Twenty Twenty-One: First Look at the New Default WordPress Theme
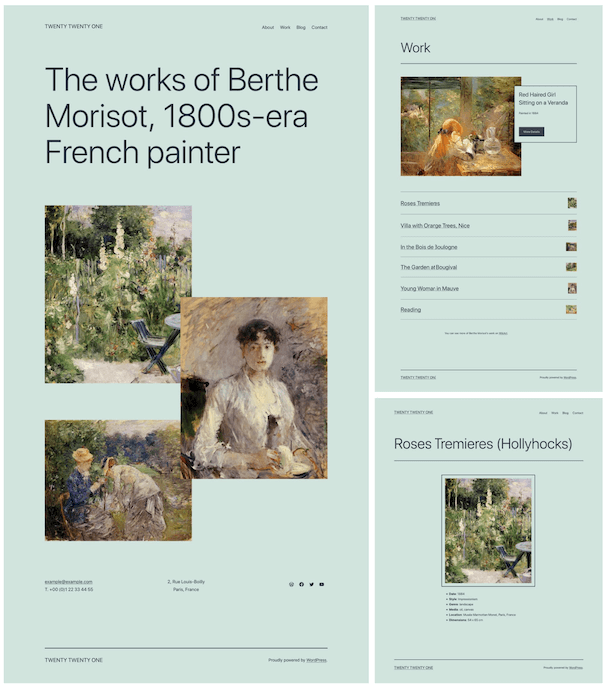
Twenty Twenty-One is the brand new WordPress default theme coming with WordPress 5.6. As has been the case for its predecessor, the Twenty Twenty-One WordPress theme continues the minimalist theme design. If you are looking for a great theme to base your own off of, you are in luck. In this article, we will go into the features of the Twenty Twenty-One theme and show you how to customize the look at feel without having to do any extra work.

Twenty Twenty-One is the brand new WordPress default theme coming with WordPress 5.6. As has been the case for its predecessor, the Twenty Twenty-One WordPress theme continues the minimalist theme design. If you are looking for a great theme to base your own off of, you are in luck.
In this article, we will go into the features of the Twenty Twenty-One theme and show you how to customize the look at feel without having to do any extra work. Let’s dive in.
Twenty Twenty-One comes with WordPress 5.6, which is slated to be released on December 8, 2020. However, if you want to install the theme now, you can grab the Twenty Twenty-One zip file from Github and install it just like any other theme.
Like all the other default themes before it, Twenty Twenty-One, is not only well-documented, it features many of the current best practices in theme development. Twenty Twenty-One is built with the WordPress block editor in mind.

Once installed, you’ll immediately notice just how awesome this theme is. In fact, I’ve never been a big fan of the default themes. I have a few themes that are my go-tos; however, after playing around with this theme, I can say without question, that if I were building sites with custom themes, I might really look at using Twenty Twenty-One as my main theme.
Alright, there’s a number of features I want to dive into with the rest of the post, so let’s take a look at some of the theme features.
Twenty Twenty-One Theme and Block Features
Twenty Twenty-One is a great starter theme for learning the best practices of WordPress theme building. So it shouldn’t surprise anyone that it also supports and includes a number of features that themes can take advantage of.
There is a lot of reliance on the Gutenberg Editor for page building with Twenty Twenty-One, so not only does it need to support theme features like post thumbnails and navigation, but it also needs to support a number of features related to WordPress blocks.
I think what I like most about diving this deep into Twenty Twenty-One is seeing what it looks like to build a theme these days. In the days of page builders and no-code solutions, it’s easy to forget about the roots of the theme system within WordPress itself.
I am truly excited to see what theme systems are going to become over the next few years as they start using some of the advancements in HTML, CSS and even JS libraries. And I am really excited for you to check out some of the block styles and patterns that they built into Twenty Twenty-One. We’ll get to the more advanced features in a moment, but let’s look at some basics first.
Theme Features
- Title Tag
- Post Formats
- Post thumbnails
- HTML5 elements
- Custom header logo
- Custom background
- Two navigation menus (YAY!)
- Single Sidebar
Block Features
- Default styles
- Editor styles
- Dark editor styles (when in dark mode)
- Align wide
- Font sizes
- Color palettes
- Gradient presets
- Starter content
- Responsive embeds
I am sure I’m missing some, but this should give you an idea of what features are available out of the box with Twenty Twenty-One. The following list includes the features I’m most excited about and wanted to dive a little deeper into.
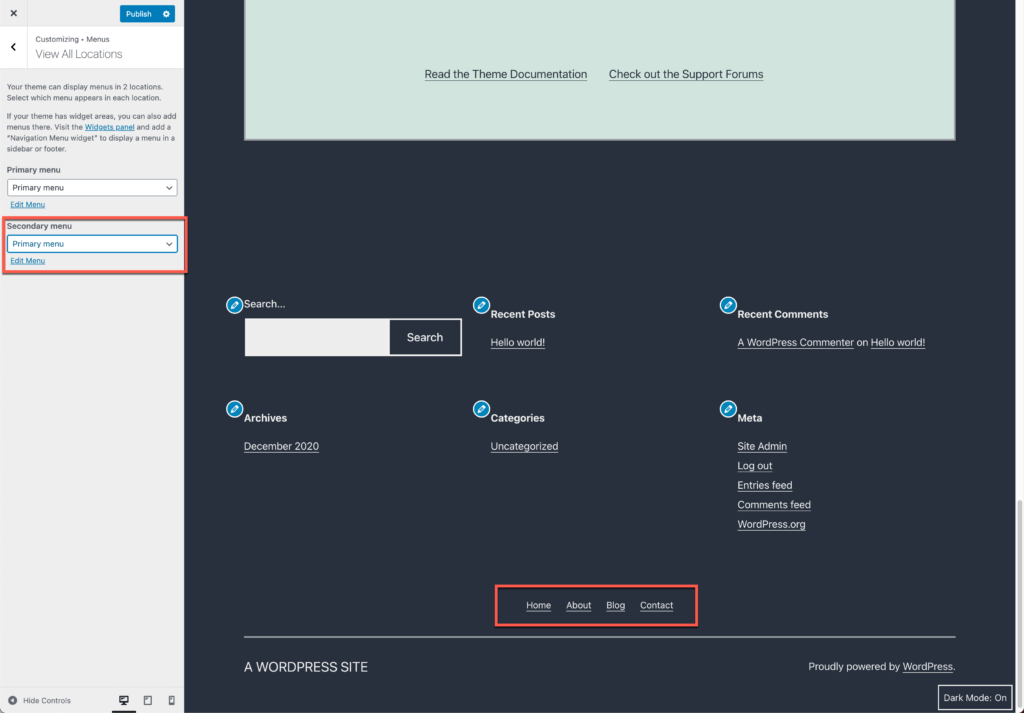
Two Menus
I think this is the feature I’m probably most excited about, mostly due to the fact that the default theme finally supports multiple menus. Menus are such an integral part of a website, and I always felt too limited having support for only a single menu out of the box.

Thankfully with Twenty Twenty-One, you can add two menus now. You get one in the header and one in the footer.
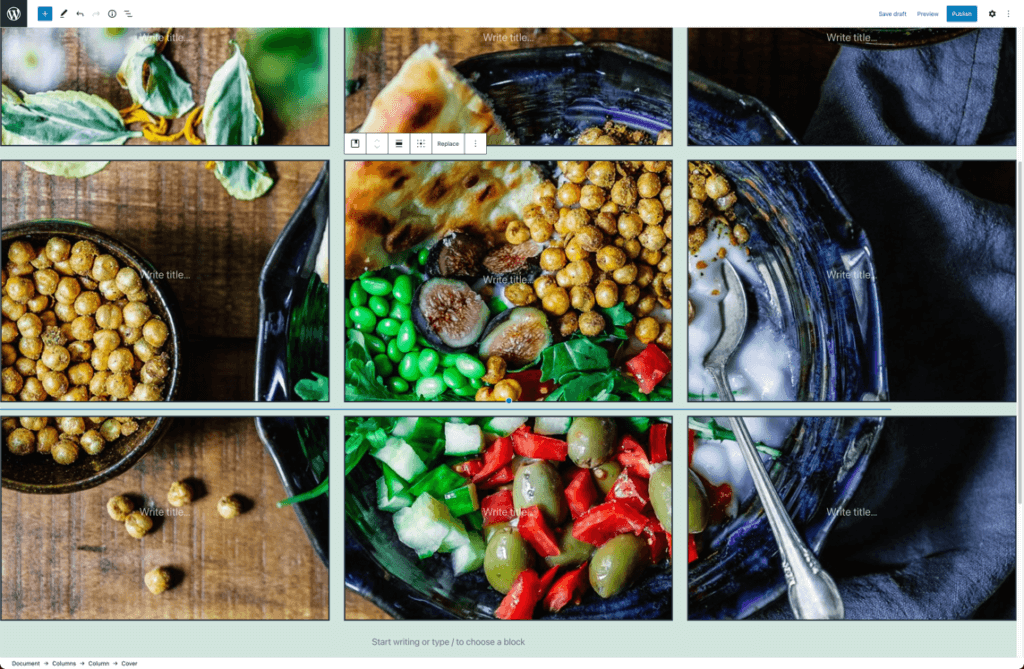
Interesting Feature of Cover Block
I’ve never really found myself using the core cover block. But while testing Twenty Twenty-One, I happened to drop a couple of cover blocks into a 3 column layout and added a fixed background image to it. Did you know that if you did this with all the cover blocks it would apply a box effect? Check this out.

I can see this being used in a variety of ways, and I’m curious to know if anyone has already started using this. Let us know in the comments.
Post Formats
I can remember when post formats first came with WordPress core. It was an idea they had been toying around with and I was really excited to see them become standard. Of course, it took a while for themes to add support for them, but nevertheless, the fact that Twenty Twenty-One still is using them shows they must still get some love.
Twenty Twenty-One supports nine post formats:
- Links
- Asides
- Galleries
- Images
- Quotes
- Status
- Videos
- Audios
- Chats
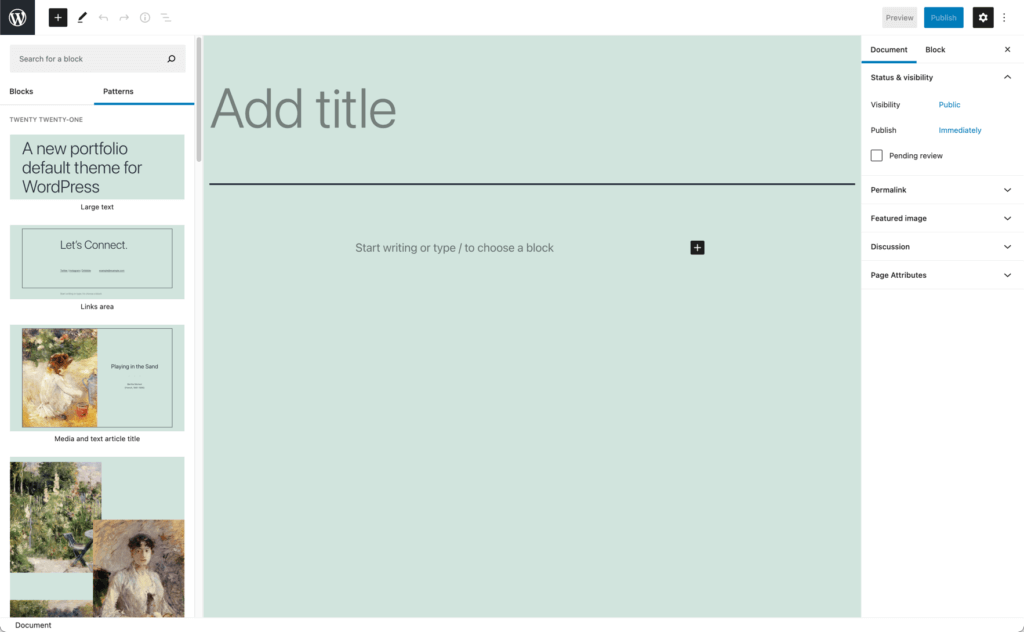
They are available under the Status and Visibility panel in the editors settings. What I really like them for is blog content where you are creating multiple types of content, like blog posts, audio files and video files.
Editor Font Sizes
When you start looking at page builders, there’s always a concern that you’ll have a change in styling on a site. I’ve worked with many clients over the years and I’ve worked with several page builders over the years. The biggest concern I would have is that a client would quickly turn a page into the newest Geocities.
That’s where Editor Font sizes come in. When a theme sets sizes in the theme’s stylesheet, it is incredibly easy to use them with blocks. Twenty Twenty-One supports the following font sizes:
- Extra small – 16
- Small – 18
- Normal/Medium – 20
- Large – 24
- Extra Large – 40
- Huge – 96
- Gigantic – 144
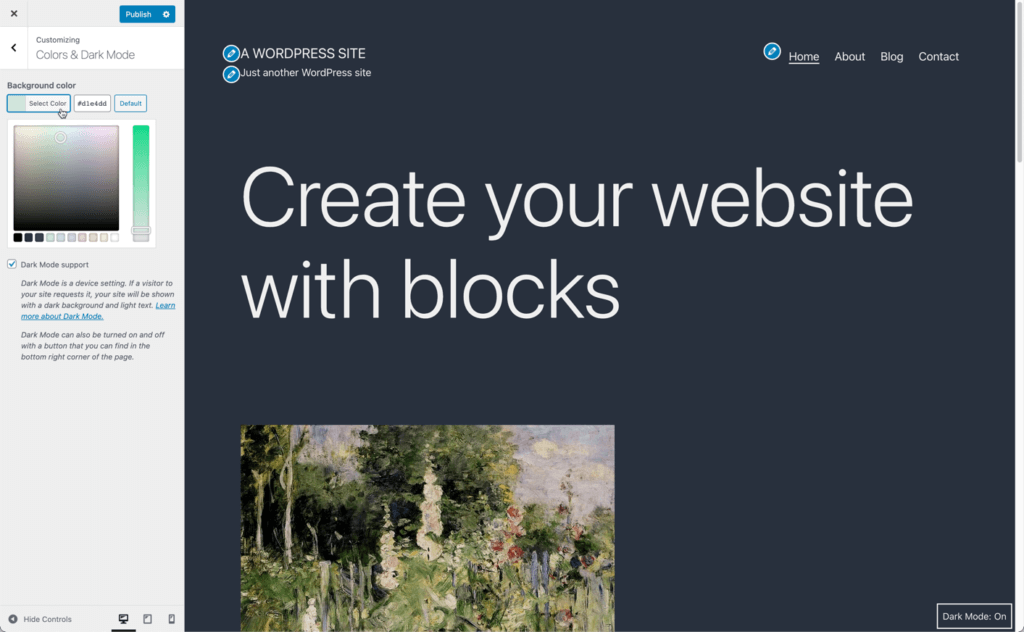
Color Settings
Another area of concern I have with page builders is colors. I always want to make sure that clients can do work on their own. Part of that is making sure they can apply the right color scheme to pages, etc. I feel like this is probably the biggest miss in the Twenty Twenty-One theme, at least out of the box.
In the customizer there is a Colors & Dark Mode (we’ll get to the latter further down) panel that only includes two options:
- A simple color picker with 10 predefined color palettes.
- A checkbox to toggle the dark mode on/off.

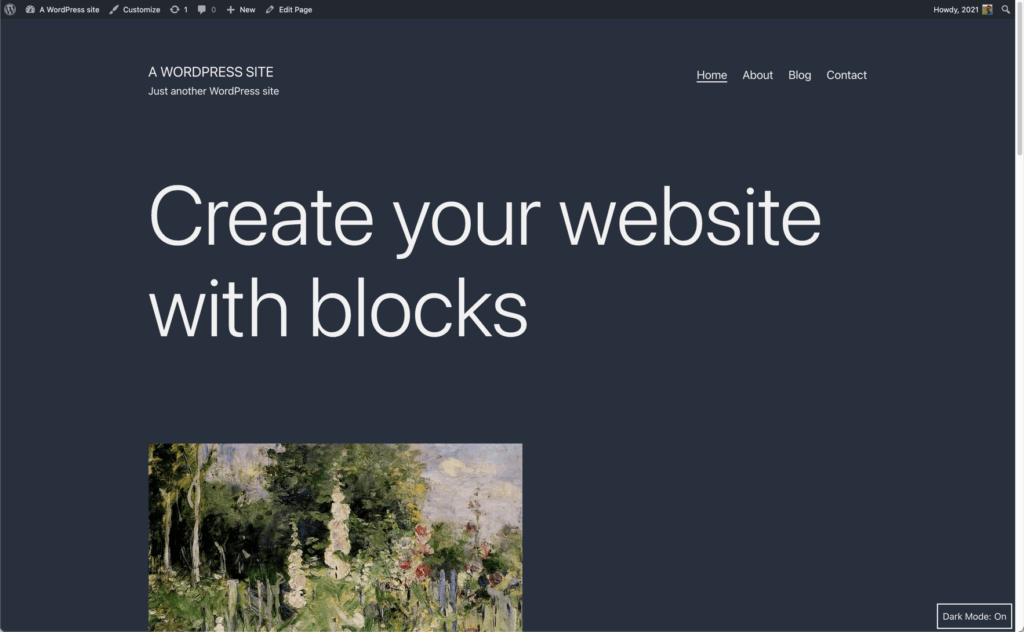
There is only the option to change the background color here. You can change from the pastel green to several different background color alternatives. These same colors are available as block color palettes in the editor’s block settings.
Let’s dive into the dark mode option a minute.
Dark Mode Support
I’m on a Mac and ever since they introduced a Dark Mode option to the UI, I’ve moved over there. I’m sure what you are about to say is that dark mode is for developers. There are many beliefs around whether dark mode is good for your eyes or not. I’ll leave that up to you to decide for yourself.

With Twenty Twenty-One you can enable dark mode on your site. Here’s how:.
- Dark mode support is available as an opt-in feature for site owners.
- The toggle button has been removed from the editor’s interface and is only available in Customizer.
- The dark mode toggle button is located in the bottom right corner (left or RTL) and disappears when the site viewer scrolls down the page.
- With dark mode enabled, site viewers can switch it on/off depending on their personal preferences, and regardless of their OS/browser settings.
Ultimately, I feel as though dark mode is still a bit of a novelty. I think it will be interesting to see if this continues to develop into something more useful or if it is abandoned come the Twenty Twenty-Two theme.
Block Patterns
WordPress block patterns were introduced with WordPress 5.5 and with Twenty Twenty-One we’re seeing an entire set of block patterns.
We’ve covered block patterns previously but the TL;DR; on block patterns is that they are predefined layouts that allows users to create any number of complex layouts by only clicking a few buttons.
If you want to dive into the code a bit you can checkout inc/block-patterns.php. Here you can see all the block patterns that Twenty Twenty-One define.

At the time of testing, here’s the block patterns the theme defines.
- Large Text
- Links Area
- Media and text article title
- Overlapping images
- Two images showcase
- Overlapping images and text
- Portfolio list
- Contact information
The fact that there are so many block patterns is great for us as developers because we can see how they are created and in fact create our own. As users, we’ve got a set of block patterns that allows us to quickly and easily add new and interesting layouts to our blog posts and pages.
Styling and CSS Custom Properties
One of the interesting aspects about Twenty Twenty-One is the set of features built-in for developers. You have to dig into the code to pull some of the great features out, so let’s talk about the CSS custom properties that you have available.
A really great feature CSS preprocessors have is the option to include variables inside of the CSS. This enables you to add something like a color as a variable and then use that within the rest of your CSS. That’s what CSS custom properties are like.
CSS custom properties (aka CSS variables) are entities that contain specific values that can be used throughout your stylesheet.
Let’s talk about how this works.
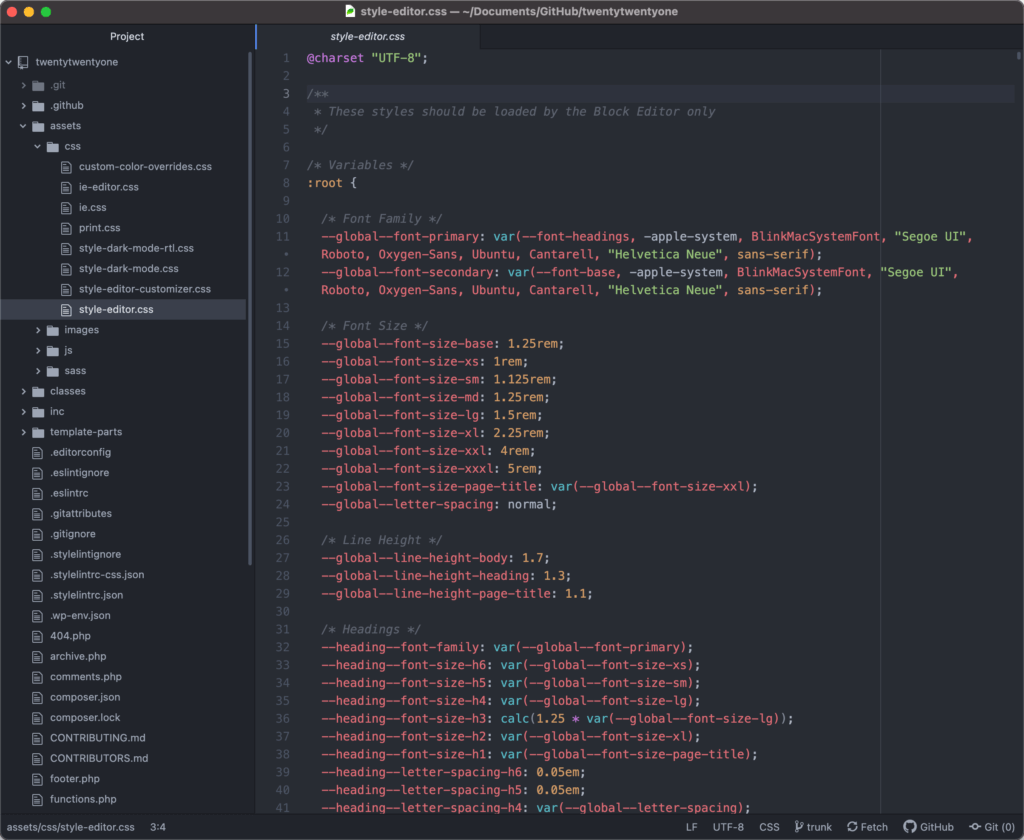
To be able to use these CSS custom properties you need to set a property value within the :root block of your CSS. Here’s a quick screenshot of the :root block in the Twenty Twenty-One theme.

Here’s an example of what you might want to do with it. Say you want to add a border color around images. You can do that with this little bit of code.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
The first section you need to do is to declare it in the :root block. After that, you add the var to a declaration for borders.
You do have to be careful when using CSS custom properties, however, if you need to support older browsers. The good news is that because they are supported by all major browsers, you can rest assured that they are going to work in the majority of people looking at your site.
Wrapping Up: Twenty Twenty-One, a Solid Theme
Twenty Twenty-One is a solid theme. As a default theme it offers a great starting point whether you are looking to learn the basics of theme development or you want to build custom child themes.
All default WordPress themes follow WordPress coding standards, so taking a deeper look at them means you are going to learn and see the best practices for theme development.
Of course, if you just want a good starting point for your next web project, you’ve got that going as well.
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed