What is a WordPress Favicon?
Having a WordPress favicon attached to your WordPress website may seem like a small detail in the bigger picture of building and maintaining a successful site. But favicons are a vital part of making your website memorable and professional to your site visitors. Recognition is absolutely crucial if you want your website to succeed long-term.

Having a WordPress favicon attached to your WordPress website may seem like a small detail in the bigger picture of building and maintaining a successful site. But favicons are a vital part of making your website memorable and professional to your site visitors.
Recognition is absolutely crucial if you want your website to succeed long-term. From the very beginning when you created (or had made for you) the perfect logo, to producing amazing messaging and content, the faster your site visitors recognize your exact branding the more likely that they’ll remember your website.
And when your site is memorable to users, they will be much more likely to make the move from website curiosity to a full conversion.
But it’s important to understand that finding the right level of reliable recognition isn’t always about the big and obvious elements of your site. When you build a recognizable site, even the tiniest of details will immediately help it stand out as unique from your competition, and bring in a lot more notice from potential customers.
And that is the exact role of a WordPress favicon (short for “favorite icon”) that is shown to your site users on their:
- Web browser tabs
- Bookmarks
- Mobile devices (a favicon will appear as the app image on a customer’s phone when they add your website as a shortcut on their home screen)
However, many WordPress site owners completely overlook the importance of having a unique favicon on their site. Beyond that, some aren’t aware of how they are added, changed, or how exactly to apply one to their WordPress websites.
If you’re not sure how WordPress favicons work or how to get one up and running on your website, you’ve come to the right place. In this complete guide, we’ll cover in detail exactly what a favicon is, why they matter so much, and how you can enable them within the WordPress platform.
Let’s take a look.

What is a WordPress Favicon?
If you head to the official support page for WordPress, you’ll see that it defines favicons as: “Icons that are associated with a particular web page or website.”
However, this simplistic description doesn’t necessarily do favicons much justice. The reality is that favicons are everywhere, staring at you all the time, and are closely associated with the branding of every website you visit.
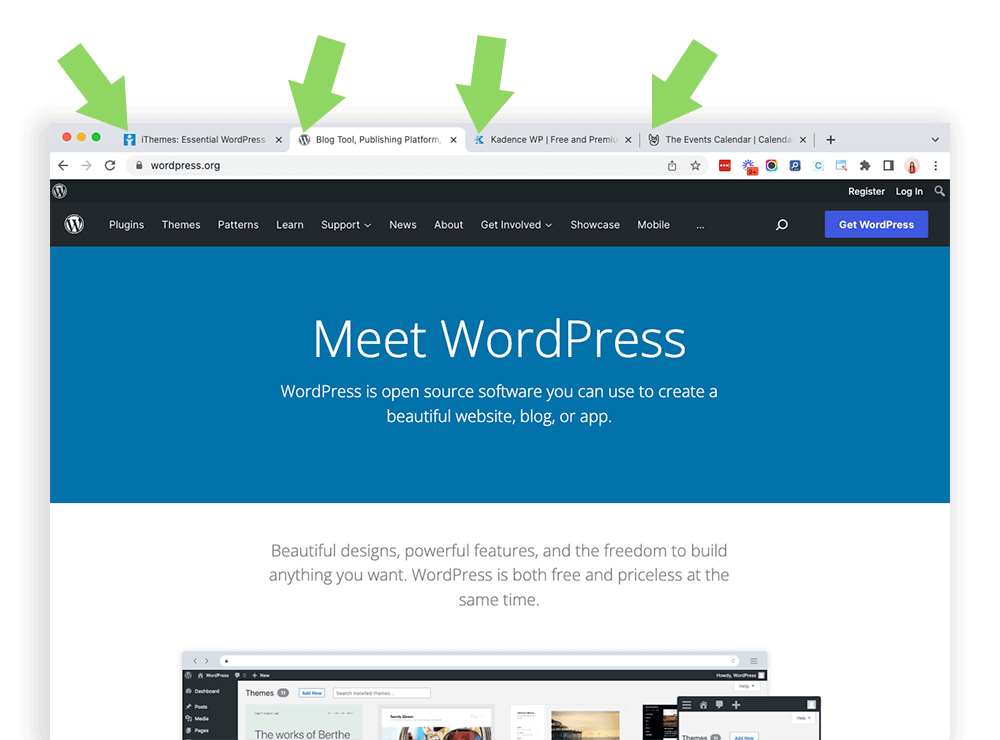
What does a favicon actually look like functionally? If you’re on a desktop or laptop, take a quick look at your browser tab of this website. If you’re on a mobile device, look just underneath the address bar.
What do you see? The square blue image with the silhouette of a person is iThemes’ favicon, and it will show up in the same spot every single time you land on the iThemes website. That’s a favicon.

In many cases, a favicon is the same (or very similar) to a brand’s logo. The difference is that it’s scaled down to fit mobile and web browsers. When it’s not possible to use a logo as a favicon (for example, if your logo is too detailed or complex to scale down to favicon size), smart website owners will opt for similar thematic elements and color schemes that ensure continued consistency in branding.
As soon as you begin to notice favicons, it’s almost impossible to unsee them; from mobile applications to bookmarks and webpages, your chosen favicon icon is fully linked to your brand and your site.
This means that it’s important to put real thought and consideration into your favicon and to choose wisely.
Favicon Recommended Size
The recommended size of a favicon in WordPress is 512 x 512 pixels. And the favicon icon you upload to your site is stored as a .ico file within your WordPress server’s root directory.
Why Do WordPress Favicons Matter So Much?
Think of your WordPress favicon as your brand’s visual currency. Favicons are quite literally everywhere, from desktop web browsers to mobile apps. And they immediately become a key part of the overall branding strategy of your WordPress website.
Because of this, effective design and deployment of your favicon offers you these three benefits:
1. Improvement In Brand Recognition
Your WordPress favicon can be considered your calling card: The favicon should always be recognizable, simple, and consistent.
And the more places that your favicon appears to site users, the better. This is because users will begin to connect your icon image with your WordPress site in general.
The reason why consistency is so important with your favicon is that many people have many more than just one browser tab open. And when they do, there is less space for your site text descriptions on their open tab. In fact, if a user has enough tabs open within their browser, the only display room available is for the favicon.
2. Increase Your Consumer Confidence
While your website users probably can’t define exactly what favicons are or how they work, the favicon icons are still very familiar to them. In fact, they are so familiar to website users that sites lacking a favicon will stand out from the crowd for all of the wrong reasons.
Similarly to secure site connections and relevant social media content, favicons are a critical piece of the puzzle that boosts consumer confidence in the services and products that live on your WordPress site.
3. Consistency On Mobile Devices
As most of us now understand, we can no longer ignore the huge impact that mobile devices have made on user habits. In fact, tablets and smartphones now thoroughly outpace desktop devices as the number one way that consumers interact online.
Using the right favicon allows you to ensure that your branding easily translates to all mobile devices. And when a user creates bookmarks to your site on their mobile home screens, the favicon you use will be displayed rather than a link.
Guidelines For Creating a WordPress Favicon
If you’re not sure exactly how to begin creating your WordPress site’s favicon, this is the section for you.
Let’s break down some of the best practice guidelines for WordPress favicon creation.
1. Be Sure To Get the Size Right
As discussed earlier in this article, a favicon will normally be the size of 512 x 512 pixels. While it is possible to utilize a bigger favicon size in WordPress, the platform will likely request that the image be cropped down to this exact specification.
2. Keep Your WordPress Favicon Simple and Clean
While you can easily add customizations and background colors to your favicon, it’s often the best option to keep it as simple as possible. And by simple, we mean that you should opt for transparency over bold background colors.
It’s also a good practice to keep the number of foreground colors contained in your favicon to only one (or two at the absolute most).
In a perfect world, your WordPress favicon should look almost exactly like the logo of your brand. But if it isn’t possible for you to do this, it’s important to pull recognizable elements out of your logo (such as color schemes or shapes) that help to tie in together with the favicon you’re creating.
3. Be Smart About Your Favicon Decision the First Time
While you can certainly change your favicon image at any time (we’ll walk you through the steps of how to do that before the end of this article), it’s definitely a smart idea to keep the number of times you change it to a bare minimum.
And here’s why:
When a user is exposed to a different favicon every time they land on your WordPress site, they’ll never have the opportunity to associate one specific image with your brand. And branding is one of the most important factors in why it’s so vital to use a favicon in the first place.
The bottom line is this: It’s actually better to leave your site without any favicon at all until you narrow it down to the exact one that works best for our site. And when you upload it, don’t plan on changing it down the road unless it’s absolutely necessary.
Enabling Favicons in WordPress
When it’s time to get your WordPress favicon loading and running on your website, you will have three different options to do so:
- Use the Site Icon feature in WordPress
- Install a favicon WordPress plugin
- Upload your WordPress favicon by yourself
Let’s take a look at each one of these options in full detail.
1. Use the Site Icon Feature in WordPress
Ever since the release of WordPress version 4.3, the WordPress CMS (content management system) has included a Site Icon function that will enable favicons. All you need to do is get your image file prepared to specification, which can be .ico, .jpeg, .png, or .gif.
When you’re ready with your image file, navigate to the Administrator area of your WordPress website.
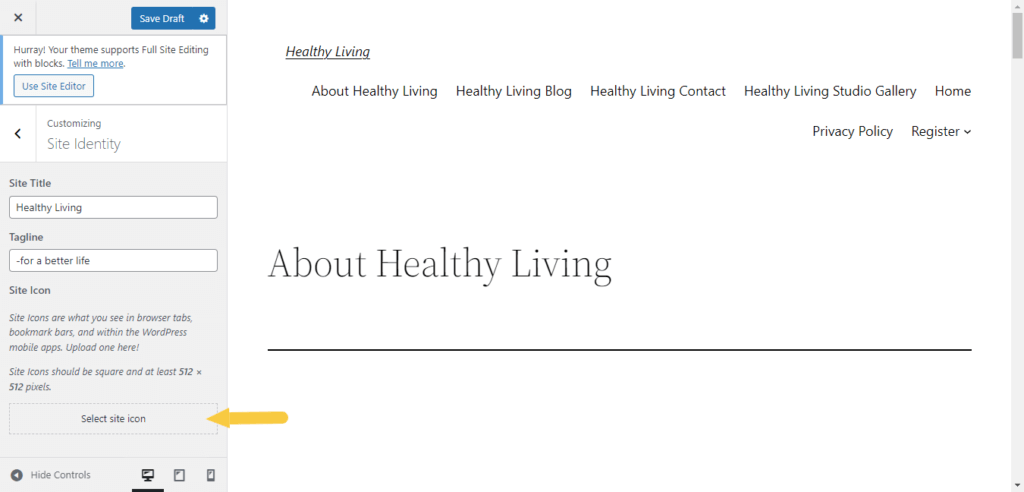
From here, you’ll want to click on “Appearance” then “Customize.” Then click on “Site Identity.”
After this, click on “Select Image” under the Site Icon subheading, then upload your prepared file.
If you’re satisfied with the favicon preview, then there’s nothing further that you’ll need to do. The favicon will begin loading each time you and your users navigate to your site.
If you don’t like what you see, you’ll be able to easily remove the file and upload a new one that’s more to your liking.
2. Install a Favicon WordPress Plugin
Rather than using the WordPress Site Icon feature, you can also use a plugin to apply your favicon to your site. A plugin that does a great job with this function is Favicon by RealFaviconGenerator.
Some WordPress site owners consider this to be a must-have plugin because it does more than simply uploading your favicon. The plugin also ensures that multiple favicon versions are created that all satisfy the requirements of different user devices and operating systems.
All you need to do is make sure that the image you’re using for your favicon is, at minimum, 70 x 70 pixels in size. After that, RealFaviconGenerator will automatically take care of everything else for you.
3. Upload Your WordPress Favicon By Yourself
If you’re the type of person that prefers doing the legwork on your own, you can also create and upload your own favicon directly to your WordPress website.
To do this, you’ll first want to create a favicon image that is at least 16 x 16 pixels. Then you’ll want to save this file as a .ico file.
After this, use an FTP client such as FileZilla to upload your file directly into the main folder of the WordPress theme you’re using on your site. This will typically be the same place as your wp-content and wp-admin folders.
While this process should immediately display your new favicon on most of the web browsers being used today, some of the older versions of browsers will require that you edit the HTML code in the WordPress header.
And the result?
We don’t recommend doing DIY favicons unless you’re very familiar with the technical side of how WordPress works.
How To Change Your WordPress Favicon
Now that you have a full understanding of how important favicons are and how to apply one to your WordPress site, let’s take a look at an easy step-by-step walkthrough on how you can change your WordPress favicon if you ever need to.
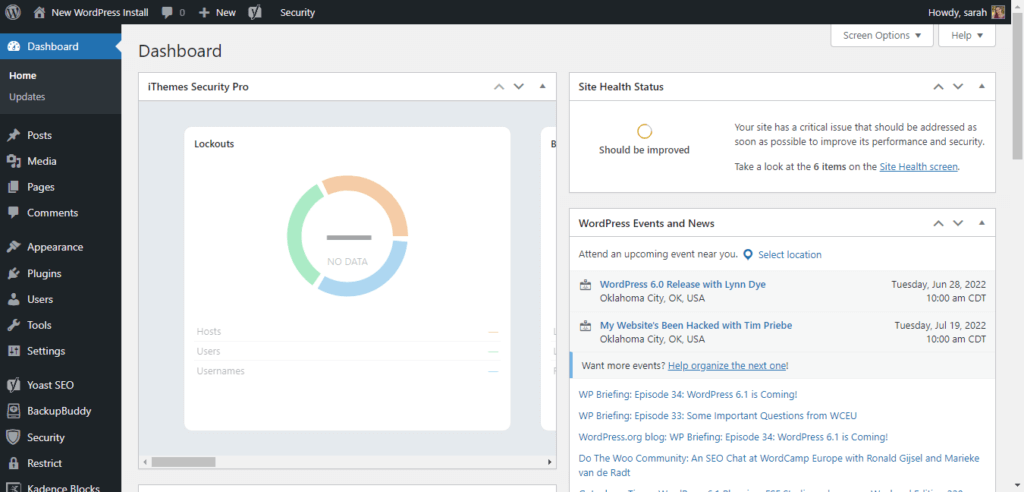
1. Log In To Your WordPress Site
Upon successful login, you’ll be looking at your website’s WordPress dashboard.

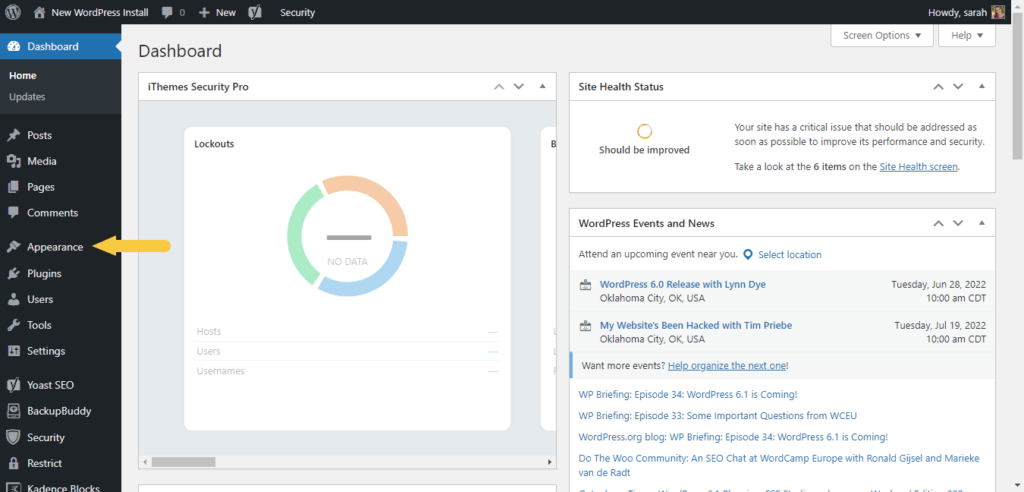
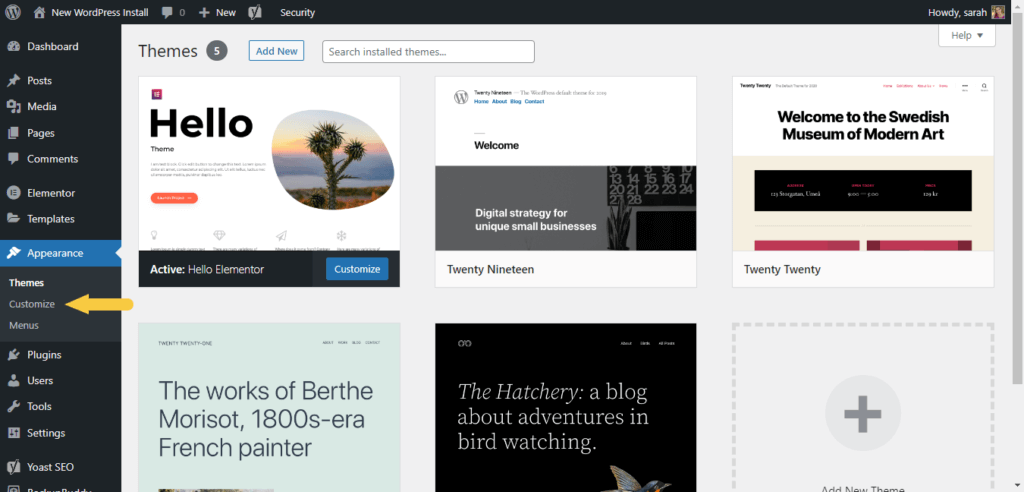
2. Click “Appearance”
Look at the left-hand side of your page and you’ll see the WordPress menu. Here, click on “Appearance.”

3. Click “Customize”
You’ll see that the “Appearance” settings will expand, thus giving you added options. Choose “Customize.”

4. Click “Site Identity” and Add Your New WordPress Favicon Under “Site Icon”
This is the area of your dashboard where you’re able to define your website’s name, tagline, logo, and icon. The image that you upload under “Site Icon” will be used by WordPress as the new favicon for your site.

How simple was that? Really, there are no more excuses for not using the perfect favicon on your WordPress site.
The Importance of WordPress Favicons
While it’s true that favicons make up only a small portion of your website build, they’re also crucial for your website’s user recognition.
Clear and consistent favicons will make it easy for site users to remember you and carry around the same mental connections with your site across mobile devices, tablets, and desktops.
There’s no better time to get your WordPress favicon up and running than today!
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed
