WordPress 5.9: Top 20 New Features & Improvements
WordPress 5.9 "Joséphine" is slated for release on January 25, 2022, as the first major WordPress core release of the year. The biggest thing to know about WordPress 5.9 is simply this: Full Site Editing (FSE) using the WordPress block editor is here (well, if you want to use it or your theme supports it).


Before You Update: Don’t Forget to Run a Backup Of Your Site!
It’s Here: Full Site Editing (FSE)
The biggest news in WordPress 5.9 is the arrival of Full Site Editing (FSE). In a nutshell, Full Site Editing is designed to put you in control of your whole site, right from the WordPress admin.
The goal of the WordPress Full Site Editing (FSE) project is to utilize the power of Gutenberg’s block model in an editing experience beyond post or page content. In other words, the idea is to make the entire site customizable with the block editor. The Full Site Editing mode understands the structure of the site and provide ways to modify global elements like headers and footers.

Previously, all of these controls were handled exclusively by your WordPress theme, so baking this into WordPress core (with a block-based theme enabled) is a departure from the way WordPress previously handled site-wide styles for things like your site’s header, footer, blog, and blog posts.
There are some things to consider, though, before making the switch.
- You need a block-based theme to actually use Full Site Editing. A block theme is a WordPress theme with templates entirely composed of blocks so that in addition to the post content of the different post types (pages, posts, …), the block editor can also be used to edit all areas of the site: headers, footers, sidebars, etc. Chances are: you aren’t using a block-based theme at the moment.
- Full Site Editing is still in a current phase as a minimum viable product. This allows for a gradual adoption from users as most themes are still not ready to utilize this functionality or would be incompatible moving forward.
- You don’t have to adopt Full Site Editing. If you aren’t ready for a block-based theme just yet, don’t worry. “Classic” themes continue to exist and work as always.
- You don’t need WordPress 5.9 or a full-site editing block-based theme to fully edit your site. You can do this now in Kadence Theme using the pro addon which allows you to create templates and hook in elements conditionally anywhere on your site.
On that note, here’s what Ben Ritner, founder of Kadence WP, has to say about making the switch to full site editing:
“Most complex things are still not possible in full-site editing simply because complex tools/features have not been created/implemented in blocks yet. Also, most plugins that use custom post types don’t support it yet (e.g., WooCommerce). The plugins will function properly, however, they won’t be giving you any extra control.”
-Ben Ritner, What You Need to Know about WordPress 5.9
1. Introducing the Site Editor (Beta)
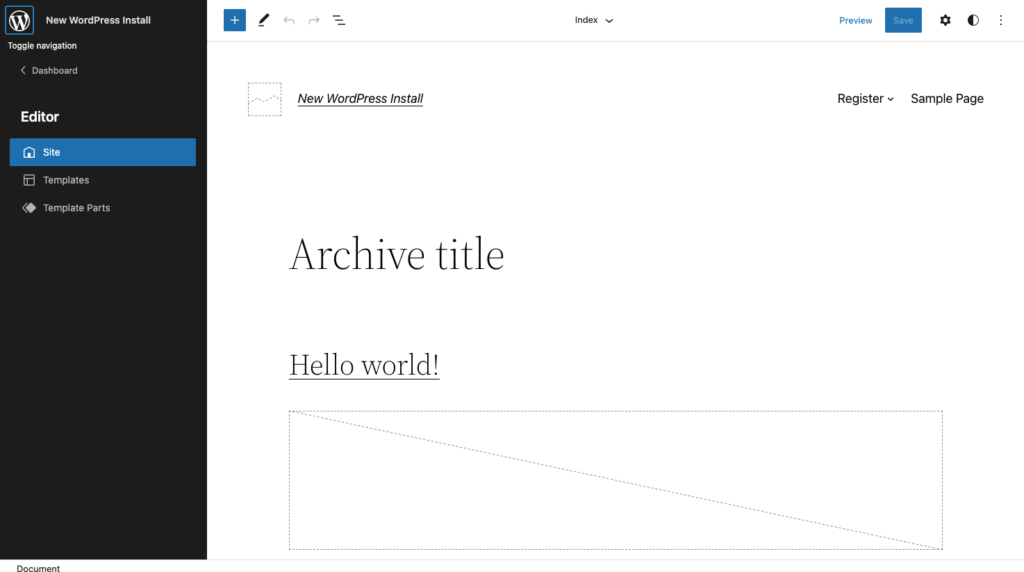
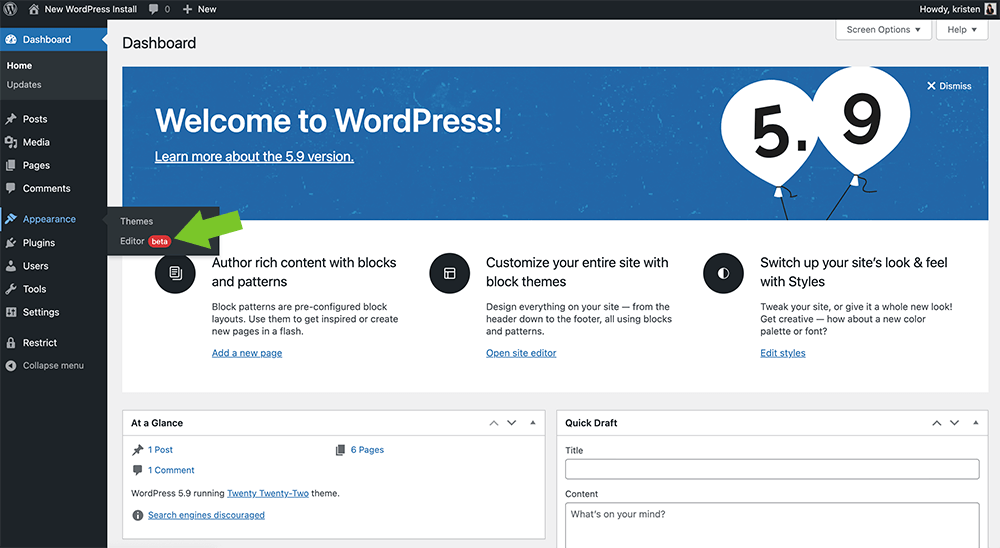
After enabling a block theme, a new menu item under Appearance called “Editor (beta)” will show. This editor unlocks the ability to visually edit site-wide styles and blocks for your homepage, templates, and template parts.

As you can see, the look and design is similar to the WordPress admin dashboard and post/page editor. Menu items are located the left and even more settings are available from the top toolbar.

The beta Site Editor is the entrance for editing:
- Templates (single post, archive etc)
- Template parts (header, footer etc)
- Adjust Styles via the right sidebar
Let’s unpack each of these.
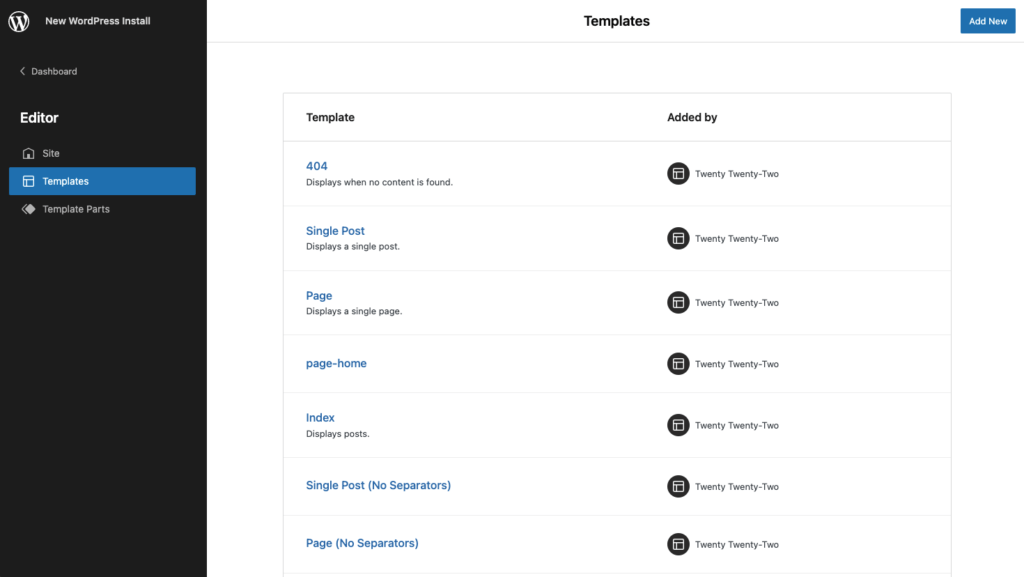
2. Template Editing + Creation
Full Site Editing with a block-based theme unlocks the ability to edit site templates. In WordPress, these have traditionally been the code files that control how important parts of your site are structured and styled.

For example, Twenty Twenty-Two adds these templates:
- 404 – The “page” that displays when no content is found.
- Single Post – How a single post displays.
- Page – How a single page displays.
- Home – Your home page.
- Index – The “page” that displays all your posts.
- Single Post (No Separators)
- Page (No Separators)
Clicking on any of the template names in the list will allow you to edit the template in a similar editor as the post/page editor. Form here, you can tweak the blocks, colors, etc.
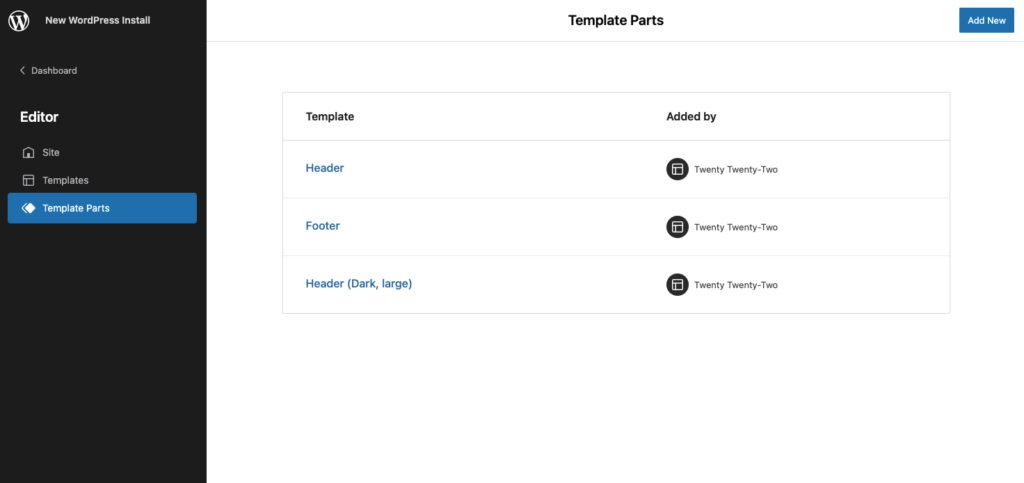
3. Template Part Customization
Template parts are another aspect of Full Site Editing that allow you to control specific site-wide components of your site, including the header and footer.

Template parts include:
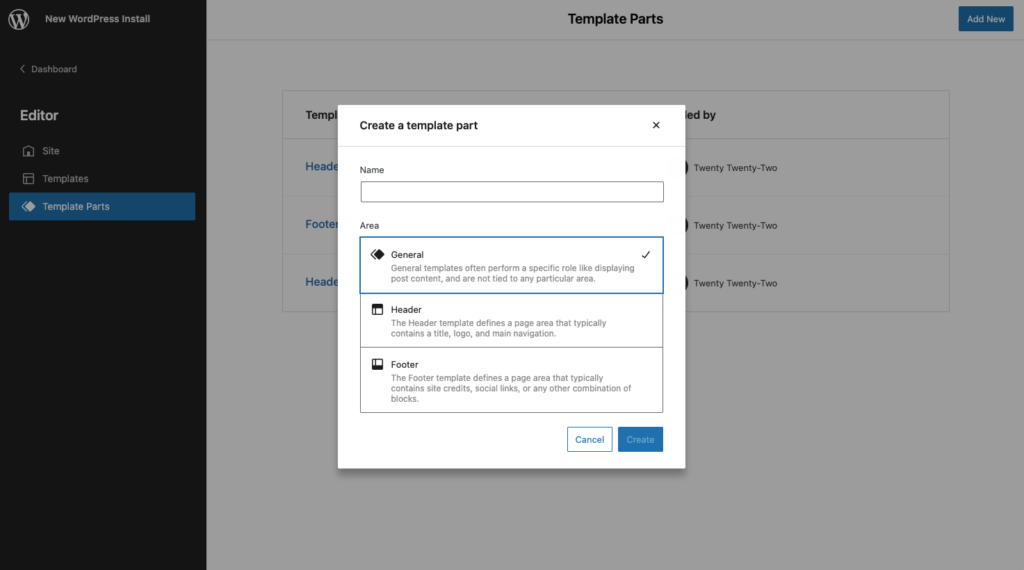
- Header – The Header template defines a page area that typically contains a title, logo, and main navigation
- Footer – The Footer template defines a page area that typically contains site credits, social links, or any other combination of blocks.
- General – General templates often perform a specific role like displaying post content, and are not tied to any particular area.
Click on any in the list to edit or you can add a new one.

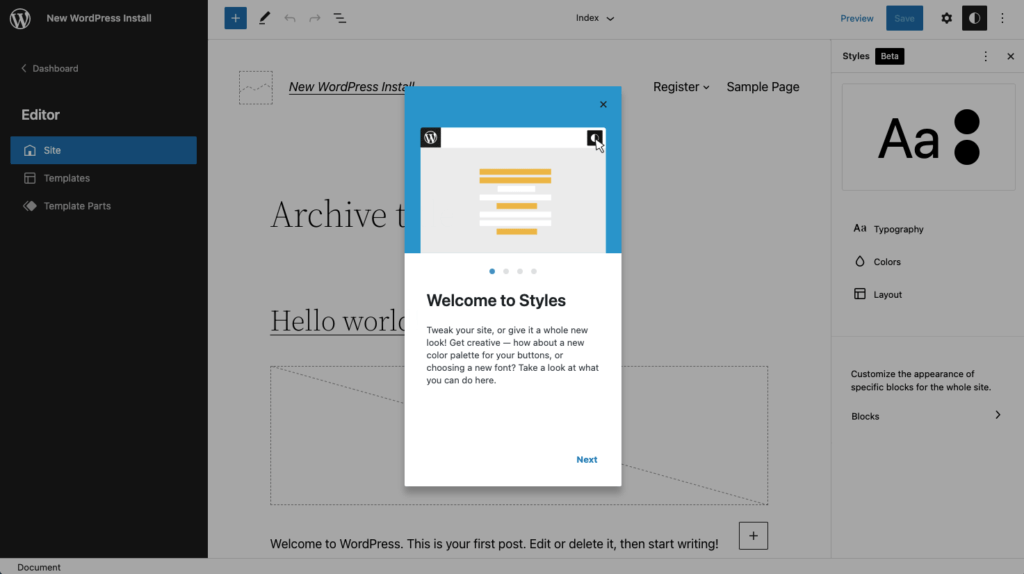
4. Site-wide Styles
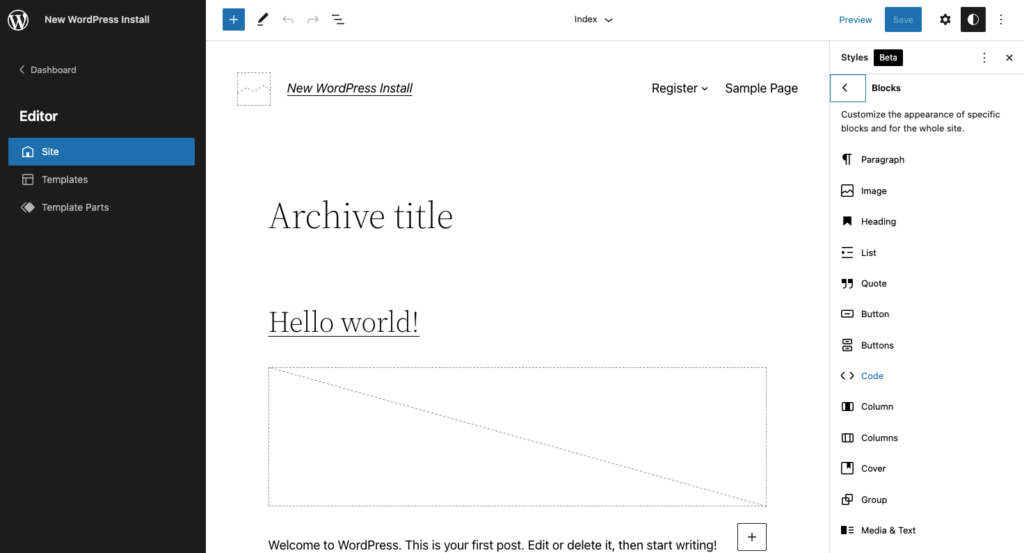
Another big feature for Full Site Editing available in the Editor (Beta) is Styles, the ability to customize your site’s colors, typography, layouts, and more. With Styles, you can tweak your site, or give it a whole new look with options for everything from a new color palette for your buttons, or choosing a new font.
You’ll find Styles available from the top toolbar of the Editor (Beta) by clicking the circle icon.

The new Styles Panel opens several settings options, including
- Typography – Manage the typography settings for different elements, including text and links.
- Colors – Manage palettes and the default color of different global elements on the website. Palettes are used to provide default color options for blocks and various design tools. Here you can edit the colors with their labels. Includes background, text, and links.
- Layout – Add padding
5. Site-wide Block Styles
Also included in Styles is the ability to set default styles for all blocks. This can be extremely useful for client sites, for example, especially if you’d rather not let a client tweak too many styles or add their own.

You’re given the option to customize the appearance of specific blocks anytime they are used, like:
- Headings
- Lists
- Quotes
- Buttons
- Covers
- Pullquotes
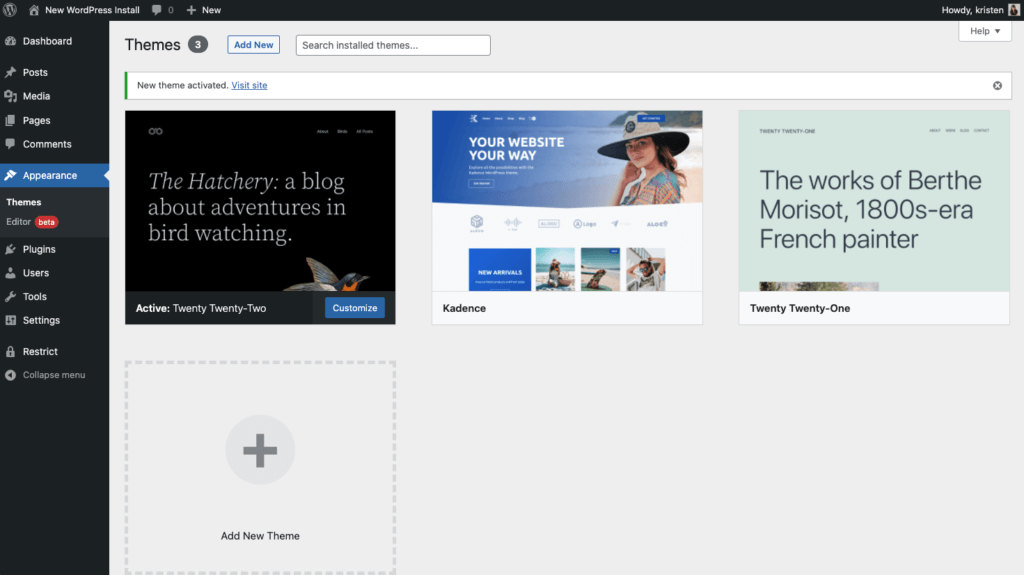
6. Twenty Twenty-Two, the First Default Block Theme
WordPress 5.9 comes packaged with Twenty Twenty-Two, the first default block theme in the history of WordPress. Twenty Twenty-Two represents an example for everyone of the vision for how a theme + Full Site Editing should work together.

From the WordPress 5.9 welcome screen:
“This is more than just a new default theme. It’s a brand-new way to work with WordPress themes. Block themes put a wide array of visual choices in your hands, from color schemes and typeface combinations to page templates and image filters — all together, in the site editing interface. By making changes in one place, you can give Twenty Twenty-Two the same look and feel as your brand or other websites — or take your site’s look in another direction.”
As for the design, Twenty Twenty-Two has a bold and modern nature-inspired 17-color palette and gradient styles. In addition, the theme uses the lightweight Source Serif Pro for headlines, paired with a sans-serif for support.

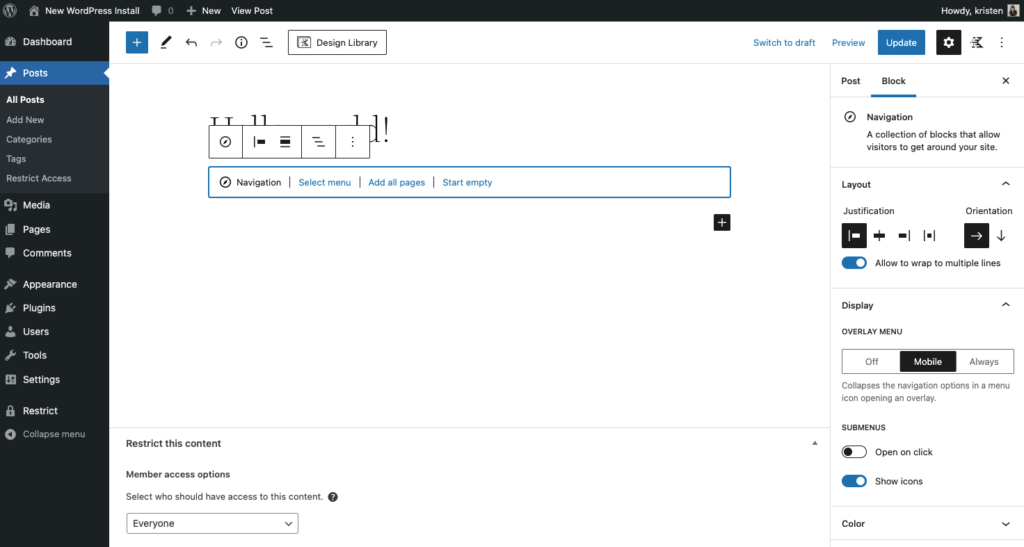
7. New Navigation Block
WordPress 5.9 sees the introduction of a Navigation block that allows users to create, manage, and reuse menus built with various blocks from page links to site logos and more. With its inclusion in 5.9 and all its recent enhancements, the Navigation block is no longer considered experimental.
The new Navigation block gives you the power to choose an always-on responsive menu or one that adapts to your user’s screen size. Whatever you create, know it’s there to reuse wherever you like, whether in a brand new template or after switching themes.
Just note that the Navigation block is available now not just for template parts. You can use the block inside any post or page as well.

8. Removal of Customizer, Menus, and Widgets (If Using a Block-Based Theme)
The WordPress 5.9 About page explains:
“When you use any of the new block themes, you no longer need the Customizer. Instead, you have all the power of the Styles interface inside the Site Editor. Just as in Twenty Twenty?Two, you build your site’s look and feel there, with the tools you need for the job in a fluid interface that practically comes alive in your hands.”
Block Editor Improvements + New Blocks
WordPress 5.9 represents the largest release of Gutenberg features since the initial Gutenberg launch in WordPress 5.0. WordPress 5.9 incorporates 12 versions of changes to the Gutenberg plugin into WordPress core since the last release until the code freeze which was Gutenberg 11.9.
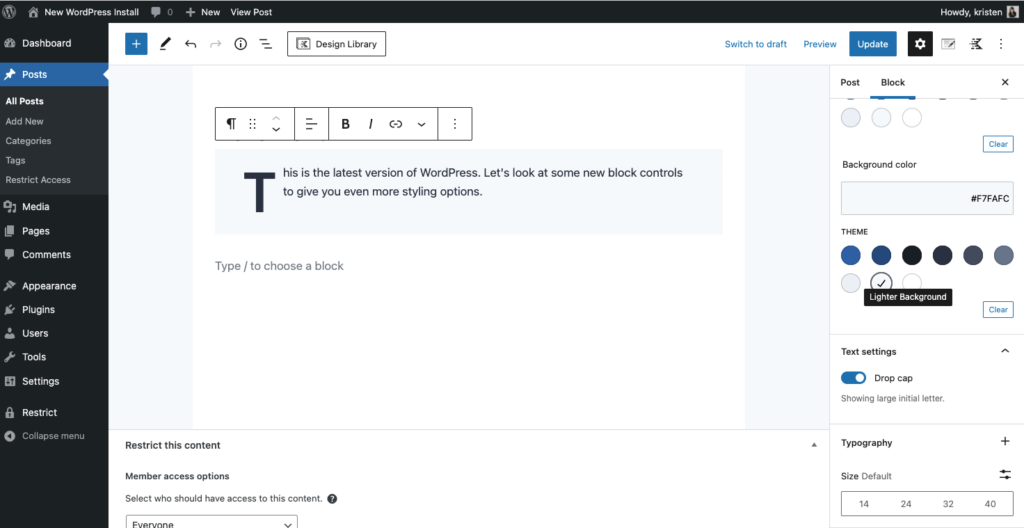
9. More Settings and Controls for Blocks
Finally! WordPress 5.9 bakes in new typography tools, flexible layout controls, and finer control over details like spacing, borders, and more for blocks. Previously, block settings were just so limited, especially if you wanted to fine-tune details.
For example, the default paragraph block now includes color options for text color with a hex preview, background color, expanded options for typography such as line height, letter case, letter-spacing, etc.

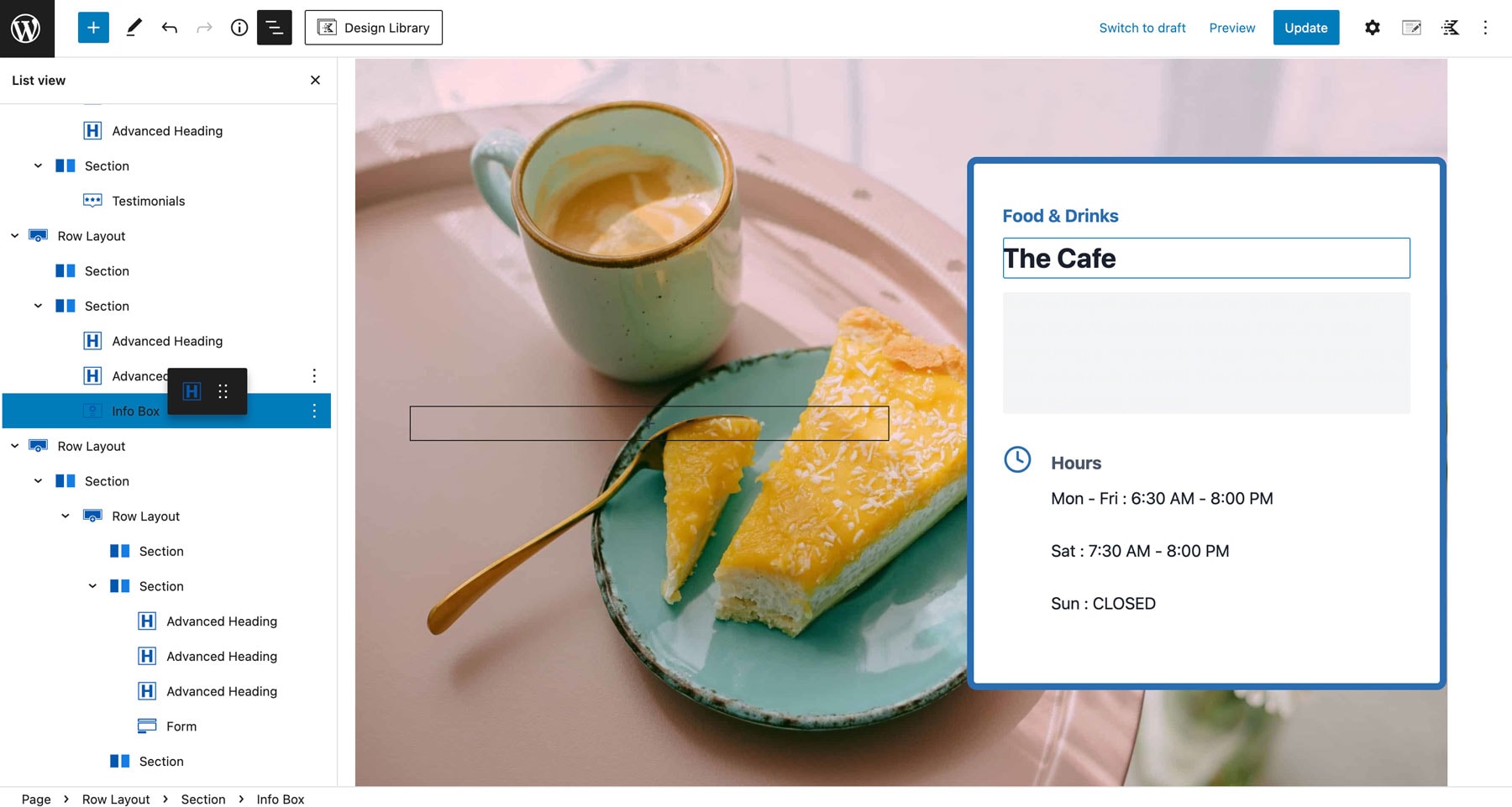
10. A Better, More Powerful List View

In addition, now you can expand and collapse nested blocks, which is helpful for navigating complex block structures.
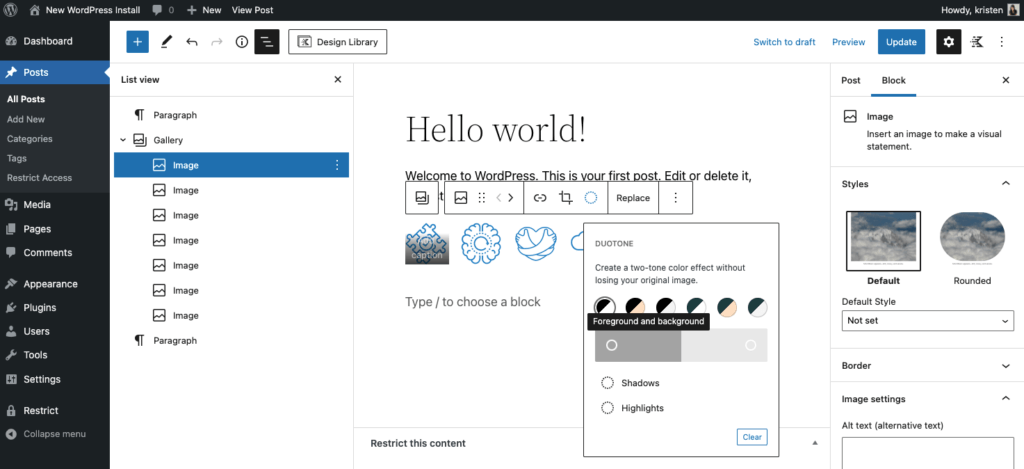
11. A Better Gallery Block
Now you can treat every image in a Gallery block the same way you would treat it in the Image block.
By clicking on an individual image in your gallery, you can style it differently from the next (with different crops, or duotones, for instance) or make them all the same.

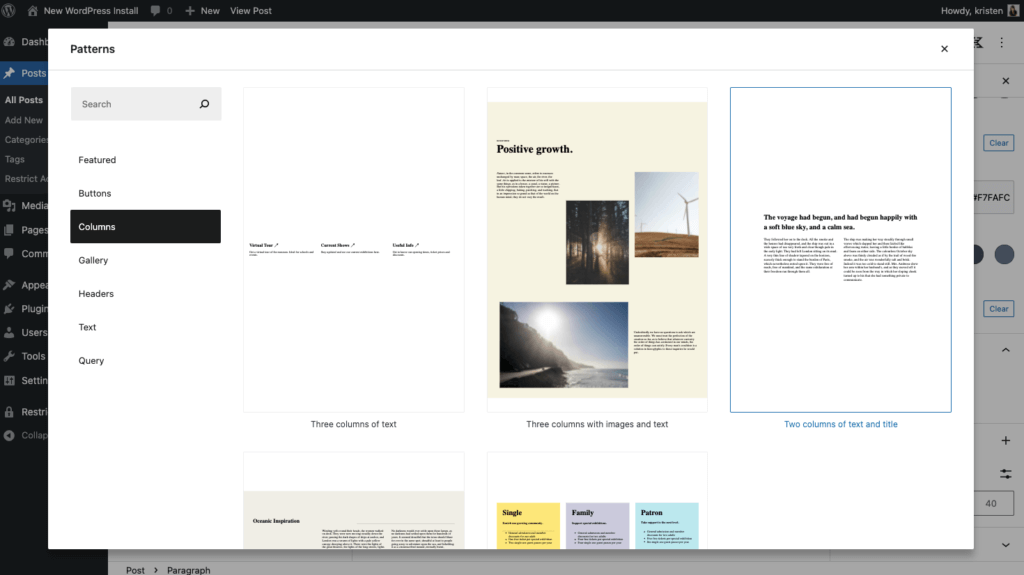
12. Built-in Block Patterns Explorer
WordPress block patterns are ready-to-insert, predefined WordPress block layouts. Block patterns are a grouping of WordPress blocks that allow users to create any number of complex layouts by only clicking a few buttons.
The WordPress Pattern Directory is the home of a wide range of block patterns built to save you time and add core site functionality. With the increasing number of block patterns available in the pattern directory and bundled with themes, there is now a full-screen modal pattern explorer that can be accessed via an Explore button in the pattern inserter.
With a near full-screen view that draws you in to see fine details, the Pattern Explorer makes it easy to compare patterns and choose the one your users will expect. This explorer allows users to find patterns in a bigger, more advanced tool.
Just click the “Explore” button in the Patterns tab after clicking into the block inserter.

13. Font Weights for Heading Block
As one of the finer controls for blocks, now you can choose font weight (appearance) for the heading block. Additionally, now you can control line-height and letter-spacing, as well as letter case.

Performance Improvements
WordPress 5.9 includes several improvements for performance. You can check out all the performance improvements in WordPress 5.9 here, including some impressive speed comparisons.
14. Block Inserter Performance Improvements
The block inserter got a good performance boost! You’ll likely see a difference when searching and inserting blocks with speed and ease.

15. Improvements to Lazy-Loading Images
Lazy-loading images was introduced in WordPress 5.5 and later expanded to also cover iframes in WordPress 5.7. In the upcoming WordPress 5.9 release, the implementation for both received some improvements to increase performance.
Specifically:
Improvements for Developers
16. Resources for Building Block-Based Themes
As WordPress 5.9 introduces block-based themes that use blocks to define the templates that structure your entire site. The new templates and template parts are defined in HTML and use the custom styling offered in theme.json.
The theme-experiments repository has an Empty Theme that is a good boilerplate to start your first block theme from. There is also a command-line script to help generate a block theme to get you started:
- Block Theme Overview explains the basics of block themes and the structure and format of the themes.
- Create a block theme is a full tutorial walking through creating a block theme.
- Global settings & styles documents how to use the theme.json to add styles to your themes.
17. Updates for Settings, Styles, and theme.json
WordPress 5.9 has changed theme.json v1 introduced in WordPress 5.8 to a v2. The existing v1 theme.json files will still work as expected, and they’ll be transformed at runtime to the v2 format by WordPress.
You can check out the live specification document for a detailed description of the theme.json file capabilities.
18. Multiple Stylesheets for a Block
Now you can register more than one stylesheet per block. You can use this to share styles across blocks you write, or to load styles for individual blocks, so your styles are only loaded when the block is used. Find out more about using multiple stylesheets in a block.
19. New Hooks and Functions to Work with Posts, Post Types, and Taxonomies
In WordPress 5.9, new hooks and functions are added to help developers to work with Posts, Post types and Taxonomies.
20. New API to Access Global Settings and Styles
Join Us Live for the WordPress 5.9 Launch Event
Join Timothy Jacobs, iThemes Security Lead Developer and WordPress Core Committer, to learn about the new features that the latest version of WordPress offers. We’ll talk about Full Site Editing, a host of block editor improvements, and numerous under-the-hood changes that make this the best WordPress yet.
WordPress 5.9 Launch Event – What You Need to Know About the Latest WordPress
Tuesday, January 25 @ 1:00 -2:00 p.m. CT
Register now
Can’t make the live webinar? Go ahead and register and we’ll email you the replay.
See webinar time in your time zone.
How to Update to WordPress 5.9
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed