Portfolio Page Tips and Ideas: Show What You Can Do!
You know that the work you do is amazing. Now prove it! Your website's portfolio page is a way of doing just that. In this article, we'll give you tried-and-true tips for how to make your portfolio page amazing. We'll even show you some of our favorite examples for inspiration. What is a Portfolio Page?

You know that the work you do is amazing. Now prove it! Your website’s portfolio page is a way of doing just that.
In this article, we’ll give you tried-and-true tips for how to make your portfolio page amazing. We’ll even show you some of our favorite examples for inspiration.
What is a Portfolio Page?
Whether you’re a professional photographer or a garden designer, a dance choreographer, or a singer, having a great portfolio page can be the deciding factor on whether a new client hires you.
A portfolio page is a page on your website that shows off your best work. Depending on what your field of expertise is, your portfolio might be a collection of cool projects you’ve completed, stunning examples of your music or paintings, and a display of your achievements.
Your portfolio page is a place to show that you’re capable in what you do, what your exact skillset consists of, and what defines your unique personal style.

Why Your Site Needs a Portfolio Page
Having a beautiful portfolio page is a great way to stand out from the competition. You can present yourself in the most professional light possible, helping you make an impact on those who visit your online space.
Your portfolio page is a powerful way to build trust with potential clients. It shows that you don’t just talk the talk, but you walk the walk. This helps potential clients get an idea of what it would be like working with you, providing them with more confidence in hiring you for their needs.
What Makes a Good Portfolio Page?
When a potential client arrives on your portfolio page, they’re not going to spend their time looking through all of your past work. In fact, the average visitor to your page will only look at your portfolio for 15 seconds.
The “15-second rule” means you need to make a big impact on the client in a tiny amount of time. Luckily, there are some proven ways to impress the heck out of them, fast.
Firstly, the best portfolio pages are visually striking and beautifully designed. You want to ensure that your portfolio page is professional looking and shows creativity (especially if you’re in a creative field).
An awesome portfolio page makes it clear what makes you unique – what talents you have that no one else does. It helps the client imagine what kind of work you’ll do for them.
Good portfolio pages are created with their target market in mind. They emphasize the value you’re able to provide for the client.
How to Create the Perfect Portfolio Page
Feeling a bit stuck on how to present your work? Here are 10 pro tips on how to create your own excellent portfolio page.
1. Start With a Stunning Page
Ready to start creating? Kadence WP lets you create stunning WordPress portfolio pages easily, with zero limits on what you can design.
Launch your portfolio website quickly by choosing and importing a starter template. Get designing without any coding knowledge with Kadence Blocks. Choose from an awesome selection of premium plugins that will help you bring your vision to life.
2. Choose Design Elements That Fit with Your Work
The first step in creating the perfect portfolio page is to envision a stunning design. The visual design of your page will be the first thing your potential clients notice and will set the tone for your portfolio.
The design of your portfolio page should complement the style of work you do. If you are a makeup artist, you might want to use bright pops of color. (See the makeup starter template for the perfect design.) But if you’re a wedding coordinator, that may need to be put in the right place.
Make sure that every element of the page’s design works together in a cohesive way, paying attention to even the smallest details. Buttons, background colors, and font are just some of the things you’ll want to analyze.
3. Pick Out Your All-Time Best Work
As we mentioned earlier, your dream clients will only spend a few seconds looking at your portfolio page – so it doesn’t need to be a vast museum of all of your past projects. Focus on displaying quality, not quantity.
Feature your absolute best work prominently on the page – perhaps with larger images or the first few images on a slideshow. You want these impressive projects to be more noticeable than the rest of your work.
For larger bodies of work, categorize your projects into appropriate sections that are labeled with obvious, clear language. This way, visitors can quickly find what they’re looking for.
4. Know Your Customer Persona
Who is your ideal client? What age group do they fit into? How about income level? All of these factors are part of your customer persona. Knowing your customer persona is essential to creating a powerful portfolio page.
Why is your customer persona so important? Because you want to target every aspect of your portfolio page toward your ideal client. You want to make sure that the client is impressed – and how can you do that without knowing what makes them tick?
5. Focus on the Type of Work You Want
Here’s another area where it pays to be picky about what work to include in your portfolio. If you’ve done a lot of work that’s high quality but not the type of project you enjoy, don’t include those projects in your portfolio page.
Instead, set your sights on the ideal type of project you wish you could focus your career on and highlight your past projects that fit into that category. For example, if you’re a makeup artist who has done a lot of bridal makeup in the past but wish you could do makeup for fashion shoots, display your talents and experience in fashion shoot makeup.
6. Include a Short But Sweet Piece of Text
While portfolio pages often consist of images and visual design elements, it’s a good idea to have a small piece of written content on the page. This will serve to let people know whose portfolio they’re looking at and summarize what they’re looking at.
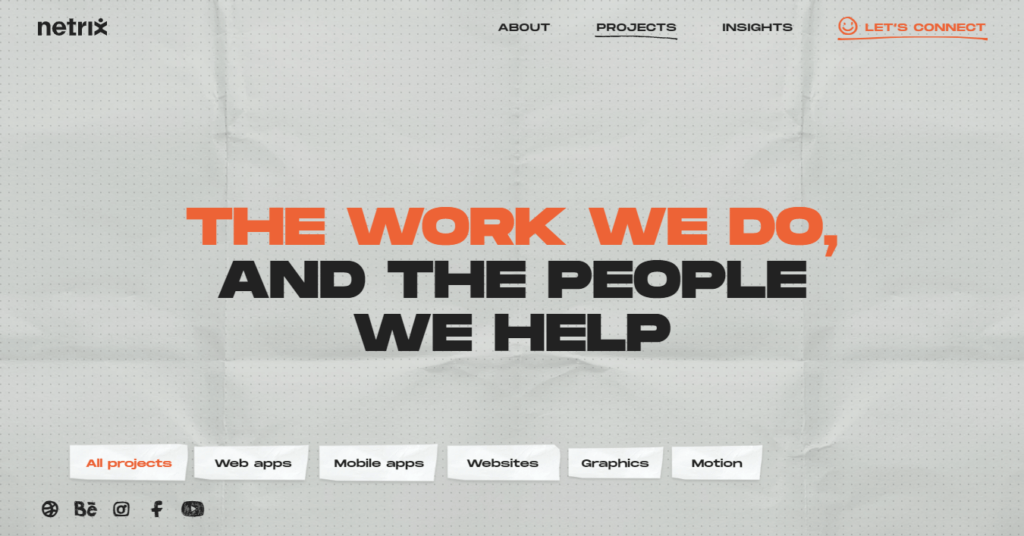
Start with a bold headline with as few words as possible describing what exactly you do. In the example below by Netrix, the headline is “the work we do, and the people we help.” Simple, to-the-point, yet punchy.

Underneath the headline, you could add a paragraph of 1 to 2 sentences to elaborate on your value proposition. This paragraph should summarize all that the brand offers to clients in a single sentence.
7. Show the Journey Behind the End Result
Your clients probably don’t have the same skillset as you, or they wouldn’t be hiring you. Because of this, they might need help understanding all the blood, sweat, and tears you’ve put into the work in your portfolio.
Instead of just displaying the finished products, let your future clients get an inside look at the creation process. You could do this by adding a short description of the process that pops up when you hover over the project image. Or you could use video to show a time-lapse of the work you put in.
People love a story. Tell the story of what you set out to accomplish, how you did it, and how the end results met and exceeded expectations.
8. Provide Social Proof
Human beings naturally copy the behaviors of people around them. This phenomenon is known in psychology as social proof. When potential clients are looking at your portfolio page, they are far more inclined to hire you if they can see that others have hired you.
Some forms of social proof that you can include on your portfolio page are:
- Testimonials. Share 1 or 2 of your best reviews ever as bold text on your portfolio page
- Big clients you’ve worked for. Listing household-name brands you’ve done work for will radically increase your credibility
- Awards. Display any prestigious awards that you’ve earned
- Number of clients you’ve served. Displaying an actual statistic of the number of clients you’ve worked for in the past can be impressive (if it’s a lot)
9. Be Your Awesome Self
It’s important to come across as human on your portfolio page. No one wants to do business with a faceless, emotionless company.
Build trust and connection with your future clients by showing off what’s cool about you. It could be as simple as including an interesting photo of you (some people choose to show a photo of them with their dog, for example).
Every aspect of your portfolio page should show your creativity and unique personality. Get clear on your USP (unique selling points) – what you’re able to offer clients that they’ll never find anywhere else.
10. Make It Easy To Reach Out
So, let’s imagine a client has had a good look at your portfolio and they’re thoroughly impressed. They are very interested in hiring you but have no idea what to do next to get the ball rolling.
Your portfolio page should make the next step clear and simple, with the careful use of a CTA. Your call to action, or CTA, is a phrase that tells your visitors to take a specific action. “Sign up now,” “Get your free trial,” and “Learn more” are some common examples.
The best CTA to have on a portfolio page is generally along the lines of “contact me.” You can word this in different ways, for example, “get in touch” or “get started” – but the ultimate goal should be for impressed clients to take action and reach out to you.
Need inspiration for your CTA? Check out Kadence Conversions. Kadence Conversions is a no-code WordPress block tool to help you create lightweight popups, sale banners, and slide-ins that connect site visitors to your offers.
With Kadence Conversions, your CTA can drive revenue growth with popups, grow your email list, and engage your visitors.
5 Stunning Portfolio Pages to Inspire You
Need some inspiration to get your creative wheels turning? Here are 5 of our favorite portfolio pages out there!
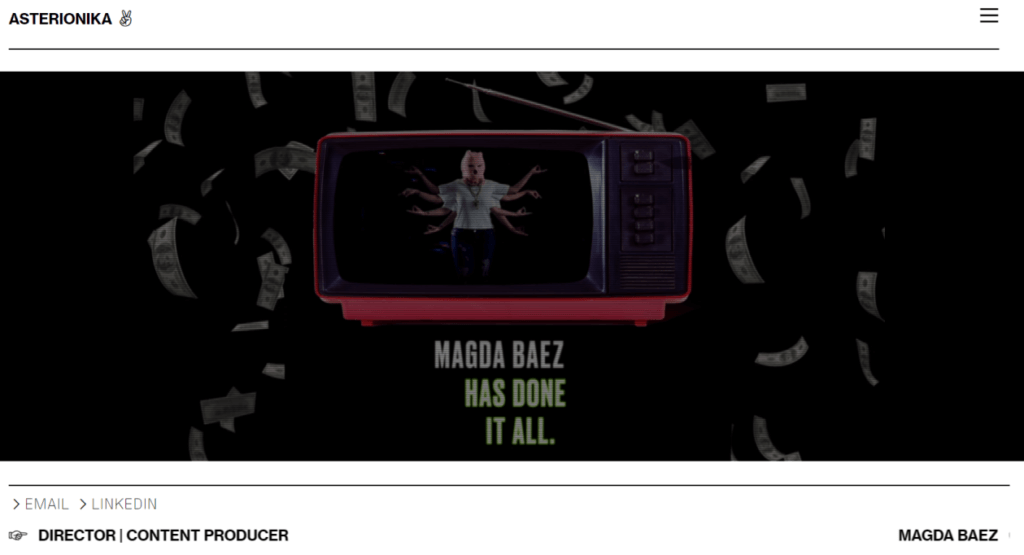
1. Magda Baez

Director Magda Baez showcases her work in a breathtakingly creative way on her portfolio page. Simultaneously super minimal and super complex, this webpage centers around a full-page video created by Magda herself.
The video starts with the logos of big-name brands she has worked with (perfect social proof). It pieces together exciting pieces of pop-culture footage with closed-caption-looking text describing the many hats she wears creatively.
The only other things on the page are links to Magda’s email and LinkedIn and a scrolling banner of her name and title.
2. Robin Mastromarino

Interactive designer Robin Mastromarino’s portfolio page blows us away with bright, vivid imagery and playful functionality. This exceptional web page makes it easy and fast to navigate between different projects he has worked on by simply moving your mouse.
Click on one of the project names, and it opens a case study below, and when you’ve scrolled to the bottom of that, you somehow find yourself at the beginning again. The only links you can click on are “About” (which opens a gorgeously-designed introduction to who Robin is), then links for his Twitter, Dribbble, and email.
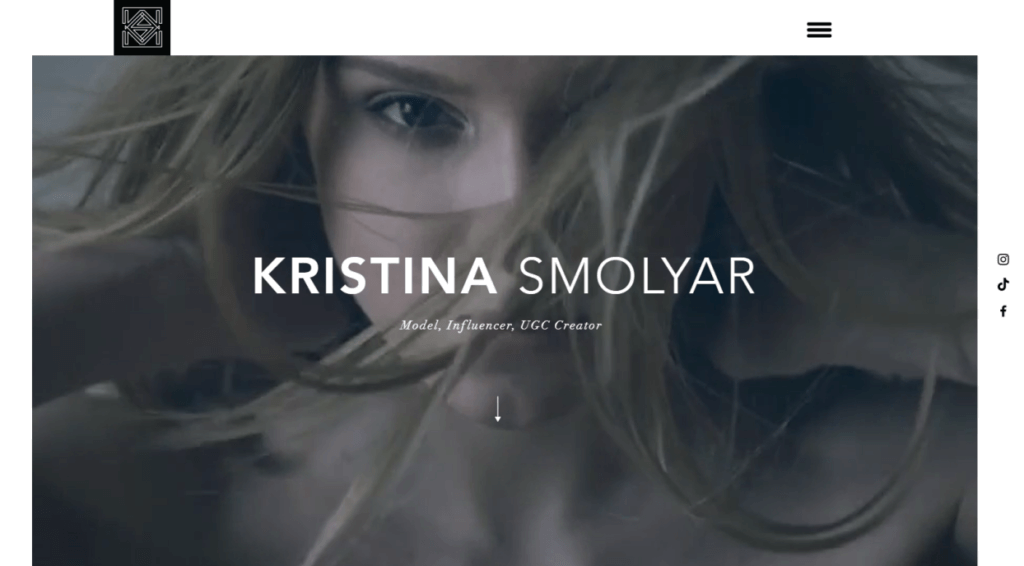
3. Kristina Smolyar

The portfolio page for model Kristina Smolyar makes an immediate impression with a full-screen video cycling through stunning slow-motion shots of her modeling. Scroll down, and you’ll find a slideshow of thumbnails that become short videos when you hover over them.
Another slideshow displays the household-name clients she has modeled for. You can browse through a portfolio of her modeling photos that show the diversity of looks she’s able to embody. The page includes a 3-paragraph bio with a “follow me” CTA button underneath it that links you to the model’s Instagram.
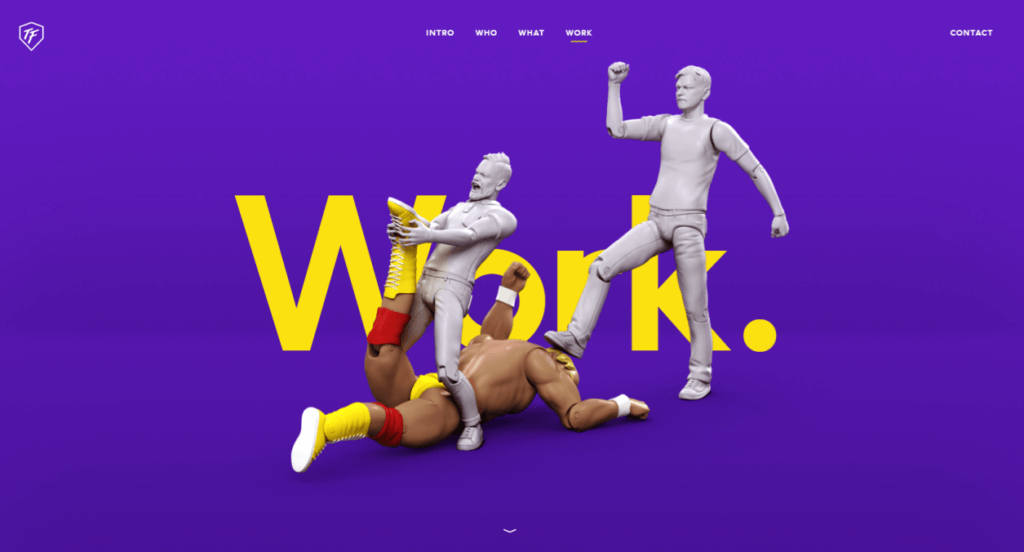
4. ToyFight

Designer duo ToyFight has a portfolio page on their website that’s as creative as they are. Vibrant, bold color schemes and oversized font make this webpage unique. At first sight, their portfolio appears to consist only of a list of 10 clients they’ve worked with.
When you click on the clients’ names, however, you’re taken to a case study page that shows the work they did. The project is clearly labeled with the deliverables they brought to the table, and single paragraphs of text tell the story of their creative process.
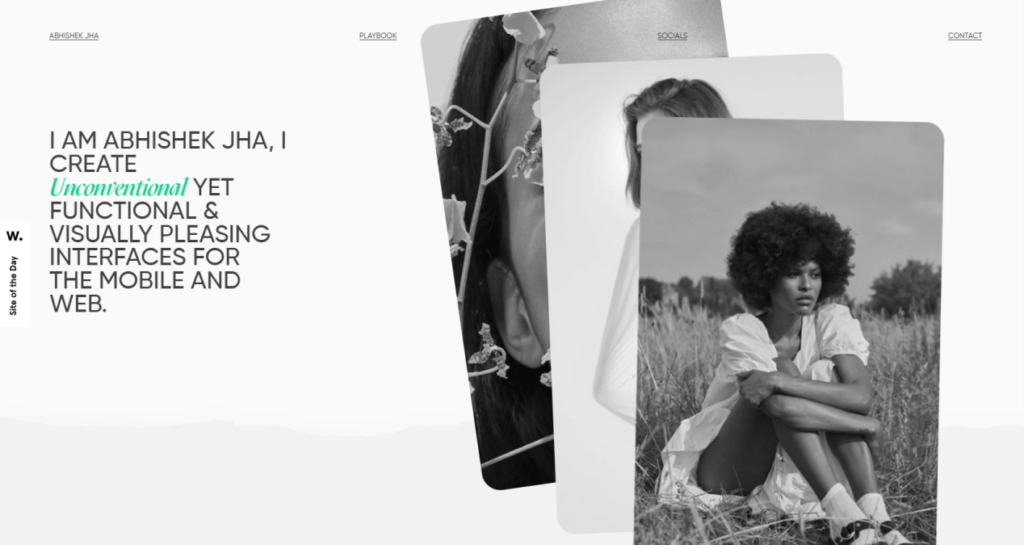
5. Abhishek Jha

Web design freelancer Abhishek Jha describes his work as unconventional yet functional and visually pleasing. All of these elements come together on his portfolio page. He follows many of the pro tips we shared in this article while making the website totally unique.
The oversized headline at the top of the page simply states his job title: Creative Visual Designer. Scroll down, and you’ll notice his unique selling point (USP) and a list of the services he is able to help a client with.
Wrapping Up
Your portfolio page is an opportunity to prove that you’re the best at what you do. By putting the tips from this article into action, you’ll be able to create a highly effective portfolio page that draws in exciting new clients.

Download Kadence Theme & Kadence Blocks To Build Effective Websites
If you love to create compelling content with beautiful design, Kadence Blocks provides tools to be creative right in the native WordPress editor. Plus, enjoy tons of prebuilt content you can easily include in your site, including a wireframe library of blocks to get you started on your next web design. Great for inspiration and fast development!
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed