordPress block editor, is now part of WordPress core. What does this new approach to the WordPress editor mean for you? What if you’re already using a WordPress page builder?
In this guide, we walk through the basics of the new Gutenberg editor for WordPress and what you need to know.
What is the Gutenberg WordPress Editor?
[pullquote]The Gutenberg WordPress editor, also called the WordPress block editor, is a new page builder included in WordPress 5.0+.[/pullquote] The Gutenberg editor adds content blocks and page builder-like functionality to every up-to-date WordPress website.
Gutenberg replaces the previous WordPress classic editor that used TinyMCE (WYSIWYG) as the default content editor for posts and pages. With Gutenberg, content is added in individual “blocks” instead of within one larger content area.
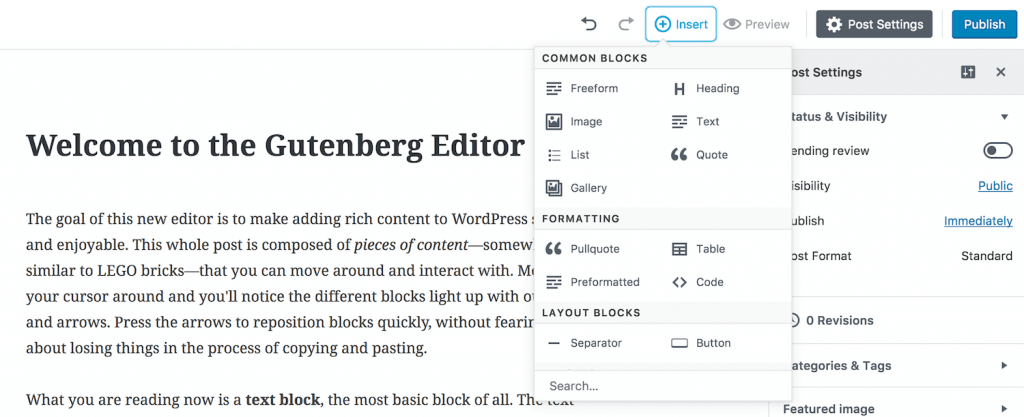
New WordPress blocks include everything from paragraphs, headings, lists, images, galleries, embeds and much more.

Gutenberg was released with WordPress 5.0, which represented the biggest update to WordPress in years. Since Gutenberg was released, a healthy debate continues about the new WordPress editor, involving many people who develop, use and design websites with WordPress.
The Purpose of Gutenberg
The primary goal of the Gutenberg editor was to help users create posts and pages with more flexibility. It can also be surmised that Gutenberg is intended to help WordPress compete more directly with other page-building website platforms.
For context, here are a few quotes about the purpose of the new Gutenberg WordPress editor.
- “The goal of the block editor is to make adding rich content to WordPress simple and enjoyable.” – From the Gutenberg plugin description on WordPress.org.
- “Gutenberg is an important step forward for WordPress. Gutenberg enables WordPress to build content layouts, not just write articles. It is one of the many transitions happening in WordPress toward a more simplified user experience.” – Zack Katz, speaking at WordCamp Denver 2017
Why is Gutenberg a move forward for WordPress? The WordPress visual editor has been stagnant for years. While it was predictable, it wasn’t exactly a fantastic experience. The goal is to have an interface that is more intuitive for new users like those offered by Wix and Squarespace.
1. WordPress Founder Matt Mullenweg is Completely Behind Gutenberg
- In The State of the Word 2016, Mullenweg announced that the visual editor would be one of three core focuses for 2017.
- Matt took over as project lead for Gutenberg earlier this year and assigned Automattic employees Matias Ventura and Joen Asmussen to lead the development.
- Read Matt’s take on Gutenberg here: We Called it Gutenberg for a Reason.
- Also note that that Gutenberg is written using REACT javascript. With Facebook’s recent move to relicense the project under the MIT license, Matt Mullenweg announced that WordPress.com and Gutenberg would be rewritten using a different library. Here’s more info on REACT and WordPress.
2. Gutenberg Was First a Separate Plugin That is Still Actively Developed
Prior to Gutenberg being rolled into the core version of WordPress, Gutenberg was first developed as a separate plugin that allowed users to test it and see how it would change the way they compose and edit content within WordPress.
- Today, the Gutenberg plugin is still actively developed with weekly updates.
- The Gutenberg plugin is usually several version releases ahead of core WordPress, so you can preview the new features of the WordPress block editor before they are introduced into WordPress core.
- Running the Gutenberg plugin is a great way to get the latest new features of the WordPress block editor. It’s also incredibly useful for developers and those who work with clients to know what’s on the horizon for the block editor.
3. Gutenberg Was Rolled into WordPress 5.0 as the Default Content Editor
On December 16, 2018, WordPress 5.0 was released. This major version release of WordPress included a major overhaul to the post and page editor, introducing Gutenberg as the default WordPress editor.
Get SolidWP tips direct in your inbox
Sign up
Get started with confidence — risk free, guaranteed
As the most anticipated and hotly-debated releases in WordPress history ever, the Gutenberg editor represented a dramatic departure from the previous classic editor that has been around since the inception of WordPress. Some users may have been caught off guard by the drastic difference of the WordPress editor following the 5.0 release.
4. Gutenberg is Also Commonly Called the WordPress Block Editor
As time has gone on, there is still some confusion about what to call the new WordPress editor. The project name was Gutenberg, so some people still call it the Gutenberg Editor and its “blocks” Gutenberg blocks.

On the other hand, the new editor is referred to as the block editor from within the WordPress user interface. Documentation on WordPress.org simply calls it the WordPress editor.
5. Gutenberg Continues to Evolve and Improve with Each Version
Since December of 2018, all major versions of WordPress core have included new features, enhancements, and bug fixes for the Gutenberg Editor. The editing experience has continued to evolve, and in a good way.
For example, WordPress 5.5‘s top new features and improvements were largely related to the block editor. Improvements to the user interface, accessibility, drag-and-drop, and other usability issues continue to be addressed.
6. Gutenberg Blocks Continue to Expand and Improve
Gutenberg’s primary goal was to create a better, rich content editing experience related to how posts and pages are composed and edited inside WordPress. Beyond that, the vision of Gutenberg extends beyond the post/page editor into widgets and sidebars and even the header and the footer of a website.
Essentially, Gutenberg allows you to take a post or page, and break up the content into various “blocks.” For example, WordPress blocks include an image block, paragraph block, quote block, headline block, even a button block. Read more in the WordPress Blocks: The Ultimate Guide to Gutenberg Blocks.
Here are a few of the default WordPress blocks included with the Gutenberg editor.
| WordPress block | Description |
|---|---|
| Audio | Embed a simple audio player. |
| Buttons | Drive conversions with beautiful buttons. |
| Categories | Display a list of all categories. |
| Classic | Use the classic WordPress editor |
| Code | Display code snippets that respect your spacing and tabs. |
| Columns | Add a block that displays content in multiple columns, then add whatever content blocks you’d like. |
| Cover | Add an image or video with a text overlay – great for headers. |
| Embed | Embed videos, images, tweets, audio, and other content from external sources. |
| File | Add a link to a downloadable file. |
| Gallery | Display multiple images in a rich gallery. |
| Heading | Introduce new sections and organize content to help visitors (and search engines) understand the structure of your content. |
| Image | Insert an image to make a visual statement. |
| Latest post | Display a list of your most recent posts. |
| List | Create a bulleted or numbered list. |
| Paragraph | The building block of all narrative. |
| Pull quote | Give special visual interest to a quote from your text. |
| Quote | Give quoted text visual emphasis. |
| More | Adds a “Read more” element |
| Separator | Create a break between ideas or sections with a horizontal separator. |
| Shortcode | Insert additional custom elements with WordPress shortcodes. |
| Spacer | Add white space between blocks and customize height. |
7. You Can Disable Gutenberg, But Maybe Not Forever
Don’t like the Gutenberg editor? There may be times in which you find out that the new block editor isn’t exactly compatible with your existing theme or plugins running your site. The good news is you can go back to the classic editor using a plugin called … you guessed, it the Classic Editor.
Classic Editor is an official plugin maintained by the WordPress team that restores the previous (“classic”) WordPress editor and the “Edit Post” screen. It makes it possible to use plugins that extend that screen, add old-style meta boxes, or otherwise depend on the previous editor.
According to the WordPress team, the Classic Editor is an official WordPress plugin that will only be fully supported and maintained until at least 2022. Although they recently added “or as long as is necessary.”
Here’s more on how to use the classic editor with WordPress.
8. Gutenberg Now Has A Third-Party Block Directory
The WordPress block directory is a new way that WordPress users can discover, install and test third-party WordPress blocks from within the WordPress block editor. Introduced in WordPress 5.5, the WordPress Block Directory makes it easier to find the WordPress block that best fits your needs.

Based on a discussion about how block plugins need to be distinguished from other plugins in the WordPress.org Plugin Directory, the new Block Directory was created as a section within the Plugin Directory that contains only single block plugins. The new WordPress Block Directory is separate from the main plugin directory, so you’re either browsing regular WordPress plugins or single block plugins.
A single block plugin is intended to be a relatively small, simple plugin that provides a single Gutenberg block, so the plugin is the block.
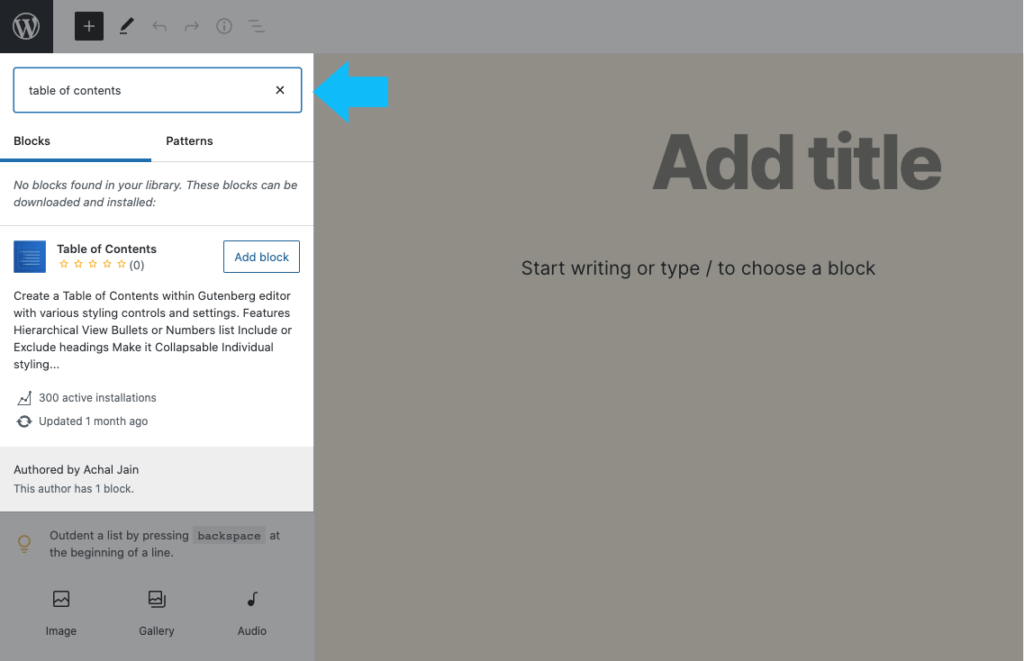
Now in WordPress 5.5, it’s easier than ever to find the block you need. The new WordPress block directory is built right into the block editor, so you can install new block types to your site without ever leaving the editor.
Just use the “+” icon on the top left of the page to use the new block inserter and search for available blocks. Watch for the block directory to really take off in the future, as it still seems fairly new (still not very many options; hardly any reviews).

9. New Block Patterns Pave Way for Full-on Page Building
In WordPress 5.5, the block editor introduces a new concept called block patterns. With block patterns, you can now build and share predefined block layouts. Block patterns truly pave the way for the block editor to become a page builder. Be on the lookout for block patterns to take off as the block editor continues to evolve in this direction.

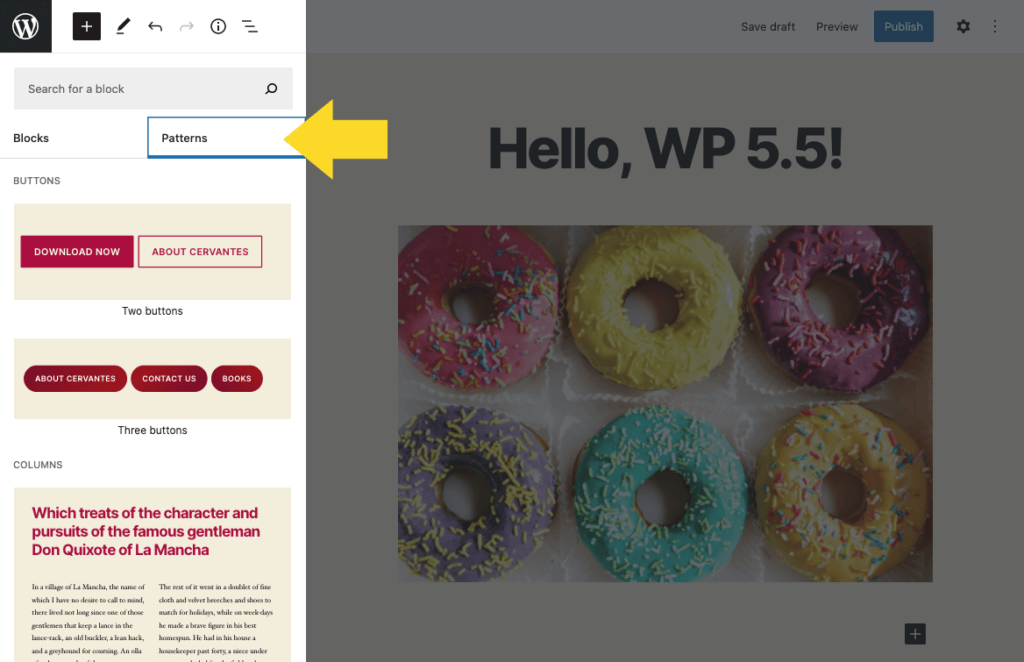
You can find the registered block patterns by using the “+” icon in the upper left corner of the screen. You’ll now see both a Blocks and Patterns tab (plus Reusable, if you have any), so you can switch between these options. Then you can add Block Patterns to your post/page like any other block.
New block patterns make it simple to create complex, beautiful page and post layouts, using combinations of blocks that you can mix and match. You will also find block patterns in a wide variety of plugins and themes, with more added all the time.
WordPress 5.5 release screen
WordPress 5.5 comes with a number of built-in block patterns, but it’s also possible for third-party plugins and themes to register additional block patterns or remove existing ones. To see block patterns in action, check out the Twenty Twenty default theme. Twenty Twenty is always a good theme to have installed on a development server as it really highlights what’s possible with the latest version of WordPress.
10. Gutenberg Changes the Need for WordPress Shortcodes
Prior to the WordPress block editor, WordPress shortcodes were one of the best things to hit the WordPress editor to make it easier to add plugin and theme functions to pages, posts and other sections of a WordPress website.
With the move to the block editor, what does this mean for most of the older plugins and websites that are still full of shortcodes? Will WordPress shortcodes still work? Is there a way to easily move from using WordPress shortcodes to WordPress blocks?
In a nutshell, the WordPress block editor has major implications for shortcodes. The WordPress block editor fundamentally changes the need and purpose of shortcodes for most plugin and themes. With a block-based editing system, each “element” on the page has it’s own block, rather than being contained in one editable WYSIWYG editor.
Articles of Note on The Gutenberg WordPress Editor
This is a collection of the best articles on Gutenberg that I’ve read to date.
Chris Lema talks about Gutenberg
http://chrislema.com/misunderstanding-goal-gutenberg-writing-experience/
Excerpt:
- “If we’re going to solve a problem with this plugin, shouldn’t it be the cognitive dissonance that people have when they edit in one interface and see their work product appear in a different interface that doesn’t look like they thought it would?”
Beaver Builder’s Response to Gutenberg
Excerpt:
- “In short, we’re really excited and supportive of Gutenberg! Our hope is that the project continues to evolve into something Beaver Builder can embrace and extend. We’ve been collaborating with the core team on the project, and we’ve been speculating, both optimistically and cautiously, of Gutenberg’s potential impact on our business and the WordPress space in general. Imagine if Gutenberg “Blocks” we’re interchangeable with Beaver Builder modules, or if you could drag a saved row into a Gutenberg page. Or, Gutenberg’s text editor could be used inline in Beaver Builder. Lot’s of fun potential, right!?”
Elegant Themes
Excerpt:
- “When looking at the debate, it’s important to remember that every change will bring some inertia and resistance. WordPress needs to move forward in order to compete in a changing environment. However, that doesn’t mean that the concerns being voiced are not valid and don’t need to be addressed. Thankfully, the developers are doing their best to do just that. Yet, seeing how many people are concerned and feel left out, maybe some additional communication is necessary.”
A Rather Scathing Review on WPMU
This one pulls no punches.
Excerpt:
- “While the developers working on the Gutenberg editor plugin have obviously put a lot of work into creating the plugin and I commend them on their efforts so far, the truth is, this plugin is nowhere near ready to be included in WordPress and needs a lot more work, in particular, UX work.”
Yoast Suggests an Alternate Course for Gutenberg
Some significant problems are noted and solutions suggested.
Excerpt:
- “We are very enthusiastic about the idea of blocks, but have strong concerns about some of the technical choices and the speed of the implementation process. We are also worried about the lack of priority given to accessibility issues in the project. But most importantly, we are very much concerned about the fact that plugins are not able to integrate with the new editor.”
Yoast Talks About Concepts for Integrating His Plugin with Gutenberg
Here’s a lead other plugin developers might follow.
https://yoast.com/gutenberg-integration/
Excerpt:
- “We started by breaking down all our features, and seeing where we could integrate them into Gutenberg. We don’t think holding on to a single, massive box below the editor will best serve our customers. We’d much rather integrate right where the action happens, and Gutenberg offers us that chance.”
Josh Pollock of Caldera Forms
Five ways he wants to be proven wrong about Gutenberg:
Excerpt:
- “This is a big decision about the future of WordPress. I believe that we as a community will get this right, but it’s going to take a lot of testing, iterating and discussion to get it right.”
Wrapping Up: What Should You Be Doing about Gutenberg?
- Give it a try. Get to know Gutenberg for yourself. Try it out on a test site or your live site (yes, it is stable enough). See what you like and don’t like about it.
- Submit feedback. The Gutenberg plugin recently added a Feedback link under it’s sidebar menu item. Take some time and offer well-considered observations about your experience using Gutenberg. “You guys are morons” is not what they’re looking for.
- Don’t panic. There’s a lot of thoughtful discussion happening by many good people on this. The block editor continues to improve and, while it takes some getting used to, we’re now in agreement that fully adopting the new editor has been a good move.
More WordPress Block Editor (Gutenberg Editor) Resources

WordPress Reusable Blocks: The Ultimate Guide
WordPress reusable blocks are a powerful feature of the WordPress block editor. Reusable blocks allow you to quickly save any WordPress block you frequently use. Read more …

The WordPress Block Directory: The Essential Guide
Introduced in WordPress 5.5, the WordPress Block Directory makes it easier to find the WordPress block that best fits your needs. Read more …

WordPress Blocks: The Ultimate Guide to Gutenberg Blocks
With WordPress blocks, also known as Gutenberg blocks, users get to experience an easier way to create rich content in posts and pages in a truly visual manner. Read more …
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed